Turient : All in One Platform For All Your Teaching Needs
My Role:
User Research | Ideation & Conceptualization | Wireframing & Prototyping | Design Handoff | Cross Functional Collaboration | Iteration & enhancements
Overview:
Turient is an innovative EdTech product that aims to transform the digital education landscape by empowering educators with tools and features to replicate the real world classroom experience in the virtual world. In this case study, we will delve into the intricacies of our design process and the research methodologies employed to create and enhance Turient. It highlights our dedication to creating a transformative learning environment that transcends traditional boundaries as we strive to empower students and educators worldwide with the tools they need to succeed in the digital age.
Problem Statement:
Replicating Real-World Classroom Experience in Virtual world
The traditional education system faced challenges in adapting to the evolving needs of both educators and students. In the virtual world, educators struggled to recreate the interactive classroom environment and students often found online learning to be less engaging. The essential drive that encourages a learning habitat was missing, not essentially because of the educator’s teaching techniques but due to lack of essential and sophisticated tools. As a result, the efficient flow of knowledge was always a challenge.

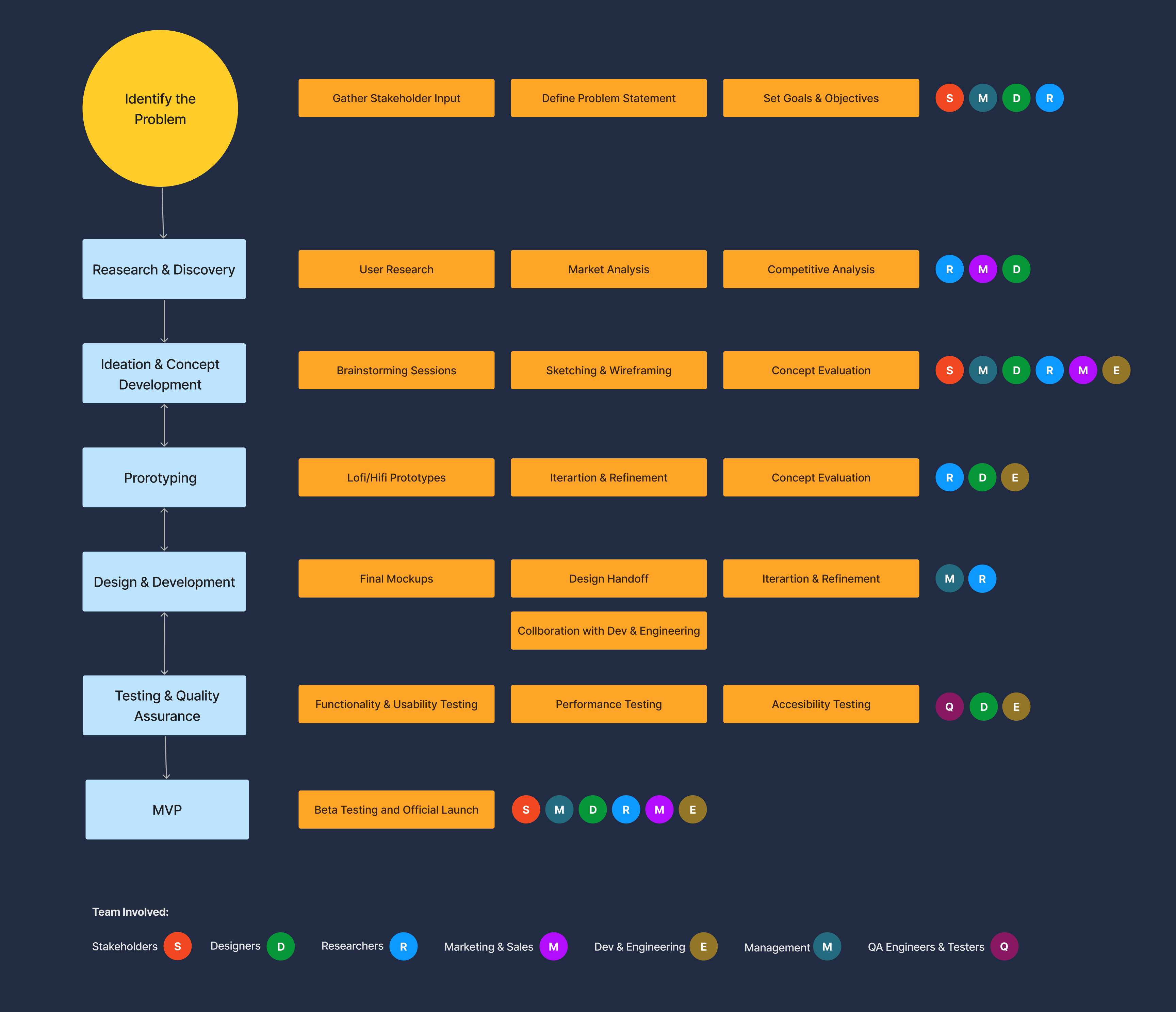
Design Process:
As the Head of Product Design , I was tasked with spearheading the design process. Our design process is meticulously crafted to blend creativity with functionality, aiming to deliver seamless user experiences that resonate with our audience. By combining user-centric research, innovative ideation, and rigorous testing, we embarked on a journey of iterative improvement, shaping our products into valuable solutions that address real-world needs. Here’s a detailed explanation of our design process:.

Research and Discovery:
| Method | Actions | Purpose | Tools |
|---|---|---|---|
| Surveys | Questionnaires distributed online or in person | Gather quantitative data on preferences, behaviors, and demographics. | Google Forms, SurveyMonkey, Typeform |
| Interviews | One-on-one conversations, in person or through phone/video. | Obtain in-depth qualitative insights on experiences and opinions. | Zoom, Skype, Microsoft Teams |
| Focus Groups | Guided discussions with a groups | Explore reactions and ideas in a collaborative setting | In-person sessions, online focus groups |
| Observations | Watching and recording behavior in natural settings | Understand how customers interact with products or services | In-person observation, UX tracking software |
| Field Trials | Testing products/services in real-world environments | Gather performance data and user feedback | Beta testing programs, pilot studies |
| Competitor Analysis | Studying competitors’ products, services, and strategies | Identify market gaps and opportunities | Competitor websites, financial reports, market intelligence platforms |
| Industry Reports | Reviewing published reports from research firms and analysts | Gain insights into market trends, forecasts, and benchmarks | |
| Data and Pattern Analysis | Evaluating existing datasets (sales data, customer databases) | Identify patterns and trends from historical data | Excel |
| Personas | Creating fictional characters representing user segments | Understand user needs, behaviors, and goals | Starup Planner, UXPressia |
| User Journey Mapping | Visualizing user journey and the steps users take to achieve a goa | Identify touchpoints and areas for improvement in the user experience | Starup Planner |
| Usability Testing | Evaluating product/service usability with real users | Identify usability issues and improve design | UserTesting, UsabilityHub |
| Card Sorting | Organizing information to understand how users categorize it | Improve information architecture and navigation | Optimal Workshop, UXtweak |
| A/B Testing | Comparing two versions to see which performs better | Optimize design and functionality based on user preferences | Google Optimize, Optimizely |
| Customer Feedback | Collecting feedback through reviews, ratings, and suggestions | Continuously improve product/service based on user input | Feedback forms, NPS surveys |
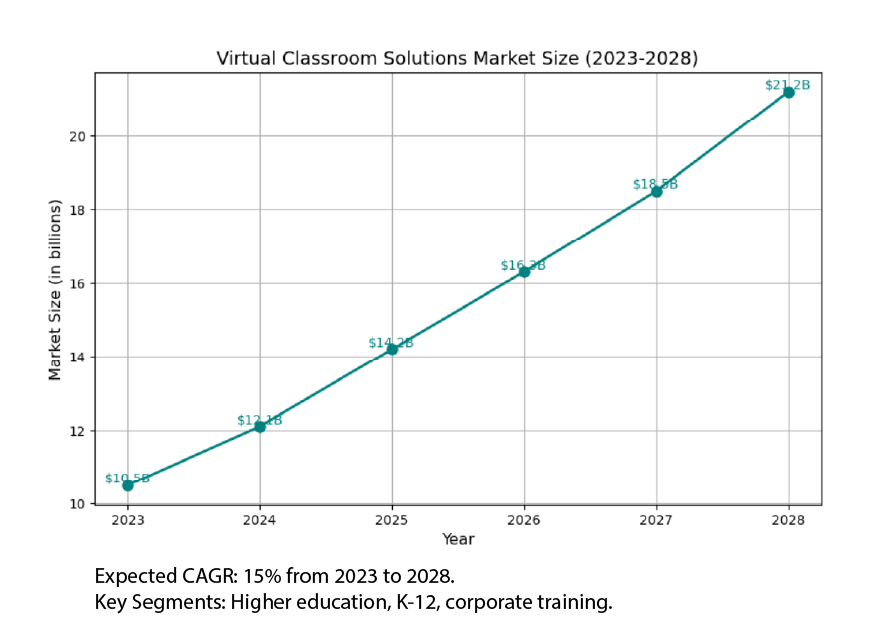
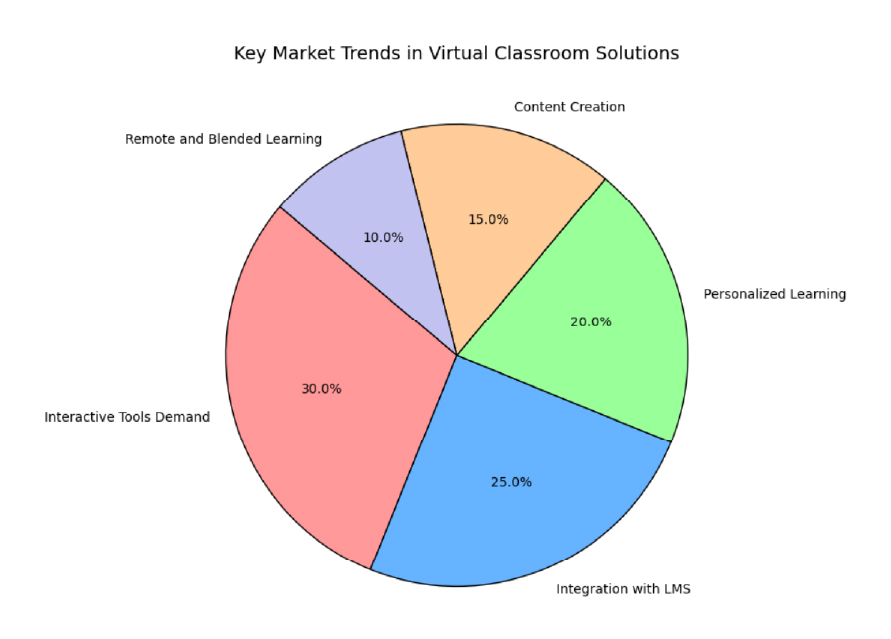
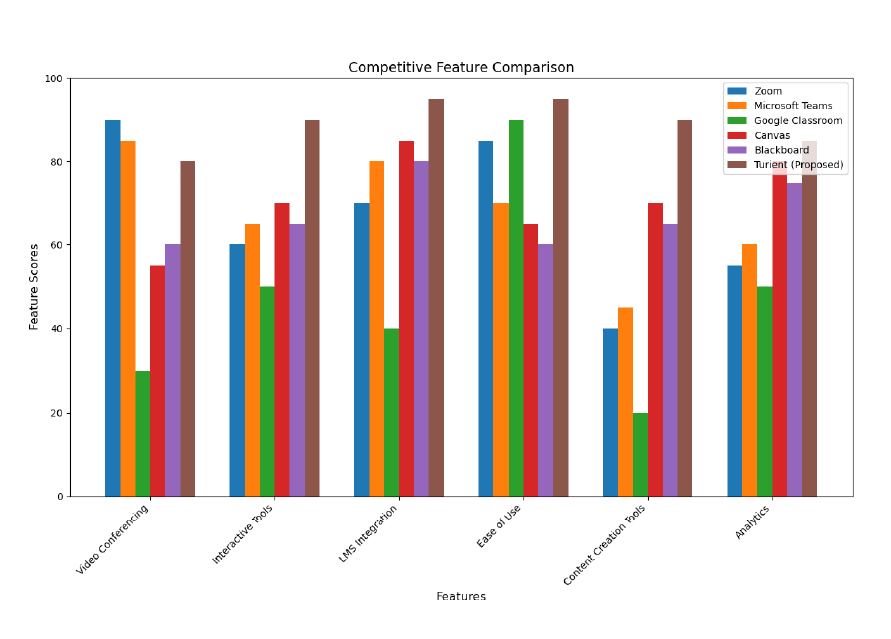
Market Analysis:
Objective: To understand the current landscape of virtual classroom solutions, identify market opportunities, and define Turient’s target audience to inform user research and product development.
The market research indicated a robust demand for advanced, interactive virtual classroom solutions. This analysis provided a foundation for subsequent user research and product design efforts, ensuring that Turient addresses market demands and user expectations comprehensively.






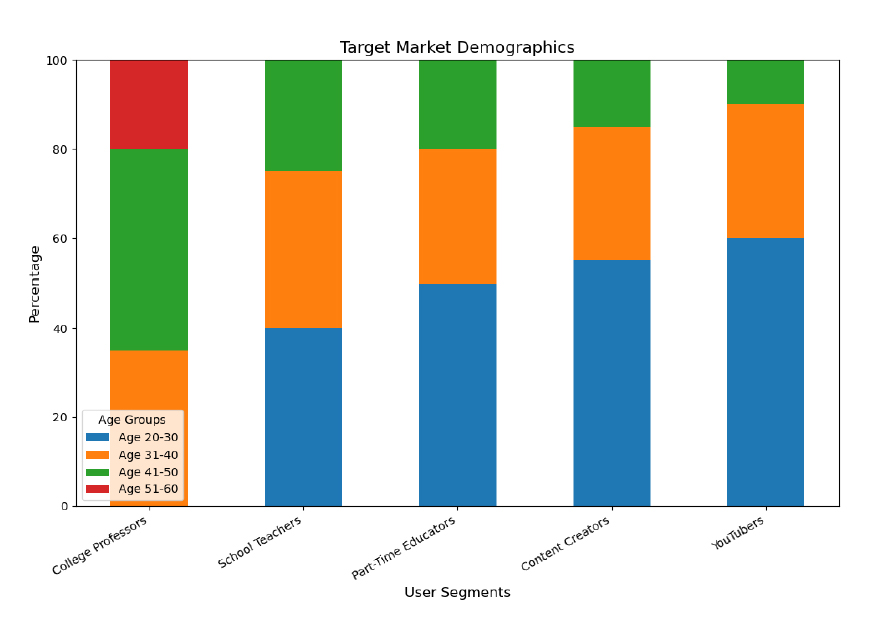
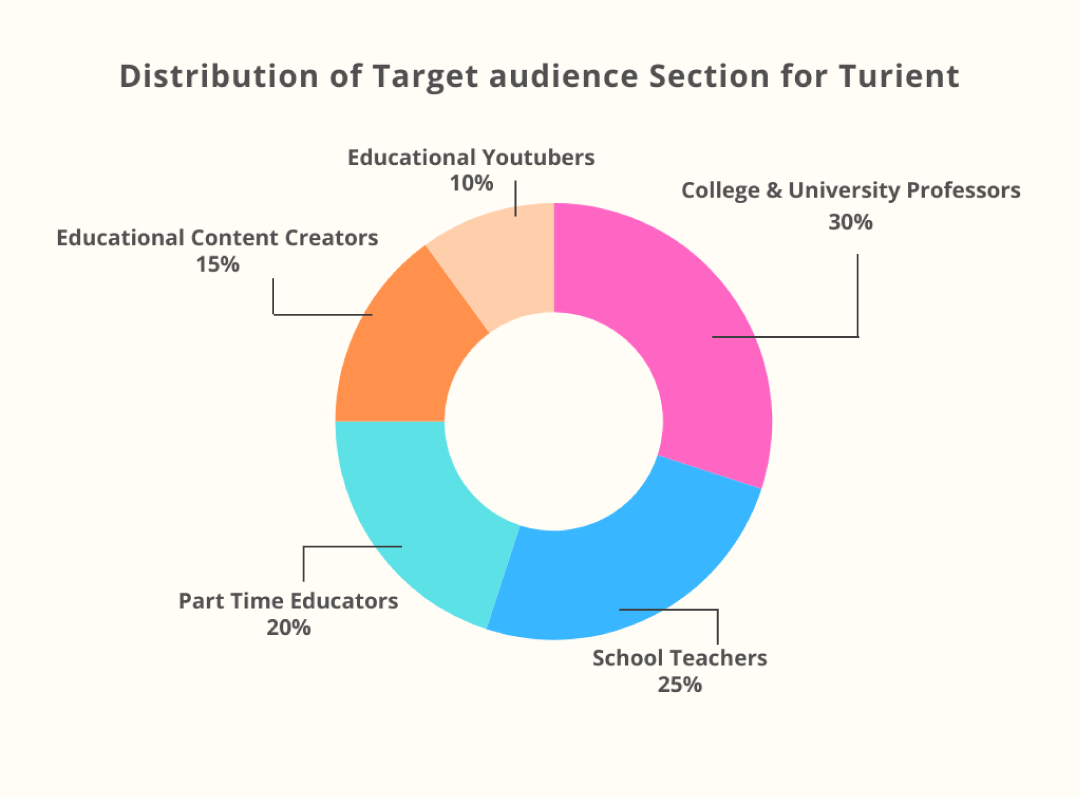
Target Audience
Our target audience encompasses college and university professors who seek to enhance their lecture delivery with interactive digital tools, school teachers dedicated to fostering engaging and dynamic classroom experiences, and part-time educators balancing multiple roles while striving for effective online teaching. Additionally, we cater to educational content creators who craft specialized instructional materials, as well as educational YouTubers focused on producing compelling, pedagogical video content.

- We approached the user research process systematically to gather actionable insights into the needs, preferences, and pain points of our target audience.
- We reached out to around 500+ seasoned educators who have been teaching for more than 10+ years. Conducted interviews through Zoom calls, and met a few. For a few Resource Management: others who could not make themselves available owing to their busy schedule, we prepared a set of questions and sought answers.
- We reached out to school teachers and tried to understand how challenging it was for them to teach young minds virtually who are more prone to getting distracted
- We reached out to Universities, Schools, Training and coaching institutions, interviewed them, and tried understand their challenges and the steps they have already taken and are willing to take to overcome the impediments
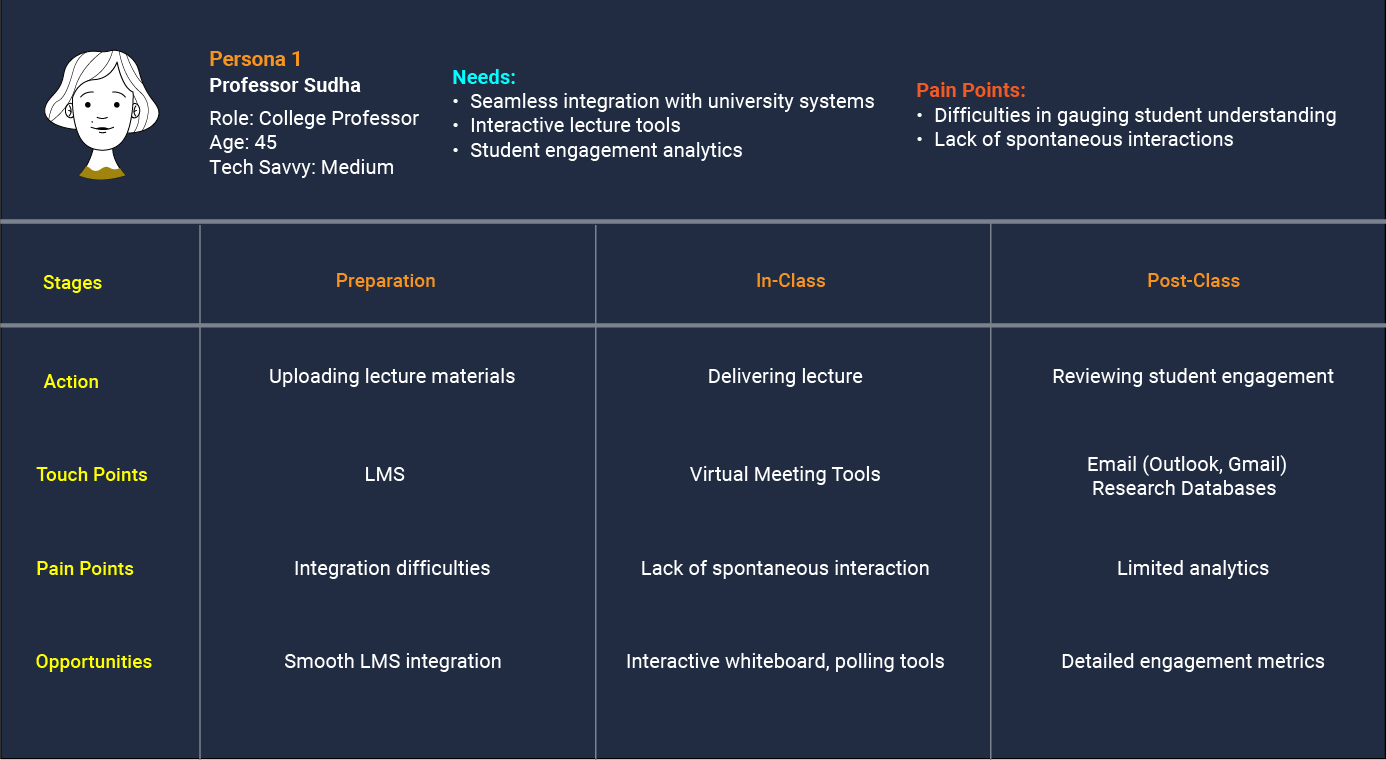
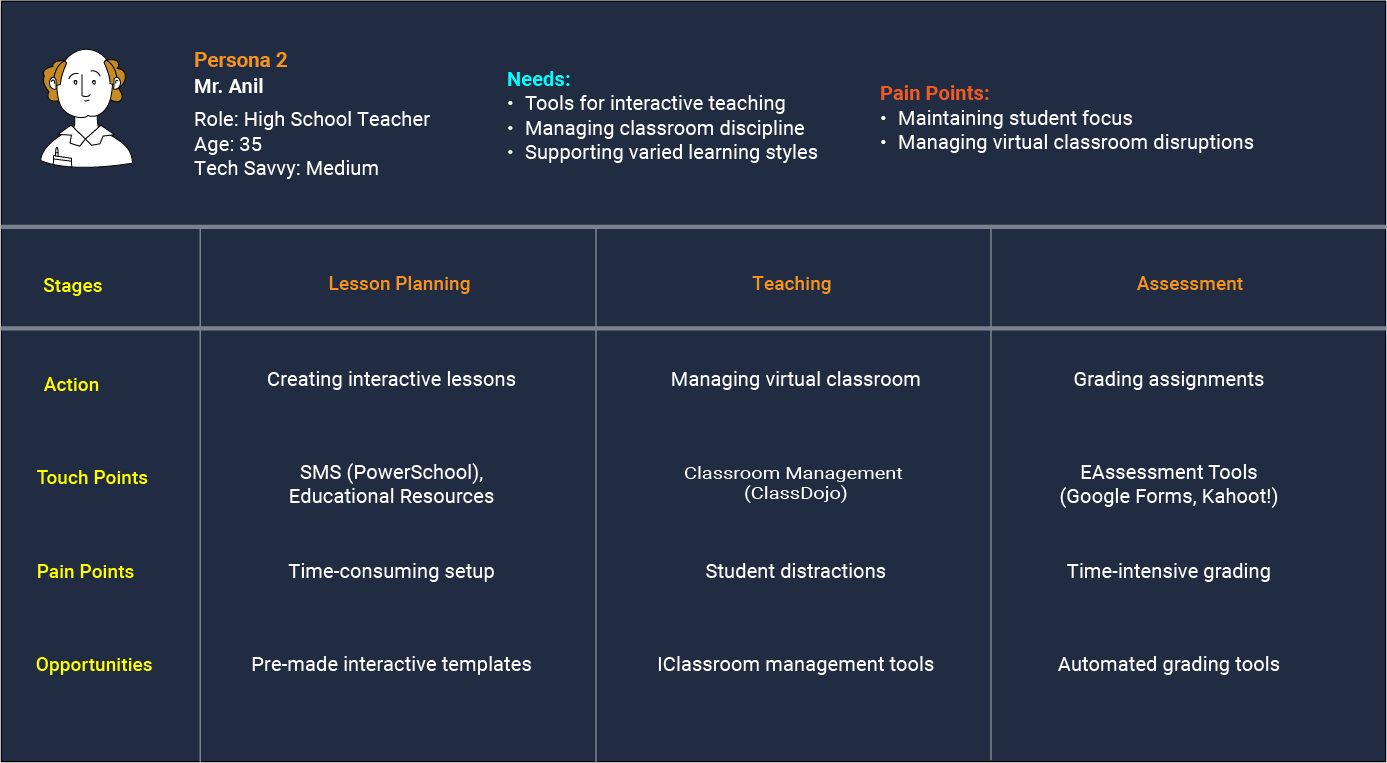
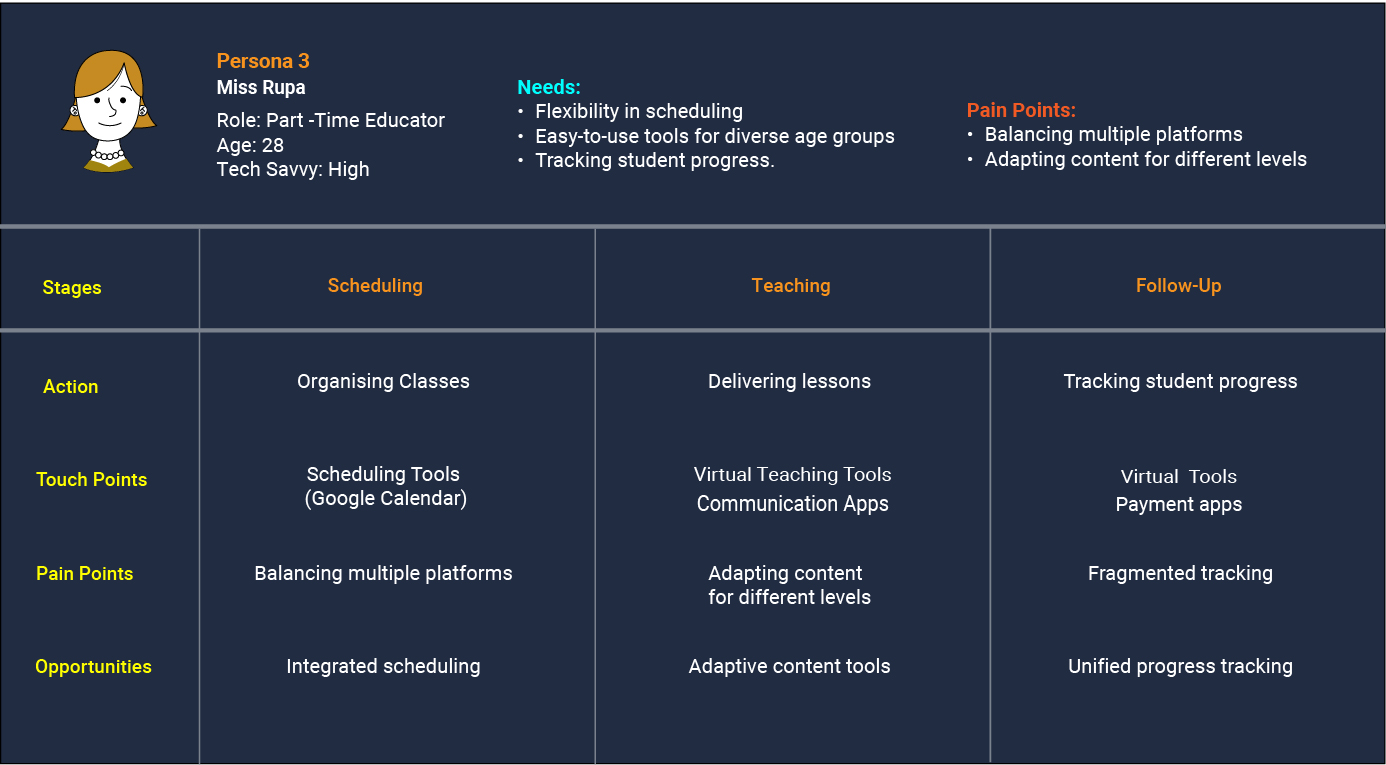
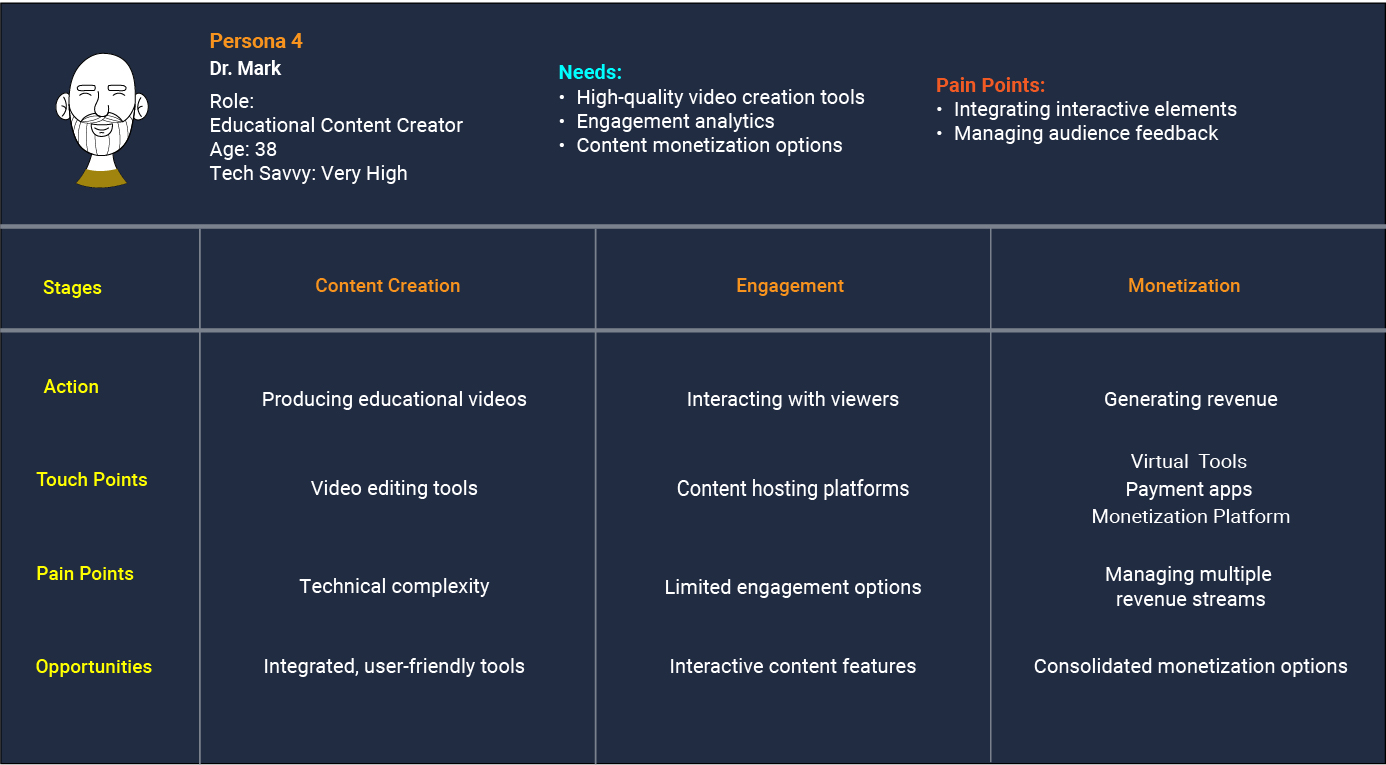
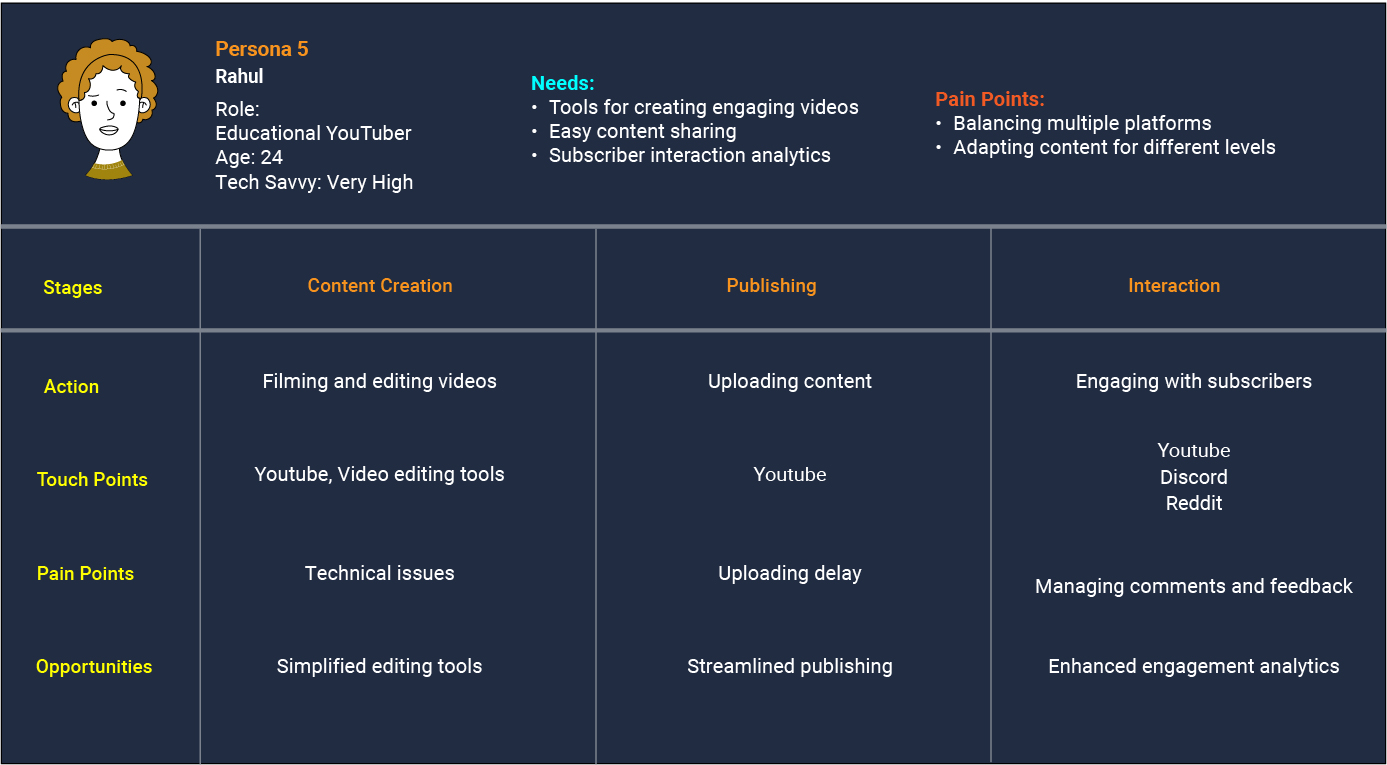
User Personas & Journey Maps:
We developed detailed user personas reflecting the diverse needs of our target audience. Our findings highlighted the need for advanced integration, user-friendly interfaces, and features that foster real-time engagement.






This table provides a clear and concise representation of the features and benefits tailored to each target audience segment, demonstrating how Turient supports their unique needs
| Target Audience | Features | Benefits |
|---|---|---|
| College and University Professors | Interactive Lecture Tools Real-time Polling Virtual Office Hours Breakout Rooms Advanced Analytics Digital Whiteboards | -Enhance student engagement with interactive tools. -Gauge understanding through instant feedback. -Facilitate student consultations outside class hours -Promote collaboration and group work in virtual settings. -Track and analyze student performance. -Visualize complex concepts effectively |
| School Teachers | Gamified Learning Modules Parent-Teacher Communication Student Progress Tracking Customizable Lesson Plans Attendance Tracking Virtual Classroom Management | – Make learning fun and engaging for students – Improve communication with parents – Monitor student progress and identify areas for improvement – Adapt lessons to suit different learning styles – Keep accurate attendance records – Maintain classroom discipline and organization |
| Part-time Educators | Flexible Scheduling On-Demand Session Recording Easy Course Management Automated Grading Resource Library Mobile Access | – Manage teaching schedules around other commitments – Provide access to session recordings for review – Simplify course setup and administration – Save time with automated assessment tools – Access a vast repository of teaching materials – Teach and manage courses from any device |
| Educational Content Creators | Content Authoring Tools Interactive Media Integration Monetization Options Collaborative Workspaces Content Analytics Seamless Integration | – Create engaging educational content with ease – Embed videos, quizzes, and interactive elements – Generate revenue from educational resources – Work with other creators and educators – Analyze content performance and engagement – Integrate with other educational tools and platforms |
| Educational YouTubers | Live Streaming Integration Audience Interaction Tools Content Scheduling SEO Optimization Tools Community Building Features Performance Metrics | – Stream educational content directly to YouTube – Engage viewers with polls and Q&A sessions – Plan and schedule content releases – Improve content discoverability and reach – Build and manage a community of learners – Track video performance and audience growth |

Key Use Cases
- Virtual Classroom Management for College and University Professors
- Supplemental Teaching for Part-Time Educators
- Interactive Learning for School Teachers
- Content Distribution for Educational Content Creators
- Engagement and Learning for YouTubers/Video Bloggers
- Community Building for Teaching Enthusiasts
- Enhanced Learning Experience for Students
- Professional Development for Educators
- Administrative Management for School Administrators
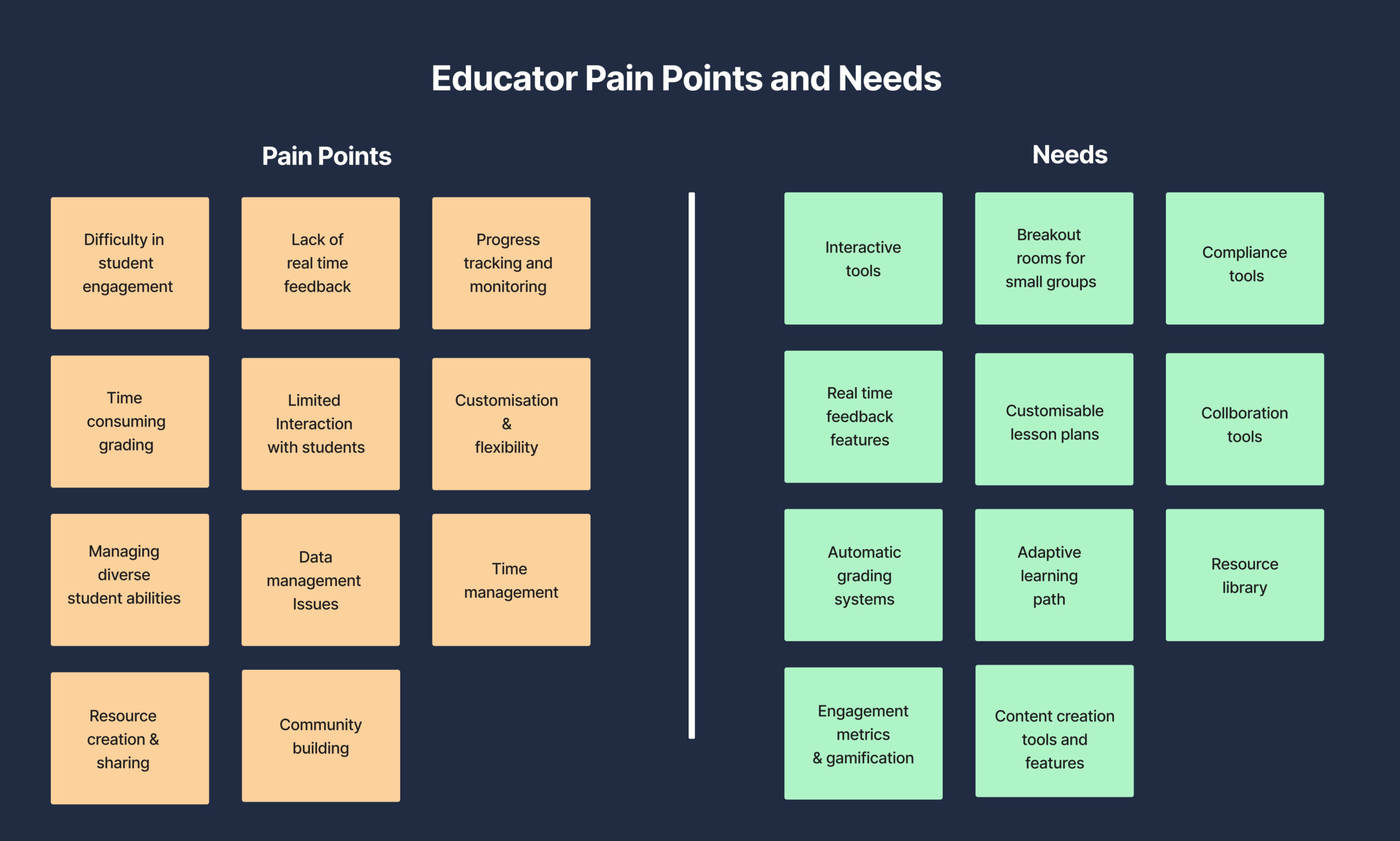
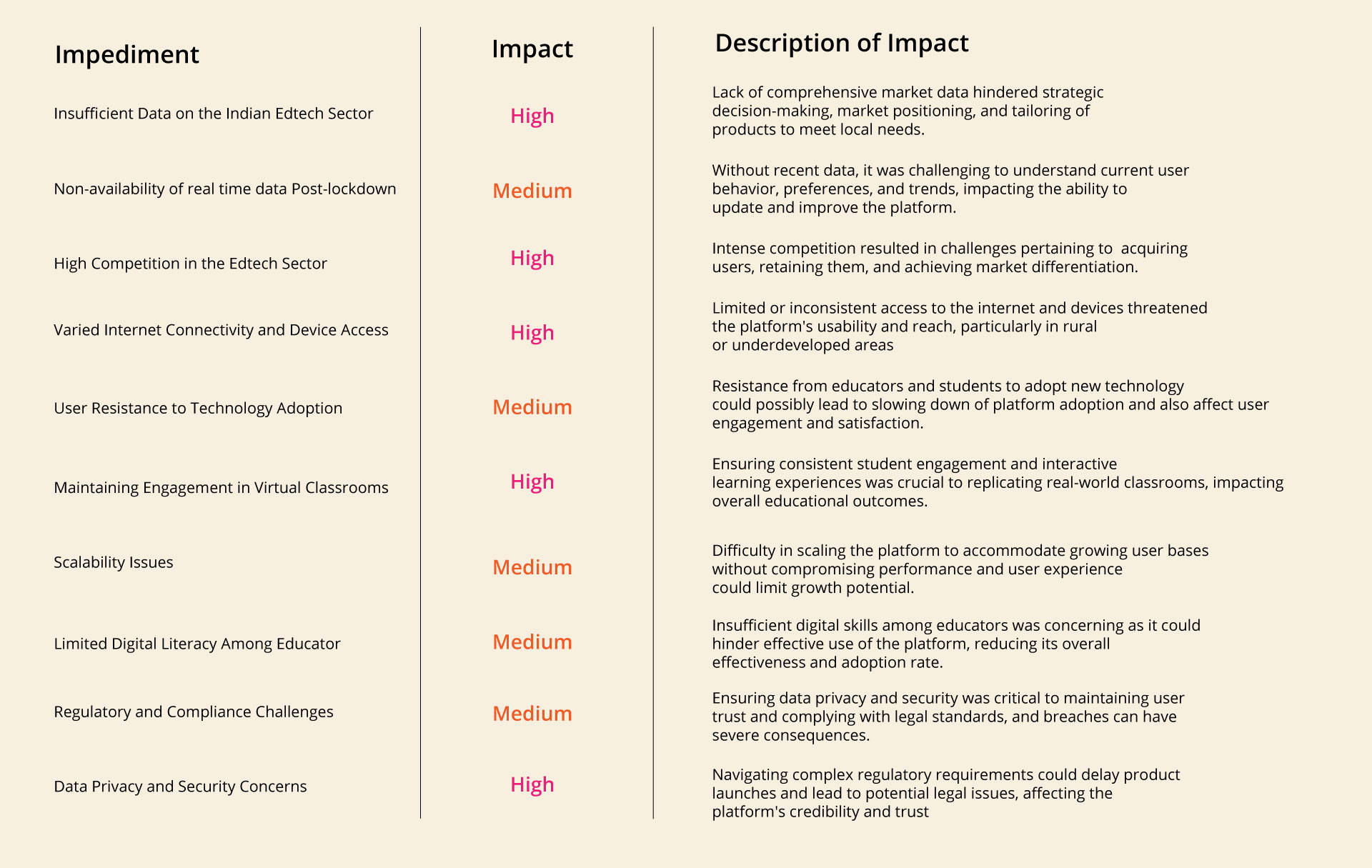
Key Challenges:
As an edtech platform dedicated to replicating the real-world classroom experience in virtual environments, we faced several key challenges.


Key Takeaways
Lack of immersive learning environment:
Many traditional online learning platforms lack the immersive quality of a real classroom experience. This is often due to limitations in technology and design that fail to recreate the dynamic interactions and engagement found in physical classrooms. Existing platforms rely heavily on static content delivery methods, such as recorded lectures or text-based materials, which can be less engaging and interactive for learners.
Lack of proper collaboration tools:
Tools like discussion forums or chat rooms may not adequately support real-time collaboration and interaction among students and educators. Features such as virtual whiteboards, live polling, and group project spaces are often missing, limiting opportunities for collaborative learning and knowledge sharing.
Missing sense of community:
Building a sense of community is crucial for student engagement and retention, yet it’s often overlooked in many ed tech platforms. Without opportunities for peer interaction, networking, and socialization, learners may feel isolated and disconnected from their peers and instructors. Features like discussion forums, social networking integration, and virtual events can help foster a sense of belonging and community among learners, enhancing their overall learning experience.
Attention Span of learners in Virtual classroom:
Virtual classrooms pose unique challenges for maintaining learner attention and engagement, as distractions are more prevalent in online environments.The lack of physical presence and direct interaction with instructors and peers can lead to decreased attention spans and engagement levels among learners. Without effective instructional design strategies and interactive learning activities, learners may struggle to stay focused and retain information during virtual classes
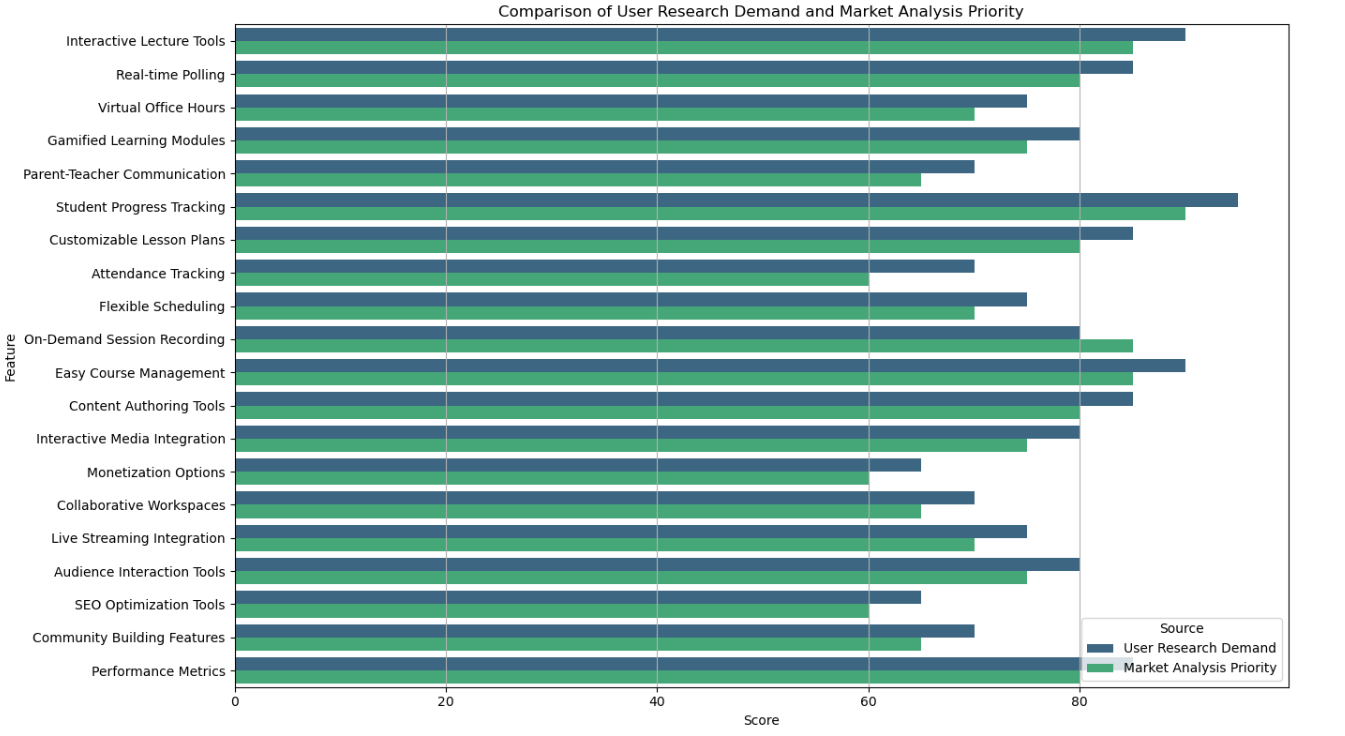
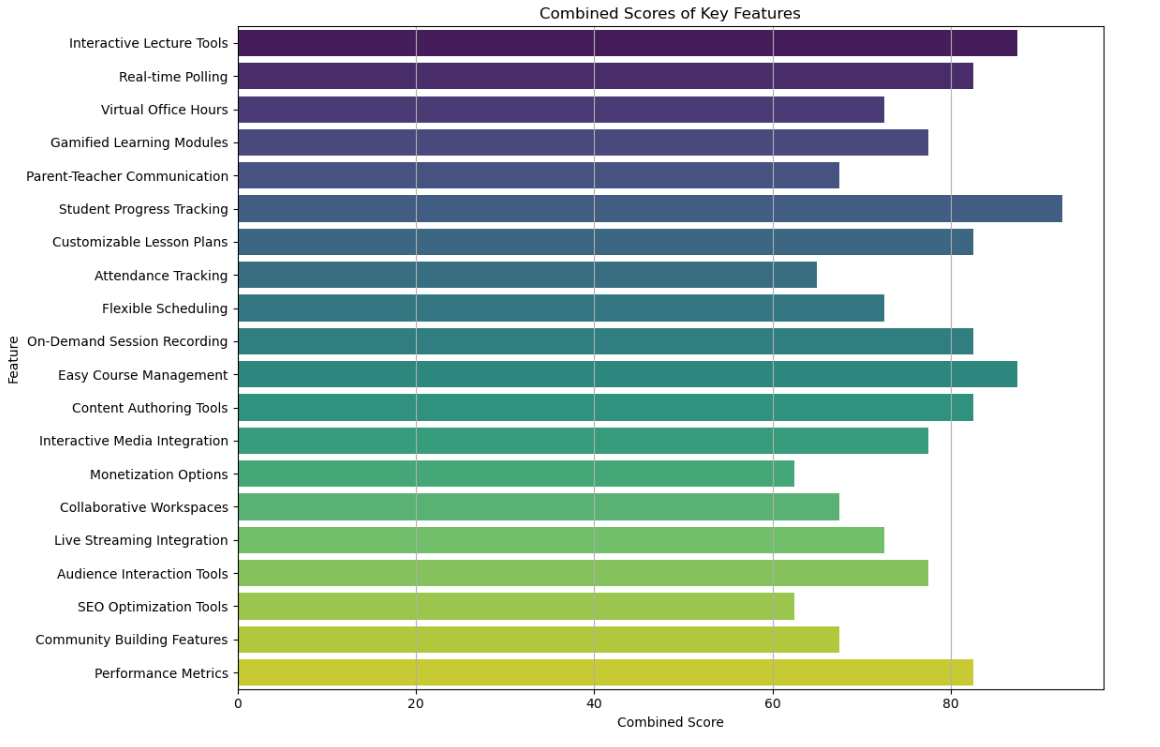
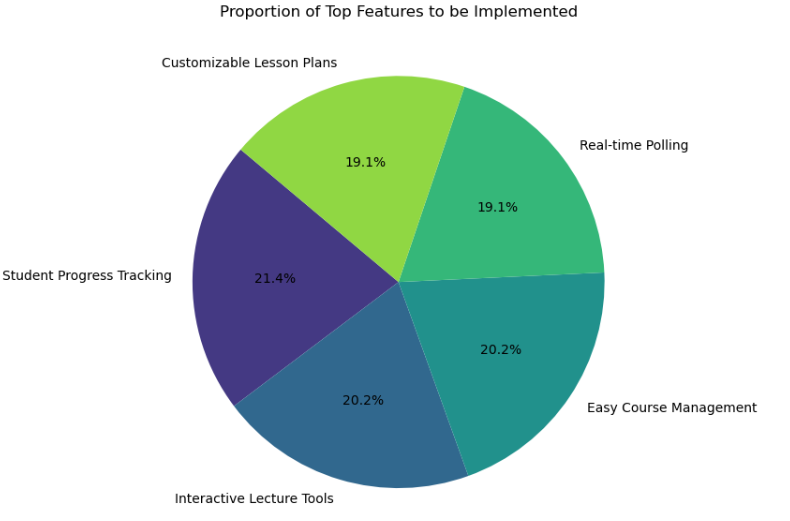
Measurable data to prioritize feature development
The quantification provided a solid foundation for strategic planning and resource allocation, ultimately leading to more informed and impactful business decisions.
- Comparision of user research demand and market analysis priority for each feature, showing how closely aligned they are.

- The overall importance of each feature, combining both user research demand and market analysis priority.

- Top 5 features based on their combined score, showing their proportion relative to each other.

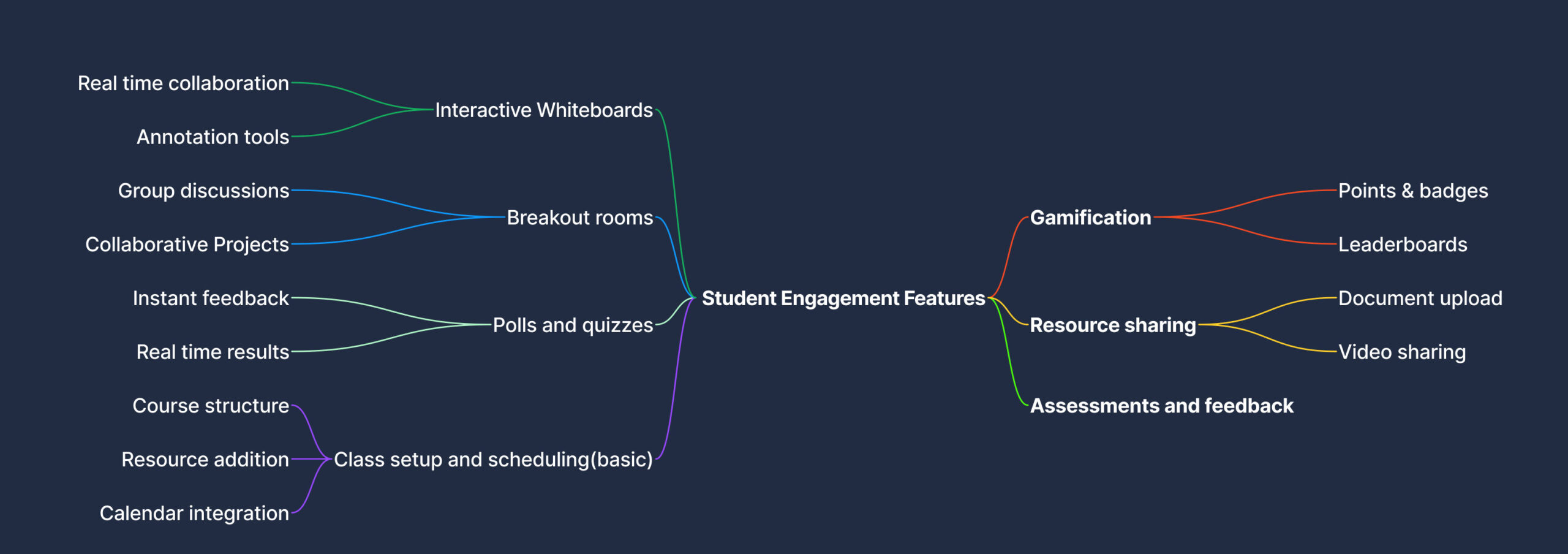
Ideation and Concept Development
Generate and evaluate ideas for features and functionalities
Brainstorming Sessions ———–> Concept Sketching ————> Feature Priortization
This phase involved generating a wide array of innovative ideas and refining them into viable concepts that align with our mission. During this phase, we engaged in brainstorming sessions and gathered input from key stakeholders, including educators, students, and technical experts. By leveraging insights from our market and user research, we prioritized ideas based on feasibility, impact, and alignment with user needs. The goal was to develop well-defined, user-centric concepts that address identified challenges, such as enhancing student engagement, providing robust teacher support, and ensuring data privacy and security. This collaborative and iterative process ensured that our concepts are not only innovative but also practical, effective and scalable, laying a strong foundation for subsequent design and development efforts.
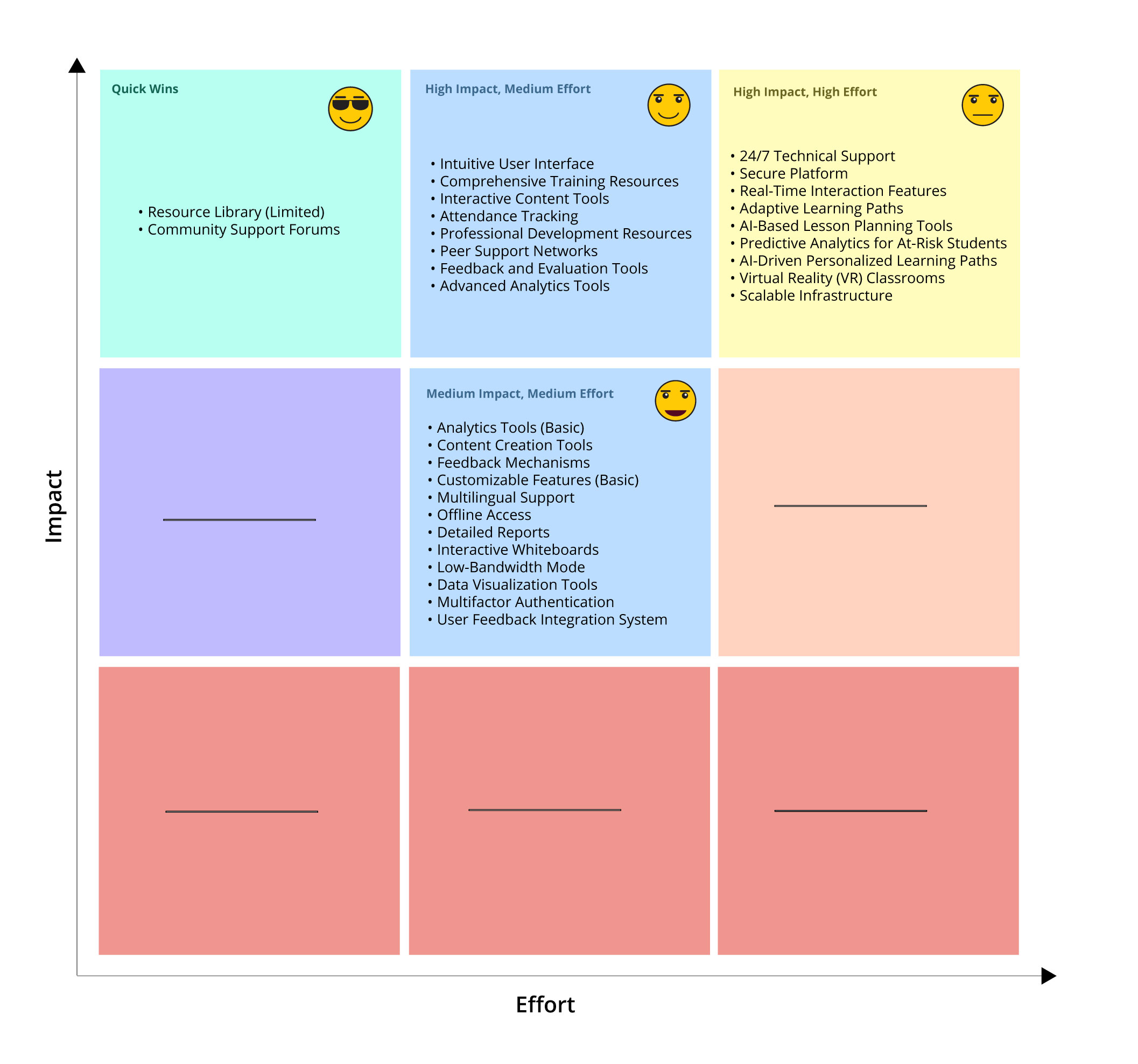
Product Roadmap
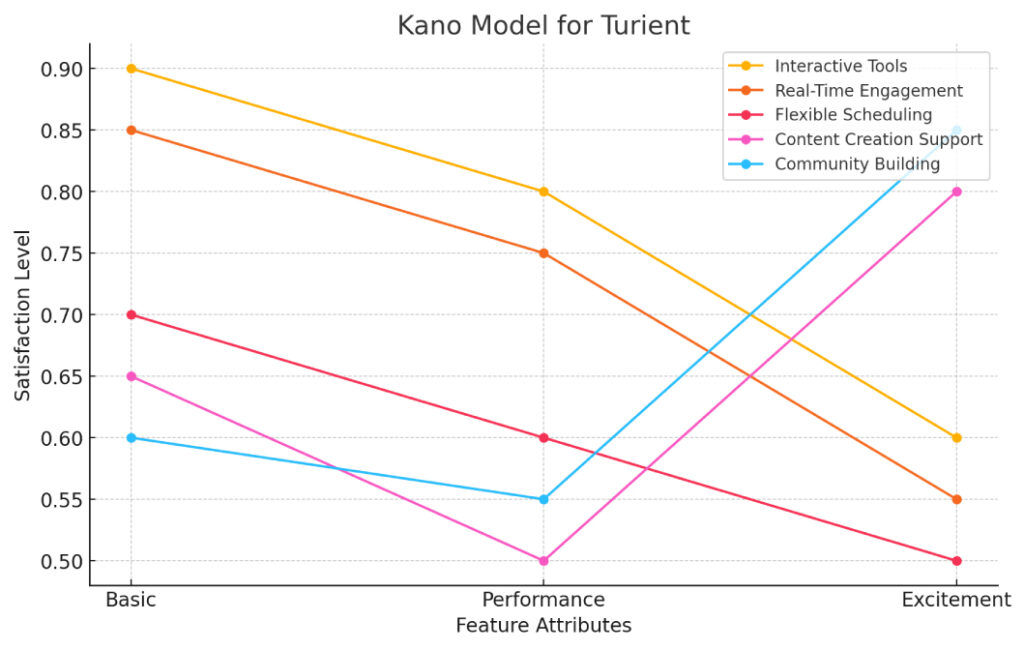
Our objective was to systematically prioritize features for development through a series of iterative brainstorming sessions. Utilizing frameworks like MoSCoW, HEART, Kano models etc we aimed to categorize each feature based on its necessity and impact on our users. This structured approach allowed us to focus on delivering the most critical functionalities first, ensuring that Turient effectively addressed the key needs and pain points of our diverse target audience.
1st Iteration: MVP
For the first iteration, we concentrated on identifying and implementing the Must-Have features essential for the Minimum Viable Product (MVP). These included an intuitive user interface, comprehensive training resources, interactive content tools, and real-time interaction features. Our priority was to ensure the platform’s usability and effectiveness, providing immediate value to users. We also established technical support and robust security measures to build trust and reliability. This initial phase laid the foundation for Turient, focusing on the core functionalities that would enable educators to transition seamlessly to a virtual classroom environment.


2nd Iteration: Enhanced Features
For the second iteration, we expanded our focus to include Should-Have features that enhanced the user experience and offered additional value. Advanced analytics tools, professional development resources, and peer support networks were introduced to support educators in their ongoing professional growth and classroom management. We also planned to integrate adaptive learning paths and multilingual support to cater to a broader audience and ensure inclusivity. This phase aimed to deepen the platform’s capabilities, addressing more nuanced needs and fostering a supportive community for educators.

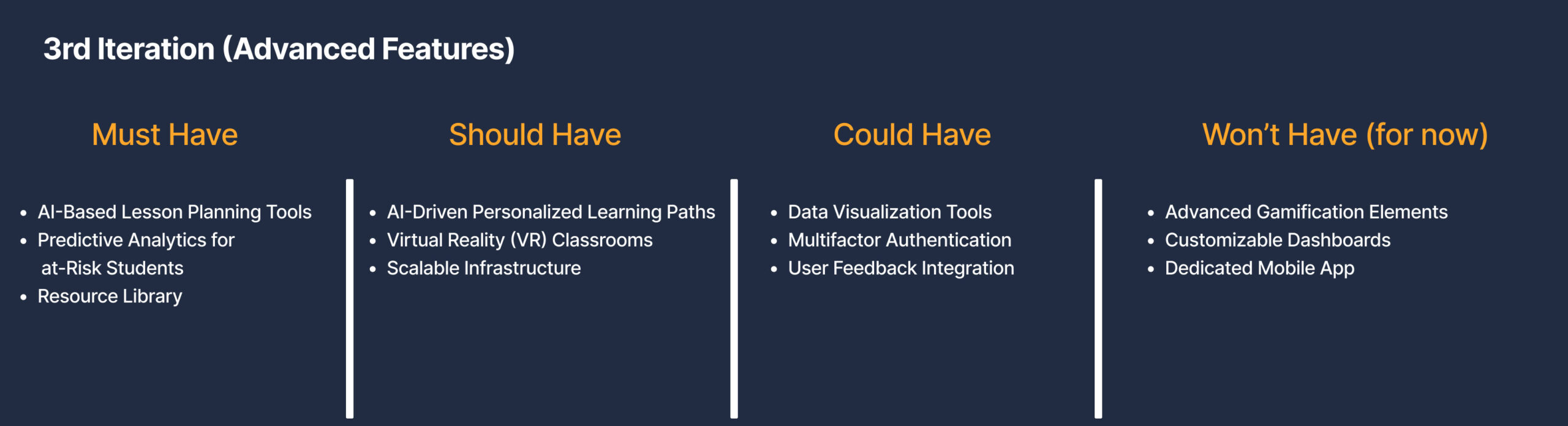
3rd Iteration: Advanced Features
For the third iteration, we targeted Could-Have features, aiming to further enrich the platform with advanced and innovative functionalities. AI-based lesson planning tools, predictive analytics for at-risk students, and AI-driven personalized learning paths were planned to develop to leverage the power of artificial intelligence in enhancing educational outcomes. Scalability and infrastructure improvements were planned to ensure that Turient could handle a growing user base efficiently. This final phase aimed to position Turient at the forefront of edtech innovation, offering cutting-edge solutions to educators and students alike.



Wireframing & Prototyping
Develop tangible representations of ideas to test and refine them
We transitioned from conceptual ideas to tangible representations of our envisioned features. This critical stage involved creating low-fidelity wireframes and interactive mockups to visualize the user interface and experience. Our multidisciplinary team, including UX designers, developers, and educators, collaborated closely to iterate on these prototypes, incorporating feedback from stakeholders at each step. Usability testing sessions were conducted with our target audience, which included college professors, school teachers, and educational content creators. These sessions provided invaluable insights into user interactions and preferences, allowing us to refine and optimize the design. The prototyping phase was instrumental in identifying potential issues early, ensuring that the final product was user-friendly, engaging, and aligned with the needs of our diverse user base. By the end of this phase, we had a clear, validated design blueprint ready for development.
Initial Wireframes
We focused on developing initial wireframes to outline the basic structure and layout of the platform. These wireframes served as a visual guide, detailing the placement of key elements such as navigation menus, content areas, and interactive features. Our team prioritized simplicity and clarity, ensuring that the user interface was intuitive and accessible for all target audiences









Design System
We prioritized the creation of a simple, effective, and scalable design system. This foundational step was crucial for ensuring consistency, enhancing collaboration, and enabling efficient development processes. We began by defining core design principles that would guide our work. These principles emphasized simplicity, usability, accessibility, and scalability.
We developed a comprehensive component library, comprising reusable UI elements such as buttons, input fields, modals, and navigation bars. Each component was designed to be modular and adaptable, ensuring they could be easily integrated into various parts of the platform. This library served as the building blocks for all design tasks, promoting uniformity and reducing redundancy
A standardized typography system and color palette were established to maintain visual consistency. We selected a set of fonts and font sizes for headings, body text, and other typographic elements. Our color palette included primary, secondary, and accent colors. This foundation not only streamlined collaboration and development but also laid the groundwork for a consistent and high-quality user experience across the platform.





Initial mockups (1st iteration)
We moved on to creating high-fidelity mockups and interactive prototypes to bring our design concepts to life. This process began with adding visual design elements to the wireframes, such as colors, typography, and imagery, to transform them into mockups that resembled the final product.








Initial mockups (2nd iteration)
During this stage, we focused on refining the user interface and addressing the feedback from our initial usability tests. Our primary goal was to ensure that the mockups effectively communicated the core functionalities while remaining simple and user-friendly.
We began by revisiting the initial wireframes, incorporating feedback from educators, students, and other stakeholders. This feedback highlighted areas where the interface could be more intuitive and where additional features could enhance the user experience. Our design team worked closely to iterate on these wireframes, introducing more detailed elements such as specific button placements, simplified navigation flows, and basic content layouts.





Collaborative sessions with our development team were crucial during this phase. These discussions helped us align the mockups with technical feasibility, ensuring that the designs could be efficiently translated into functional prototypes. Additionally, we conducted several rounds of internal reviews and usability tests with representative users to validate our design choices.
Design & Development
The design and development phase was a period of intense collaboration and meticulous execution. Our goal was to translate the validated prototypes into final mockups and then into a fully functional platform that met the needs of our users.
Finalizing the Mockups:
With the insights and feedback gathered from the prototyping phase, we refined our designs into high-fidelity mockups. This involved adding the final touches to the user interface, ensuring that every visual element, from colors and fonts to icons and layout was polished and aligned with our brand identity. Our design team worked diligently to ensure that these mockups were not only aesthetically pleasing but also highly functional, addressing all usability concerns raised during testing.
Collaboration with Engineering and Development Teams:
A critical aspect of this phase was our close collaboration with the engineering and development teams. We held a series of detailed handoff meetings where designers walked developers through each aspect of the final mockups.
Regular check-ins and stand-up meetings were essential to maintain alignment between design and development. These meetings facilitated ongoing communication, allowing us to address any technical challenges promptly and ensure that the design intent was preserved throughout the development process. We also used agile methodologies, breaking down the project into manageable sprints, which helped in iterative testing and feedback loops.

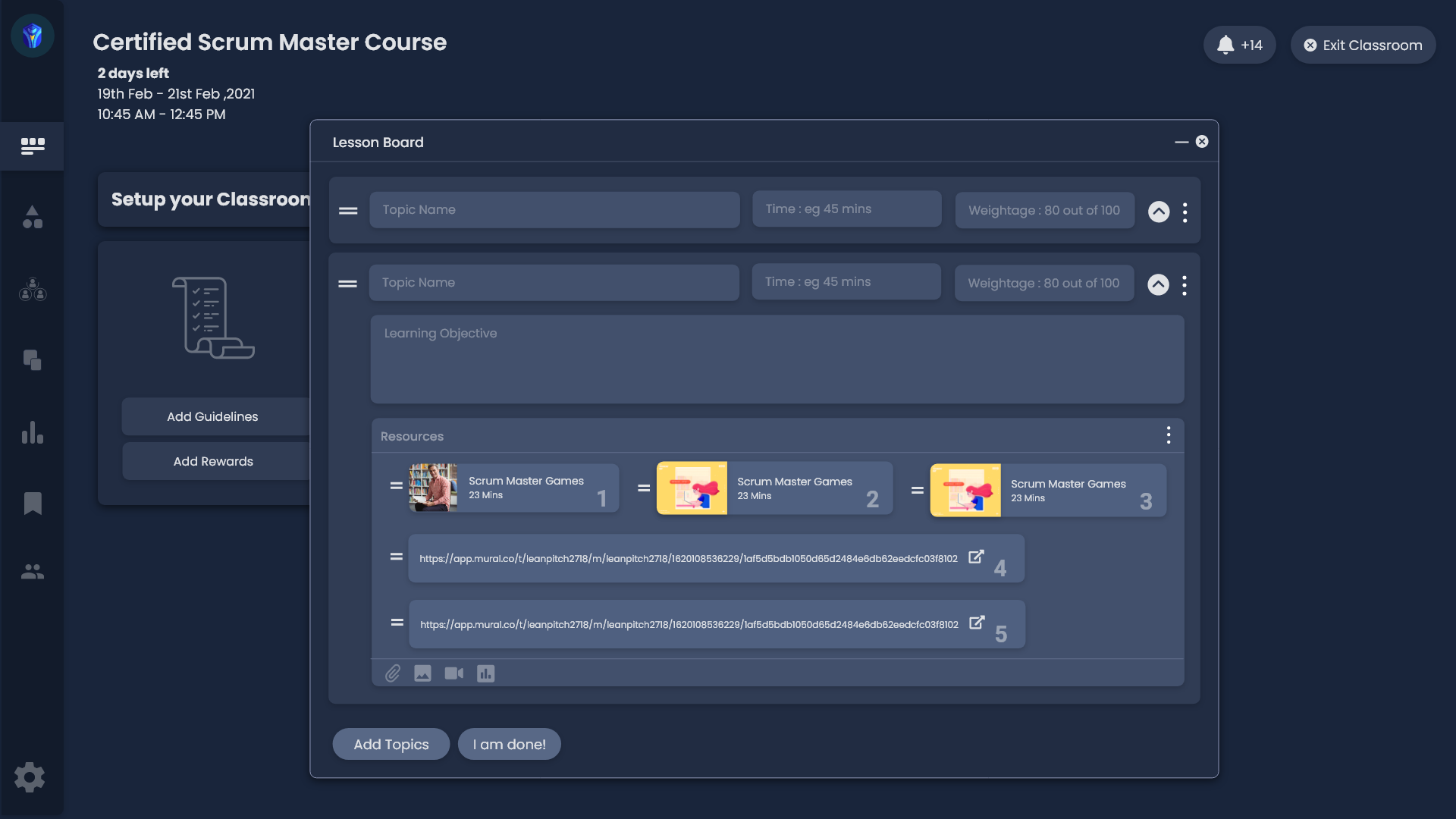
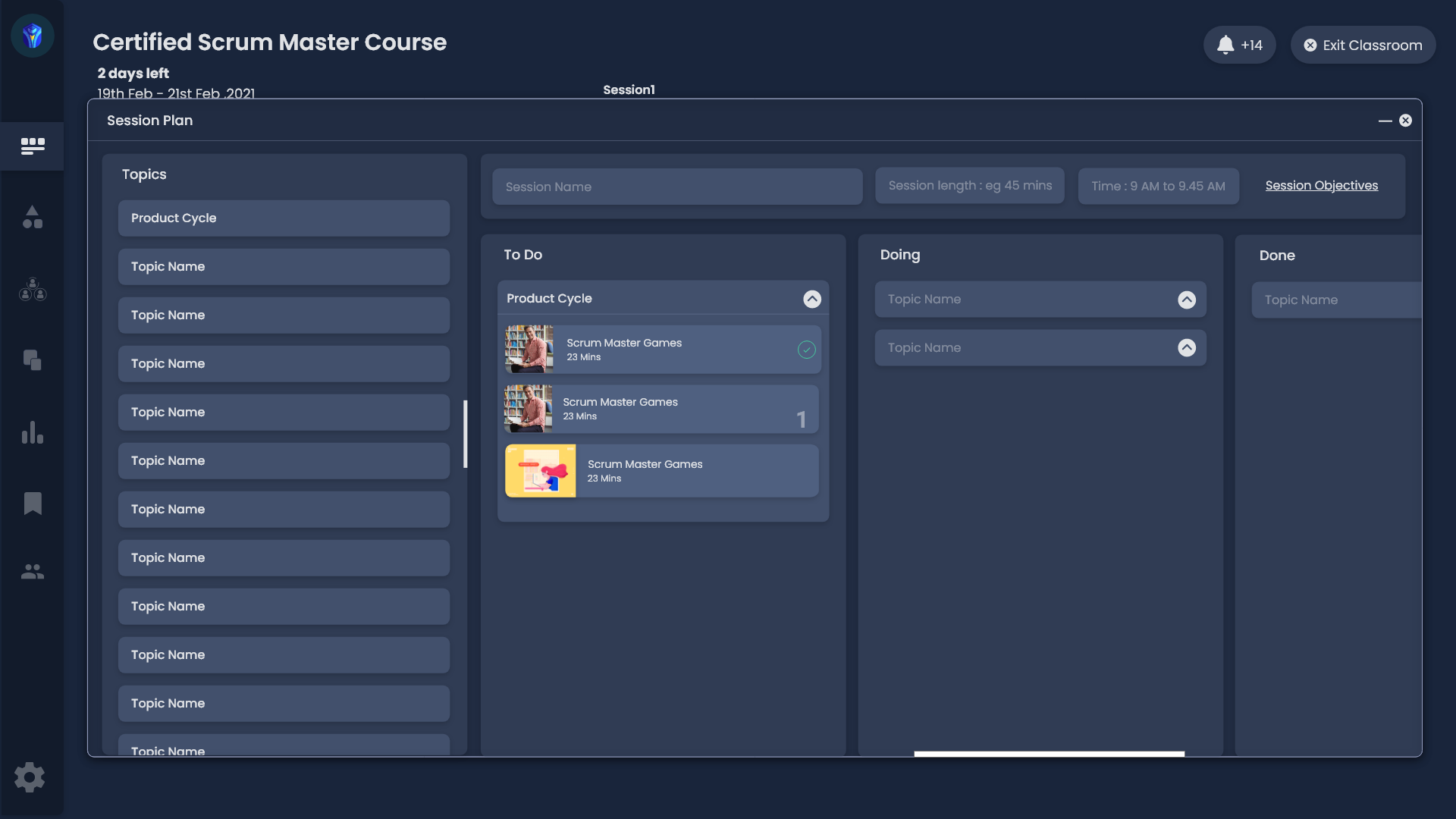
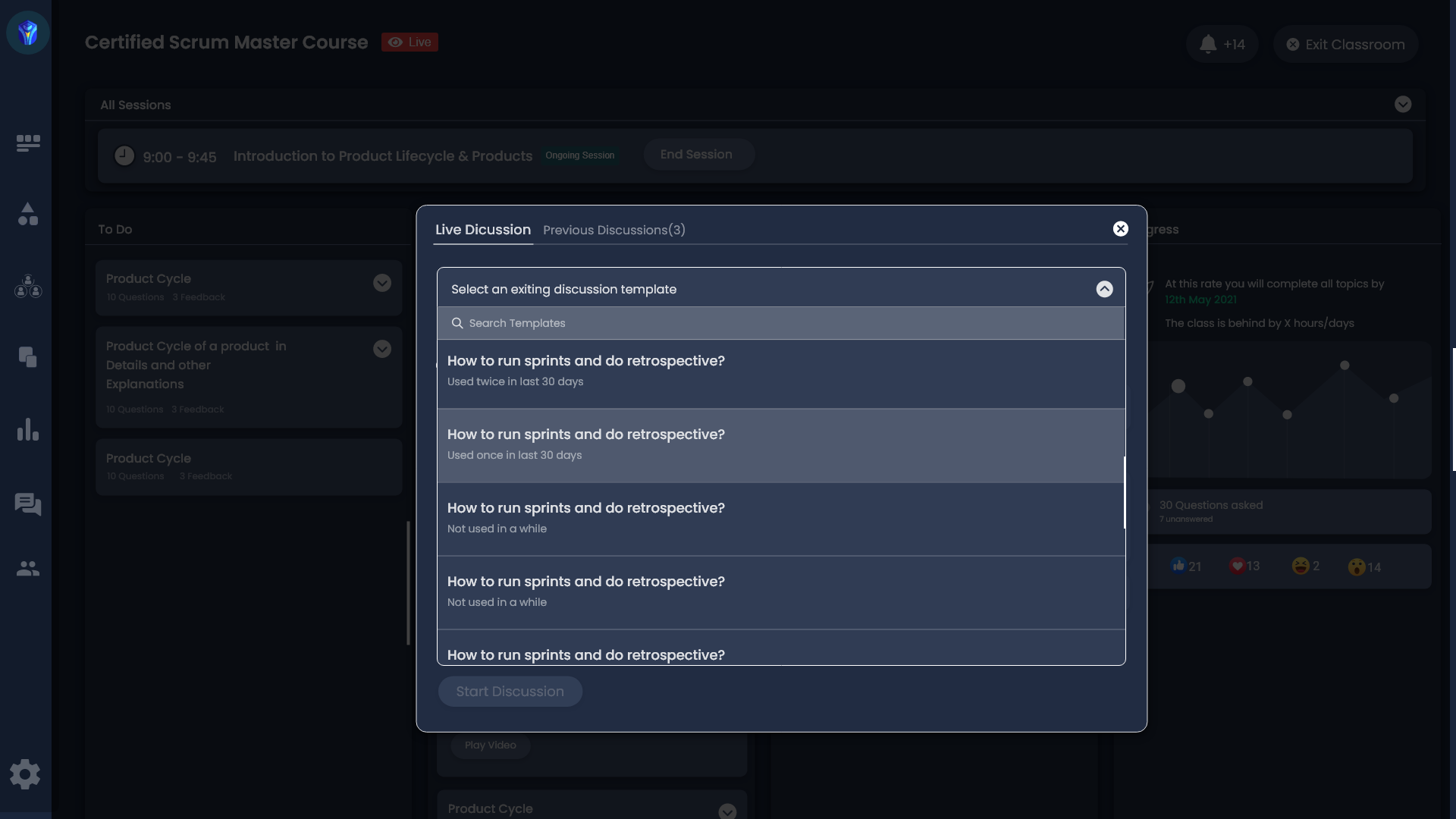
A glimpse of the final mockups of our key features
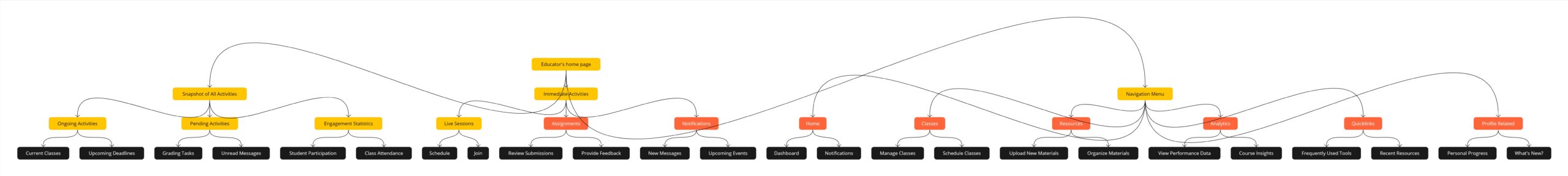
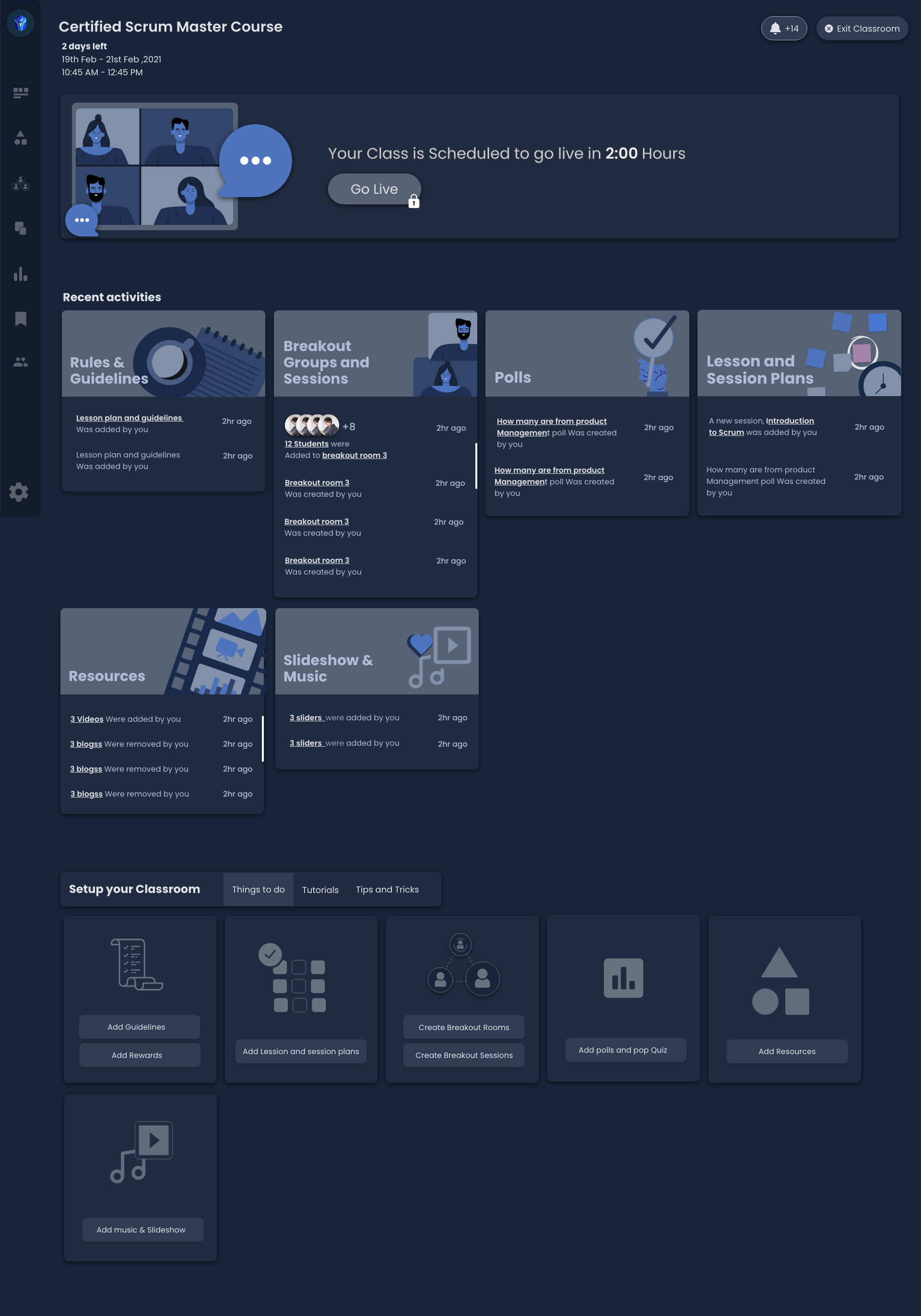
Landing page for educators:
The landing page for educators in Turient is designed to be a central hub that provides a comprehensive overview of their ongoing and pending activities. The page focuses on immediate tasks and ensures a clean, easy, and intuitive layout for seamless navigation





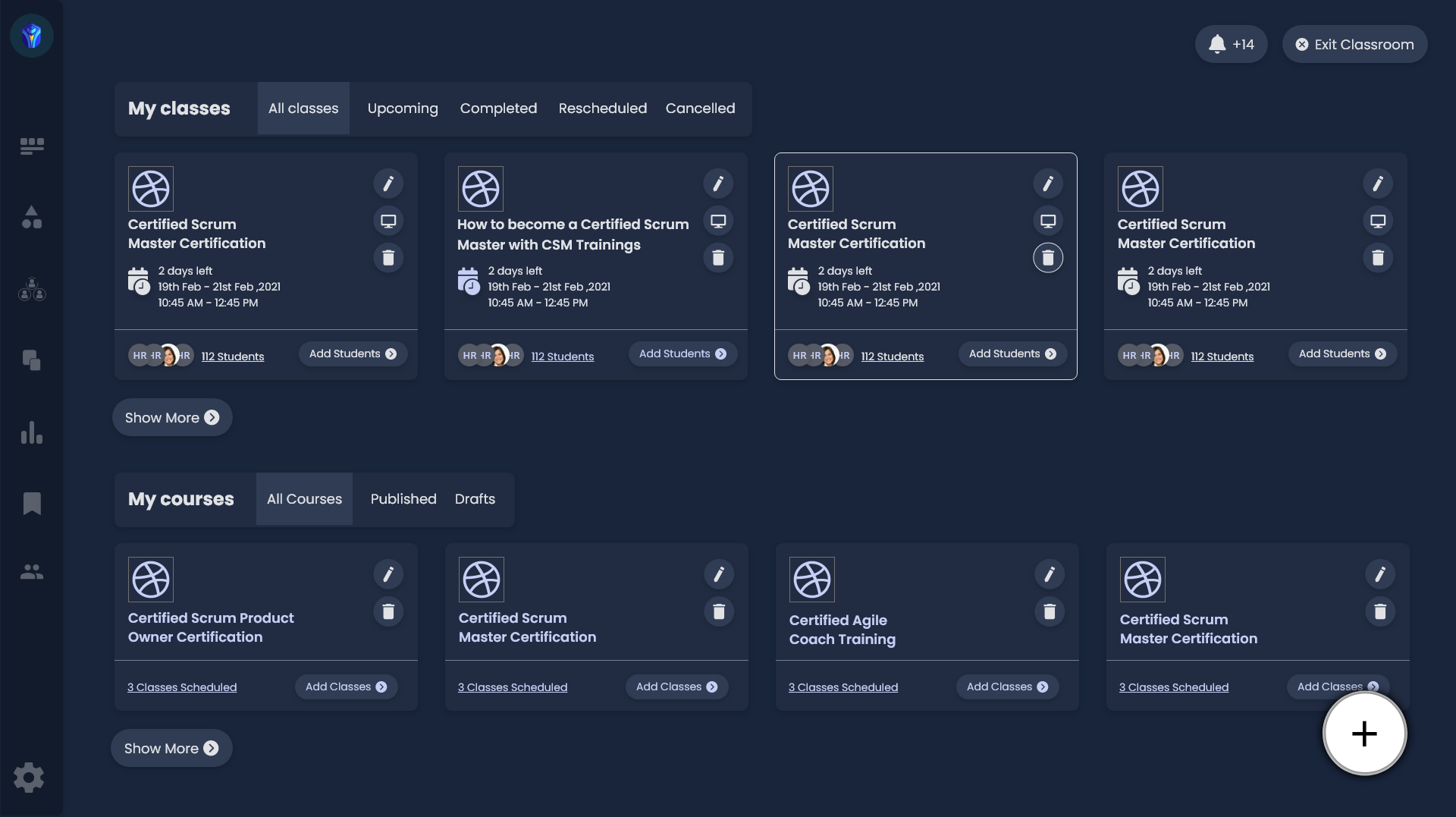
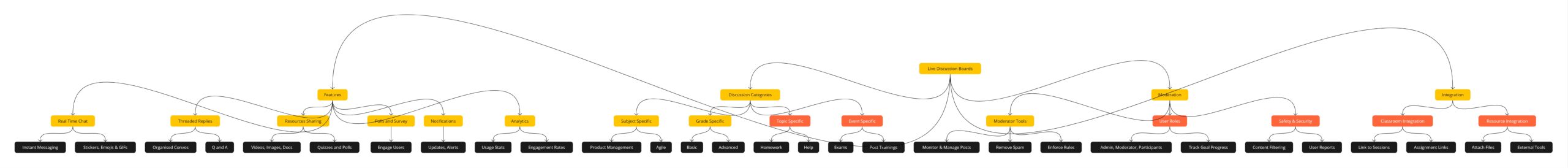
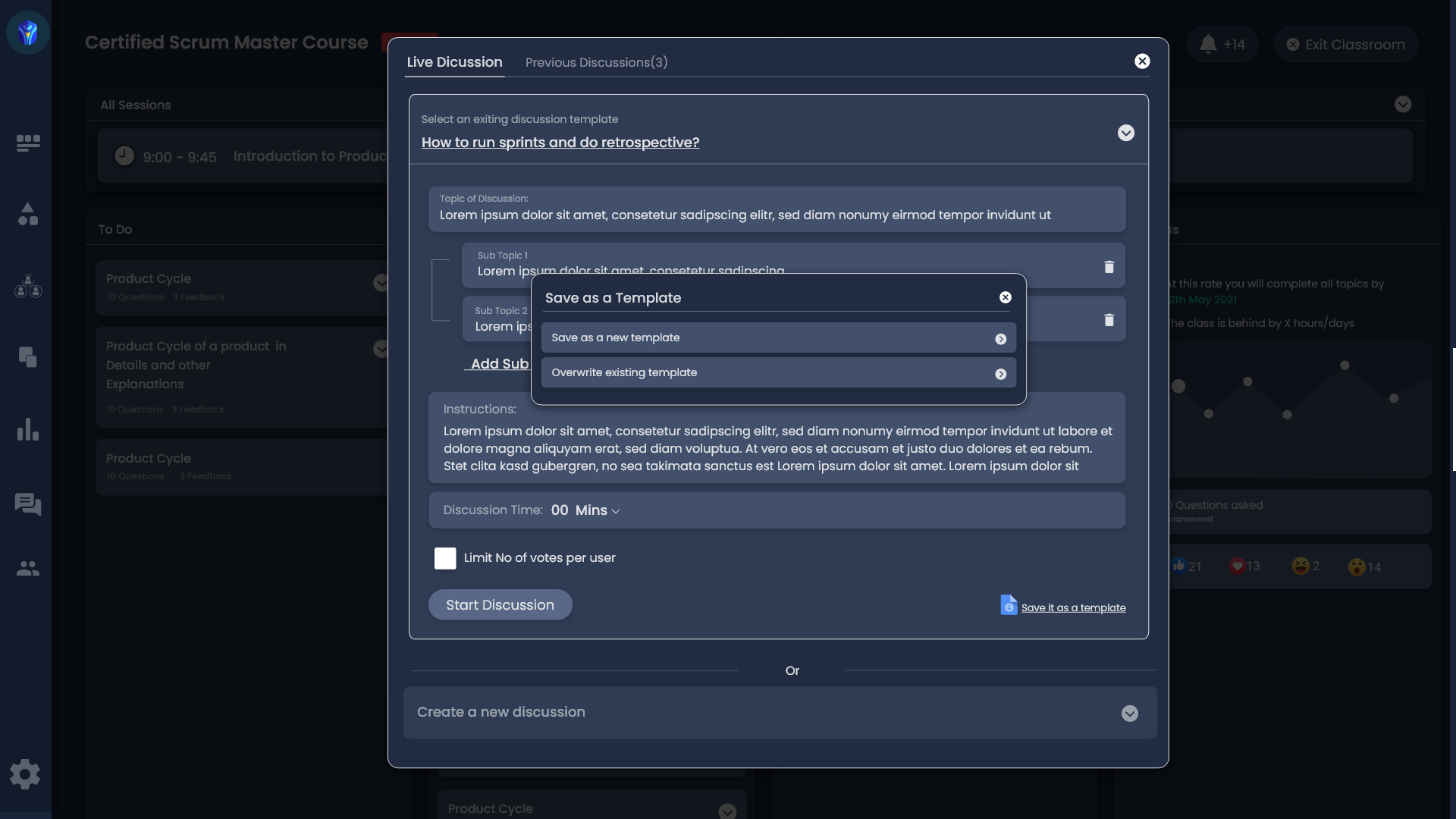
Live Discussion Boards:
The live discussion board for educators in Turient is a dynamic and interactive feature designed to facilitate real-time communication, collaboration, and knowledge sharing among educators. This platform aims to foster a supportive community where educators can engage in meaningful discussions, share best practices, and seek advice on teaching strategies and classroom management.




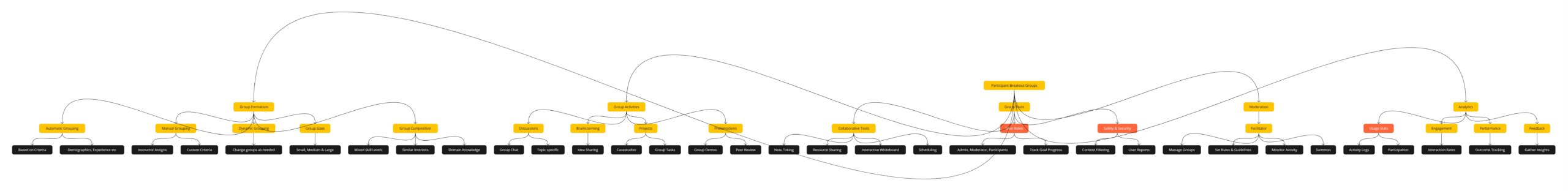
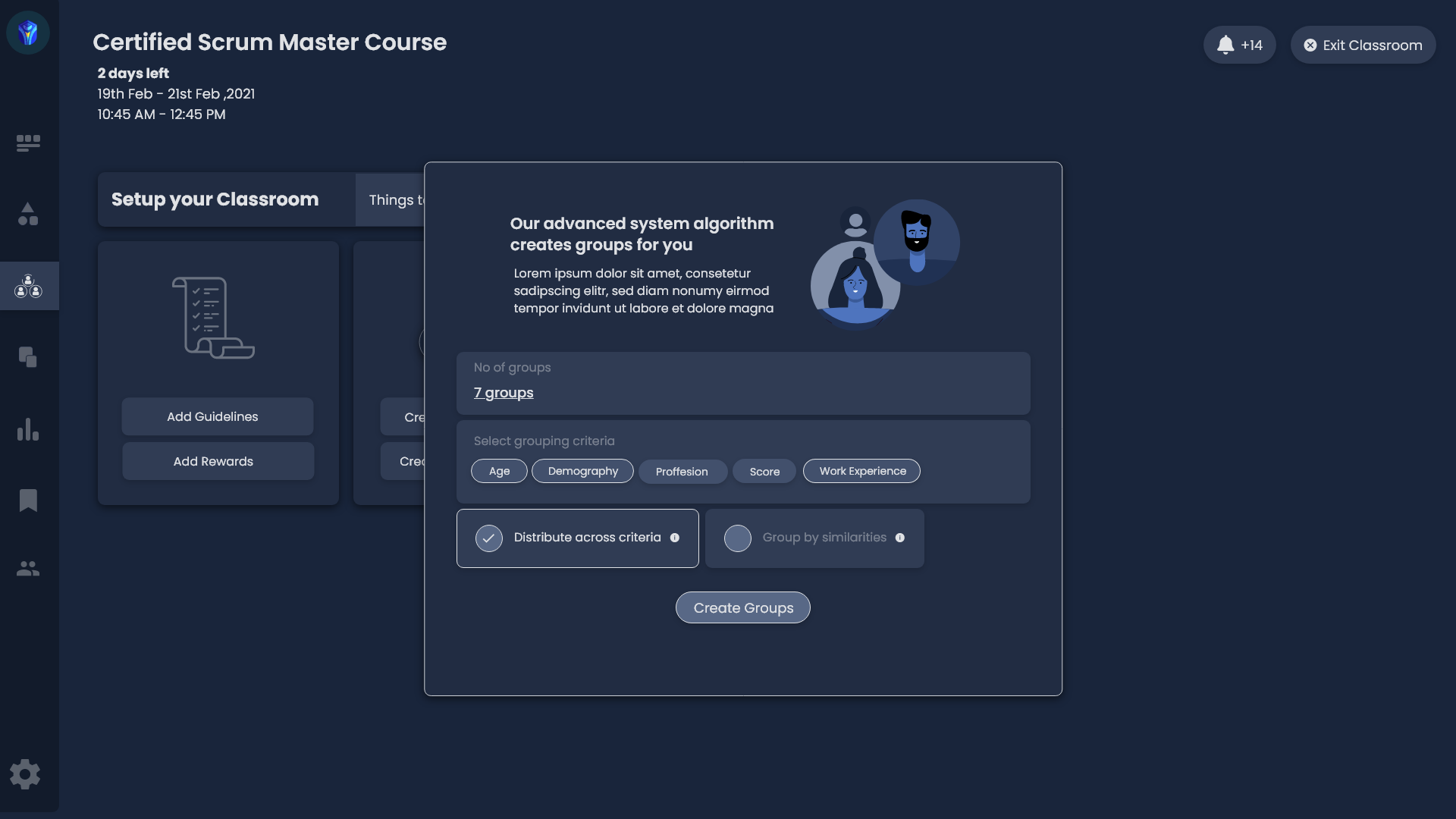
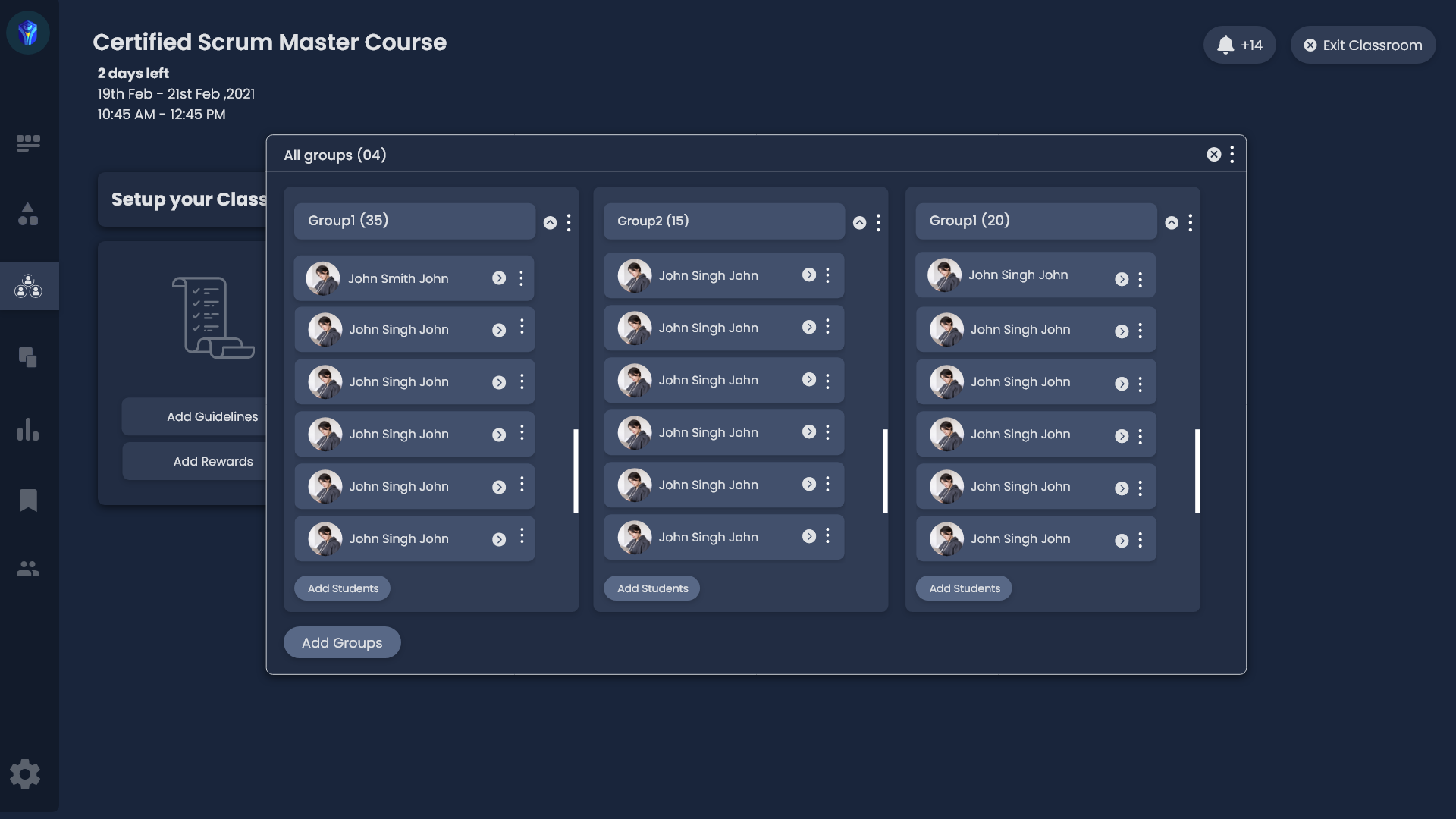
Participants and groups:
The Participants and Groups page in Turient is a powerful tool for organizing and managing students to optimize learning experiences. By utilizing advanced data analysis and intelligent grouping algorithms, the platform ensures that students are placed in groups that enhance their learning and collaboration. The combination of automated suggestions and manual adjustments provides educators with the flexibility to tailor groupings to specific needs



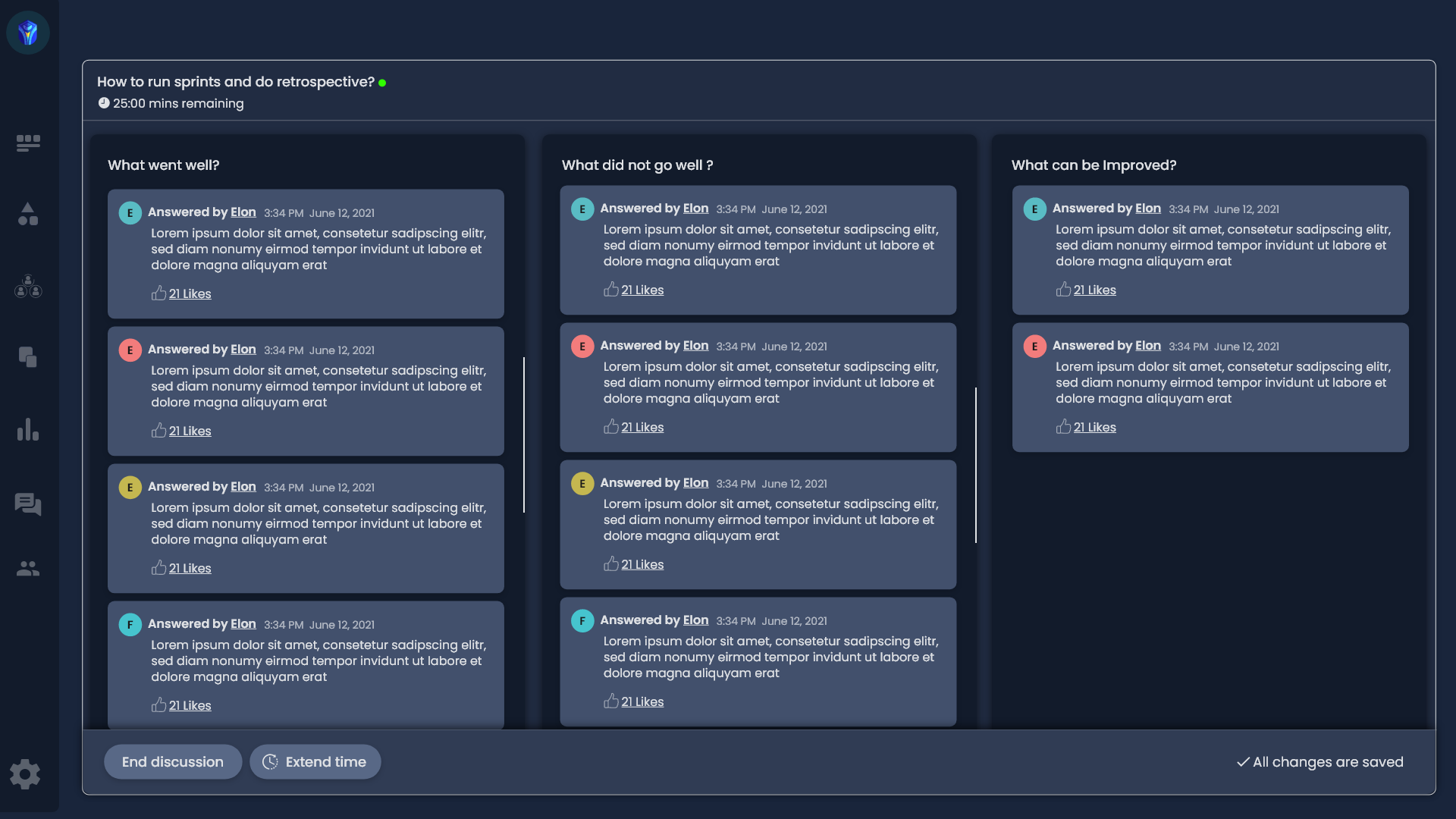
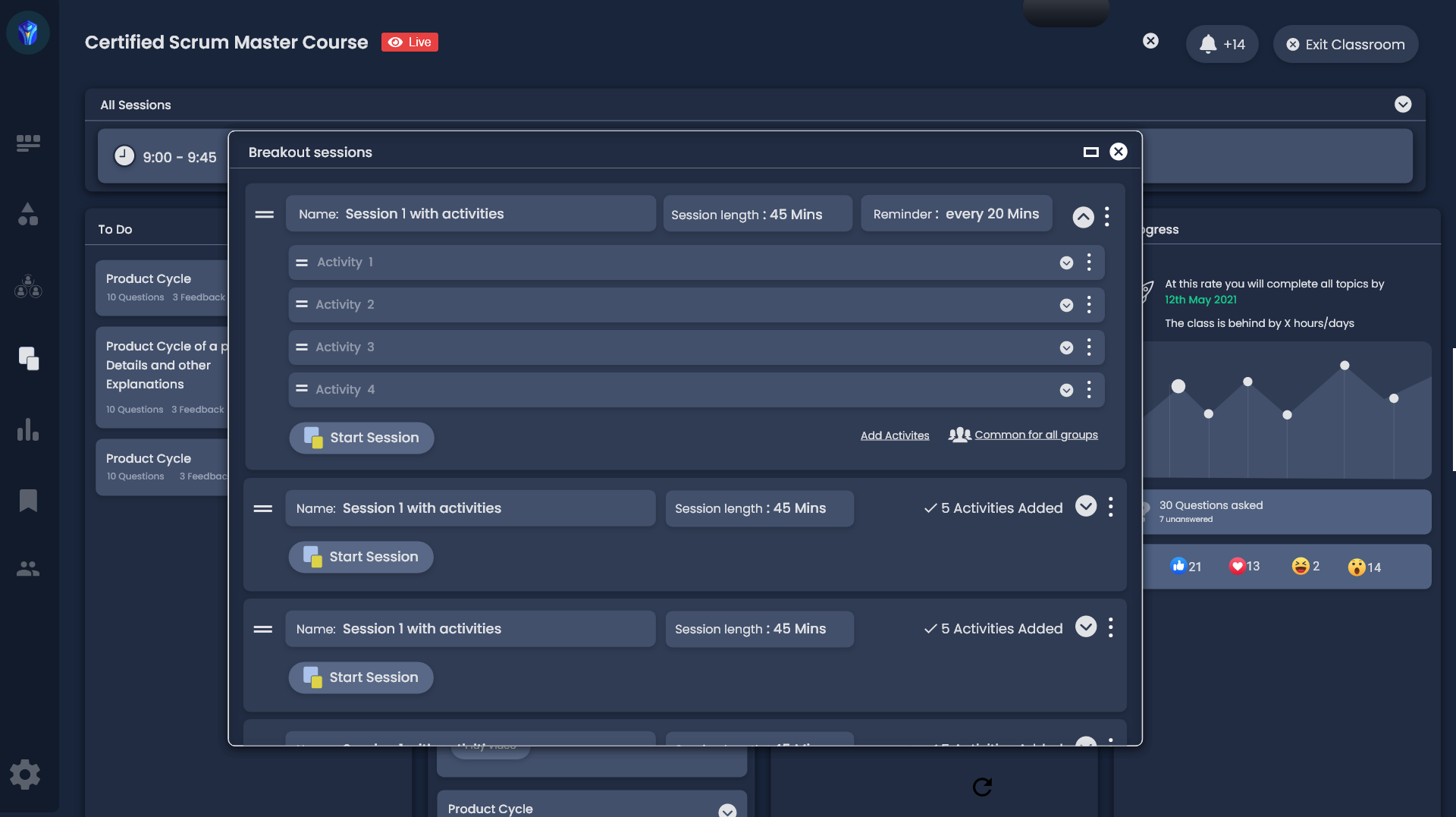
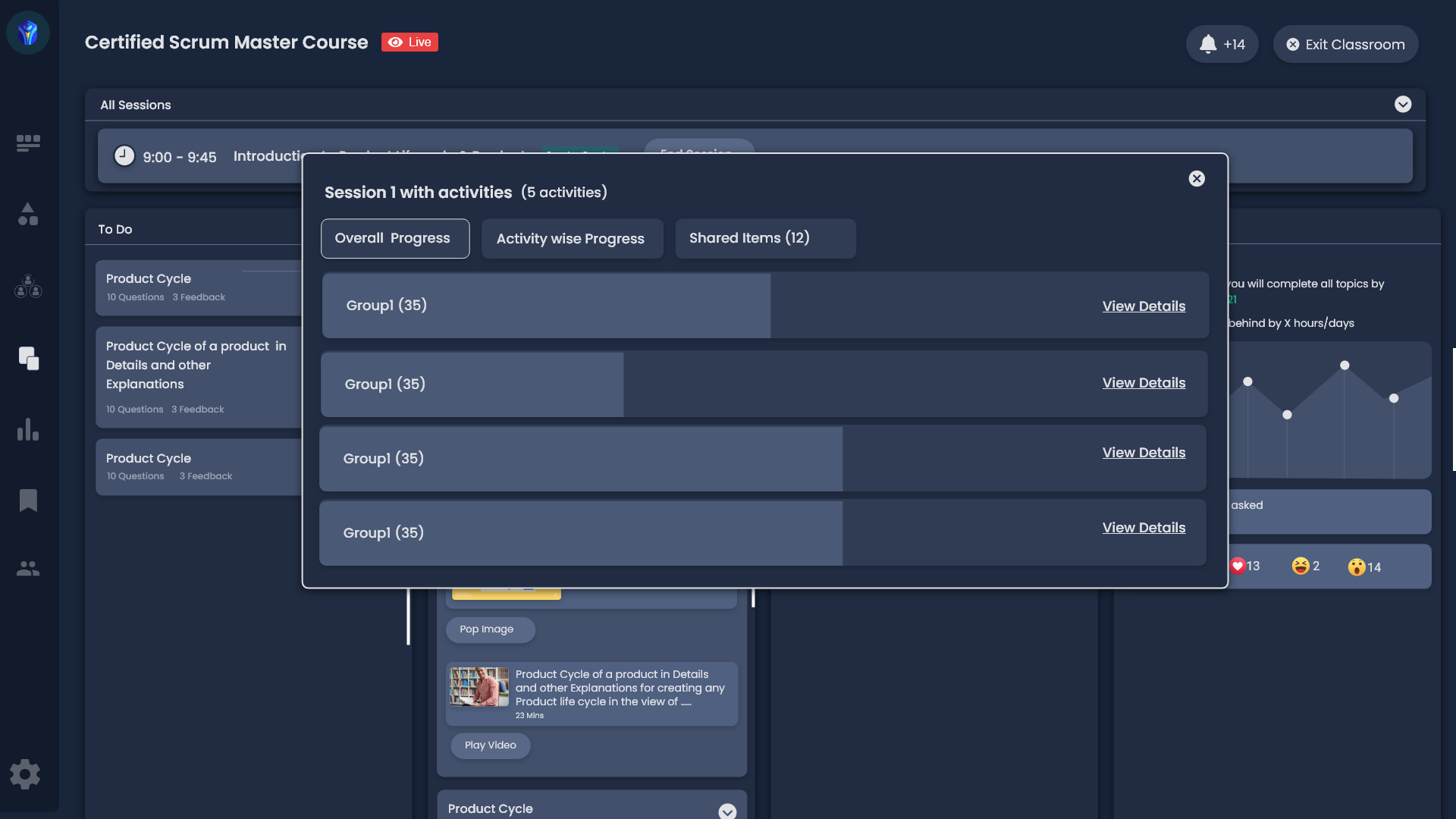
Live Breakout Sessions and Group Activities
Turient’s live breakout sessions and group activities are integral to creating an interactive and collaborative virtual classroom environment. By enabling real-time, small-group interactions, these features enhance student engagement, foster peer learning, and provide educators with flexible tools to manage and support group work effectively. With customizable activities, interactive tools, and robust performance tracking, Turient ensures that group learning experiences are both dynamic and impactful.


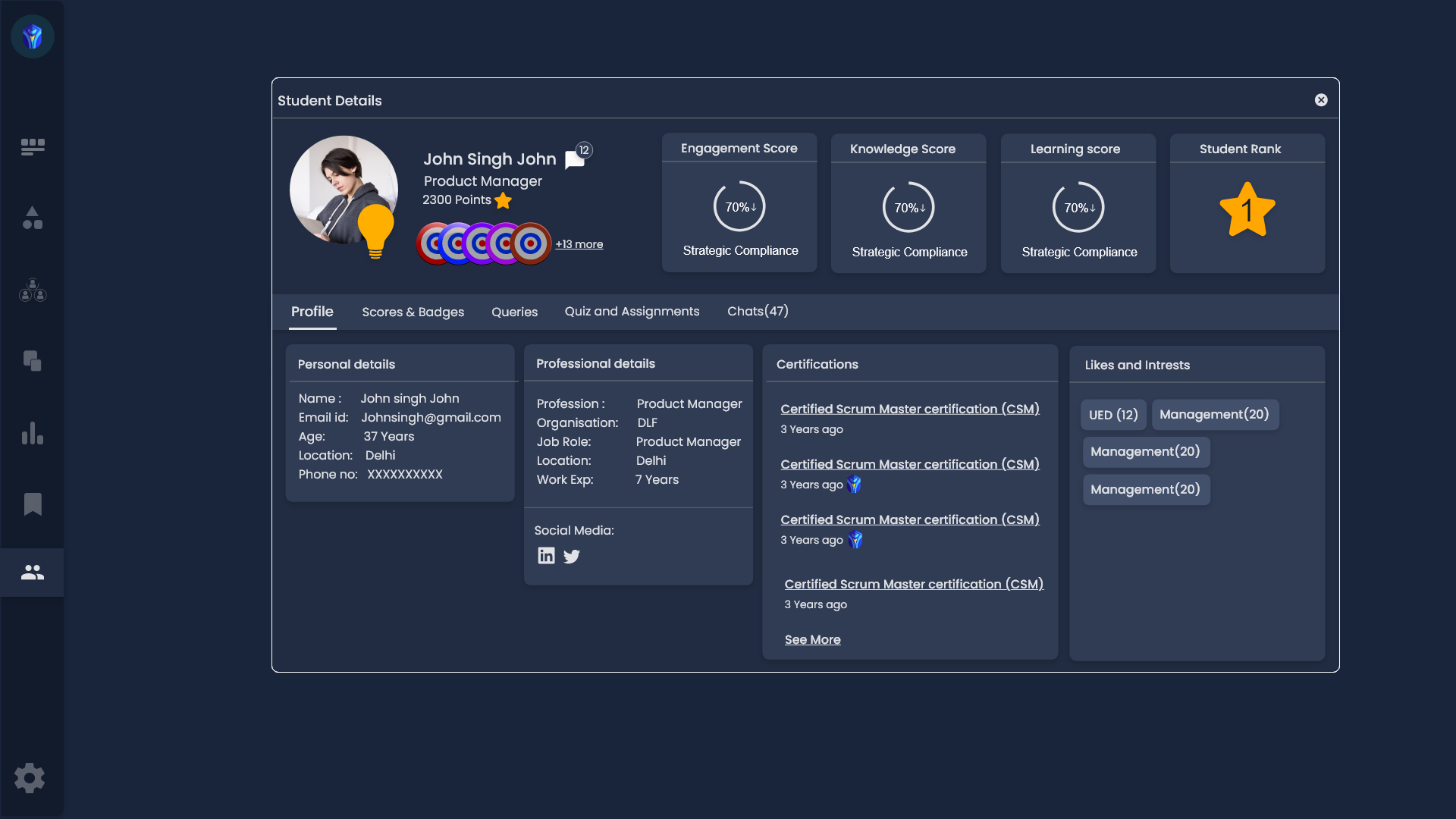
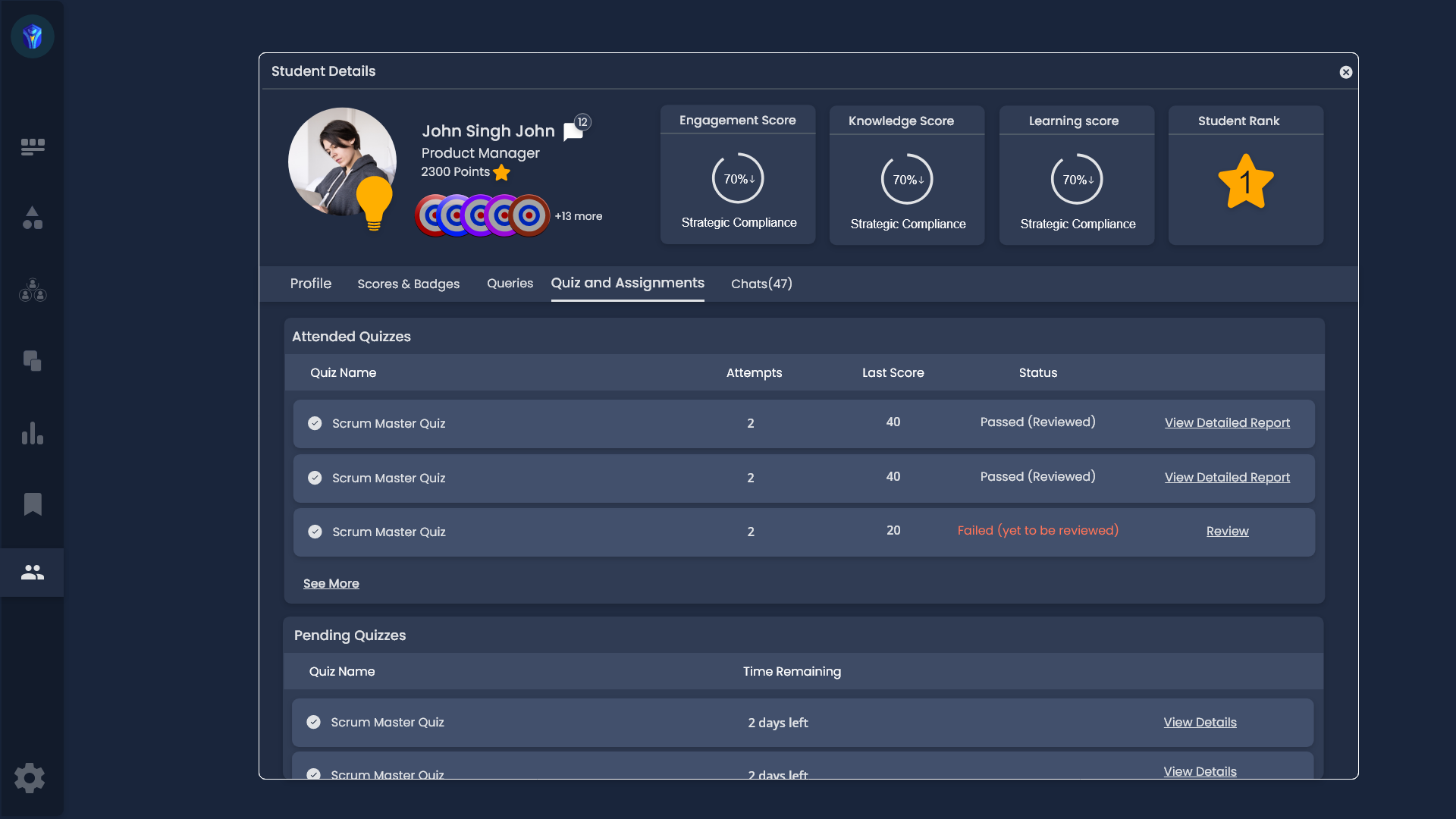
Student Profile and Engagement Details
The Student Profile and Engagement Details page in Turient is designed to provide a comprehensive and dynamic view of each student’s academic journey, engagement levels, and overall performance. This feature empowers educators with actionable insights to tailor their teaching strategies and support each student’s unique learning needs.


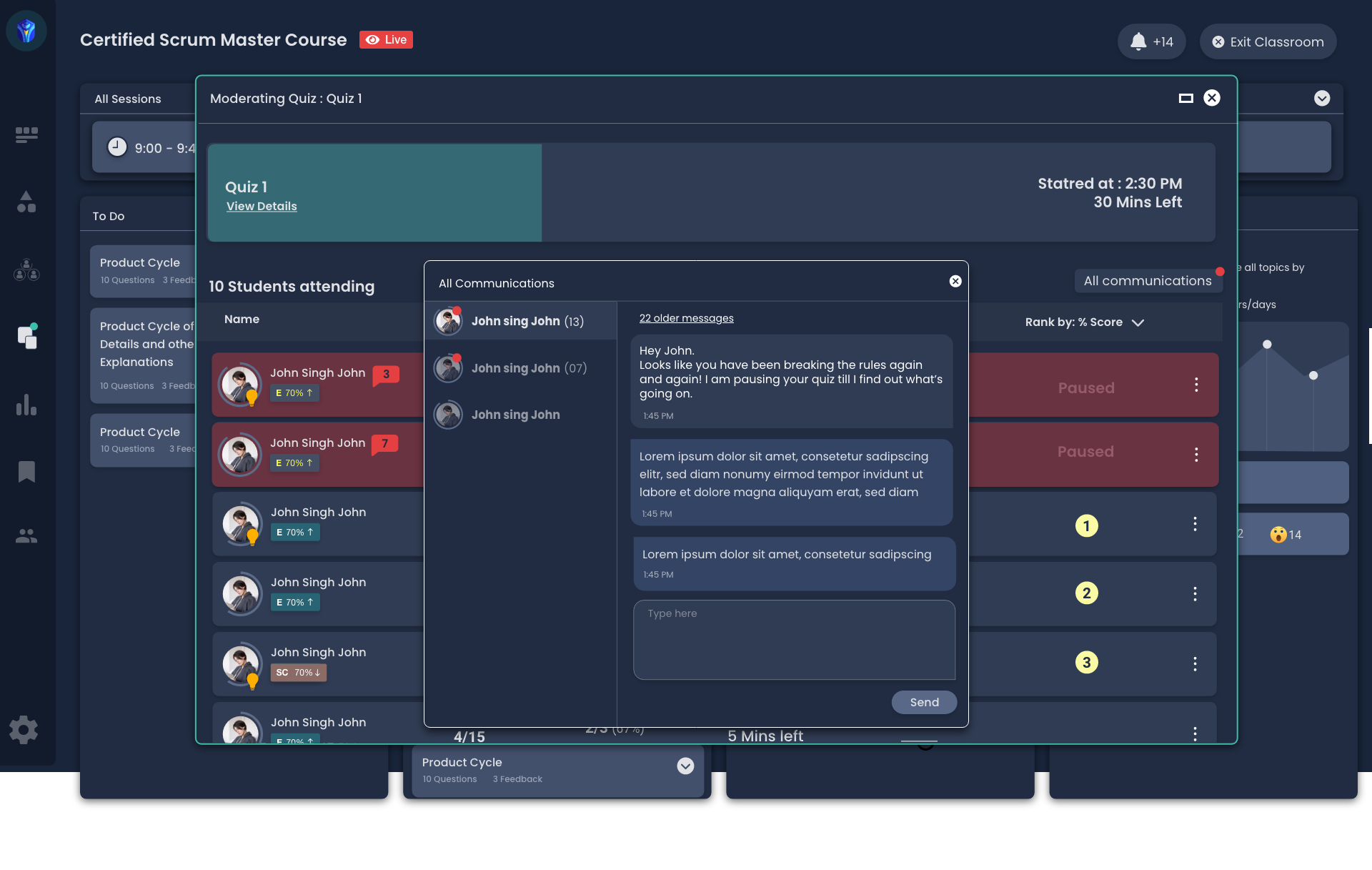
Live Quiz Moderation
The live quiz moderation interface for Turient is designed to provide educators with comprehensive, real-time oversight during assessments. It displays essential details such as student progress, scores, time remaining, and any rule violations, all in a clear, easily navigable layout. This enables instructors to quickly identify students who may need assistance or intervention, ensuring that the quiz runs smoothly and fairly. Additionally, the interface allows for efficient tracking and ranking of student performance, offering valuable insights that can be used to tailor subsequent teaching strategies and support. This dynamic and responsive tool is integral to maintaining the integrity and effectiveness of live assessments in a virtual classroom setting

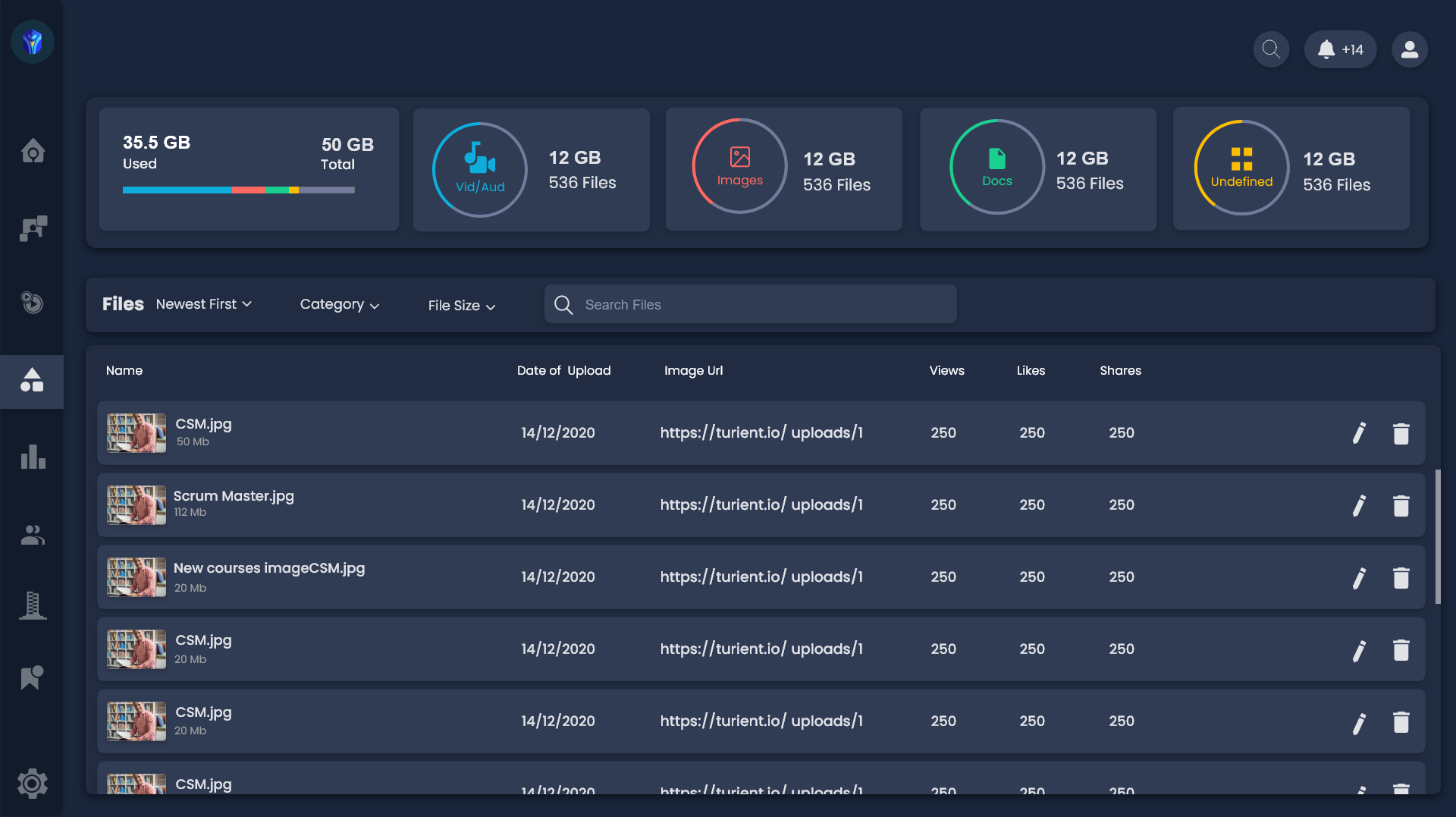
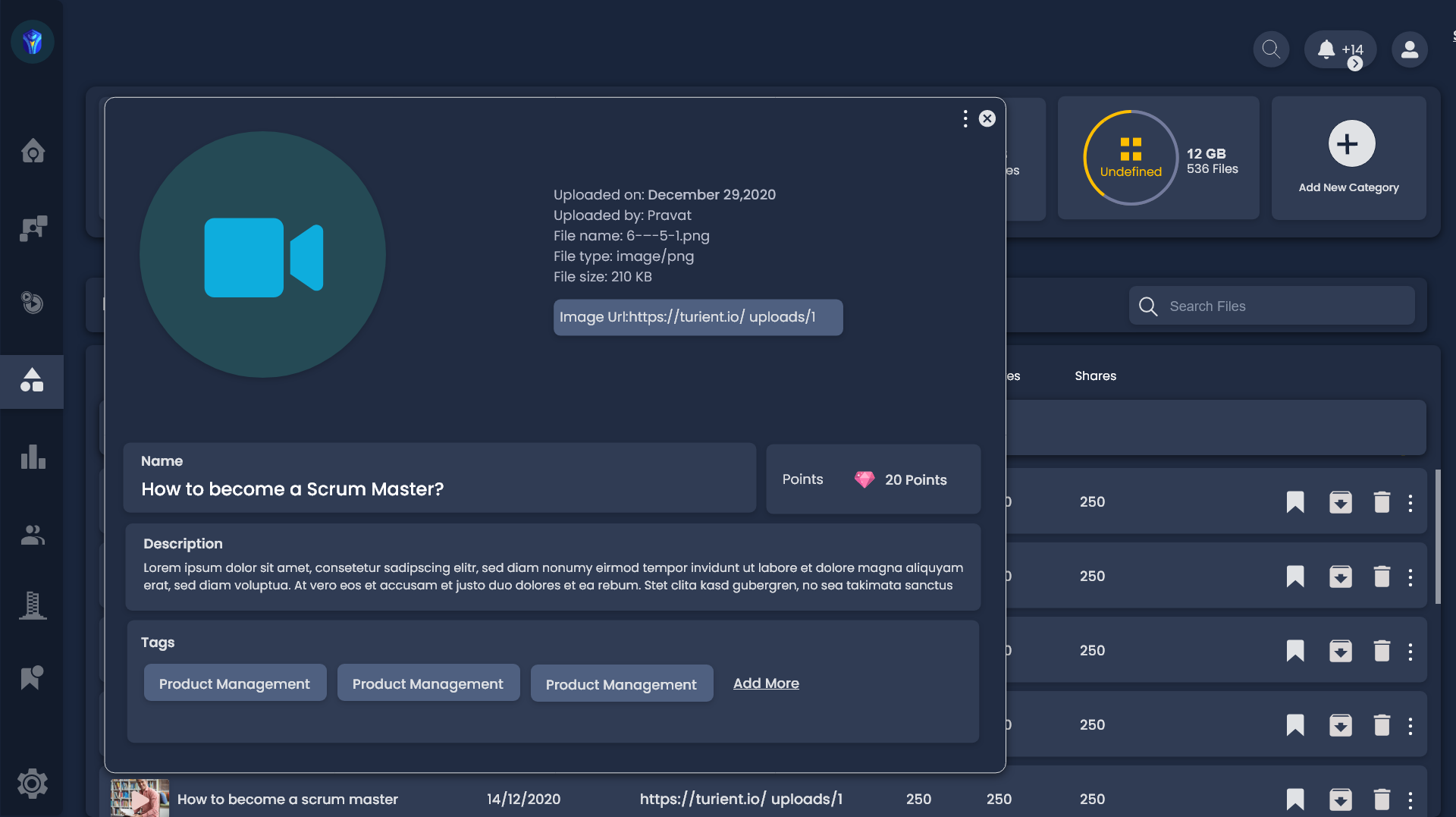
Robust Resource Management
Resource Management in Turient is essential for educators, providing a centralized, organized, and easily accessible repository of educational materials. With features for easy upload, comprehensive organization, sharing, and collaboration, this page enhances the efficiency and effectiveness of resource management. Integrated directly with lessons and assignments, it ensures that both educators and students have quick access to the materials they need, thereby supporting a more enriched and seamless teaching and learning experience.


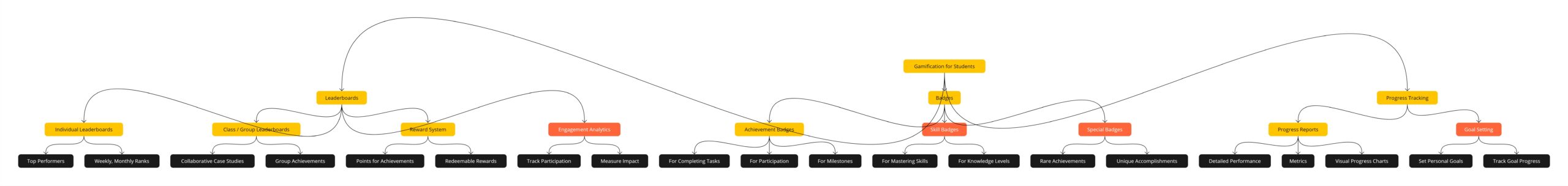
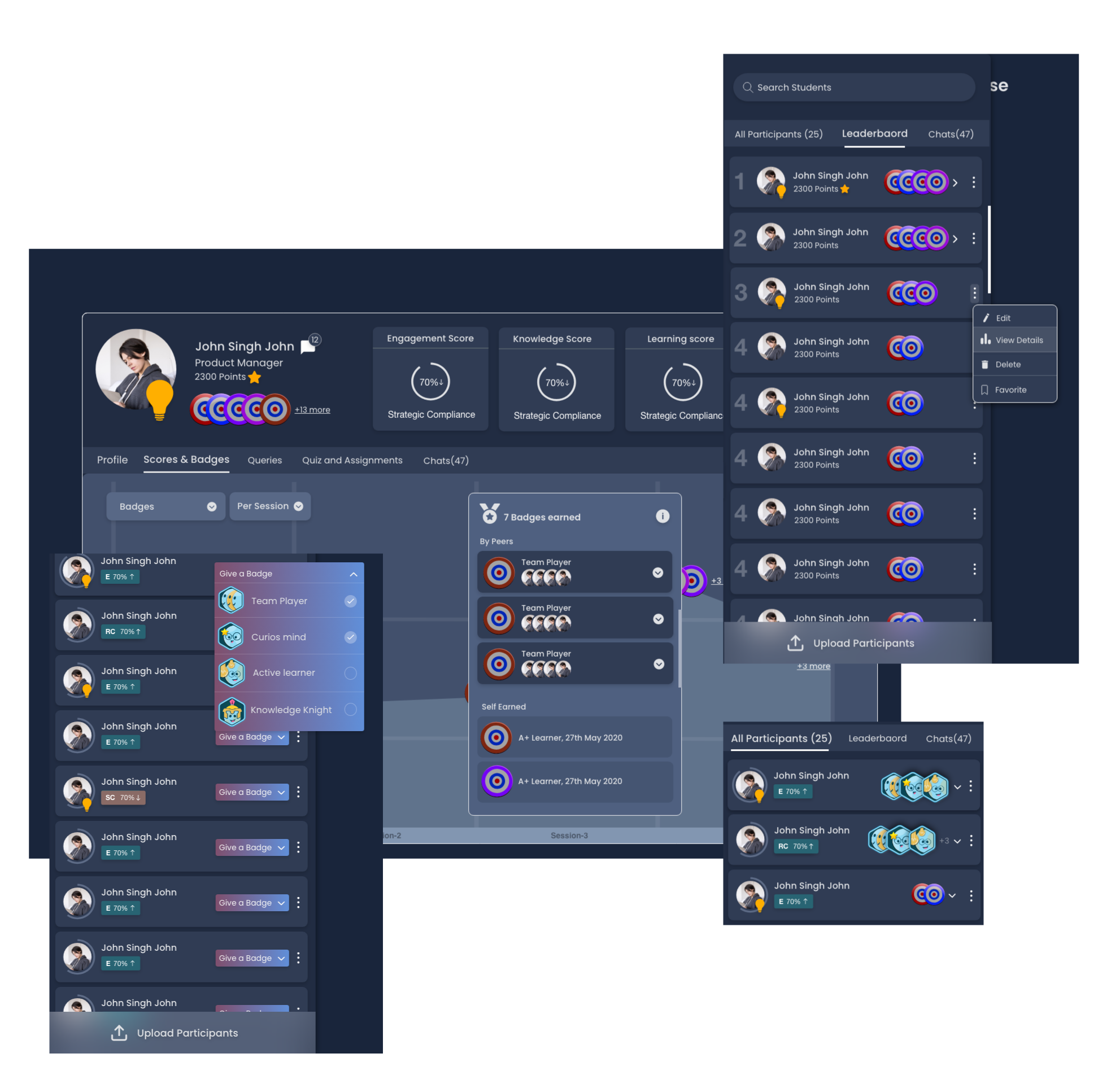
Gamification and Student Engagement
Gamification in Turient transforms the educational experience into an engaging and immersive journey, where students are motivated to actively participate, collaborate, and excel. By leveraging game-like elements such as leaderboards, badges, progress tracking, and rewards, Turient fosters a culture of continuous learning, achievement, and personal growth. This gamified approach not only enhances student engagement and motivation but also empowers educators with valuable insights to support each student’s individual learning journey.


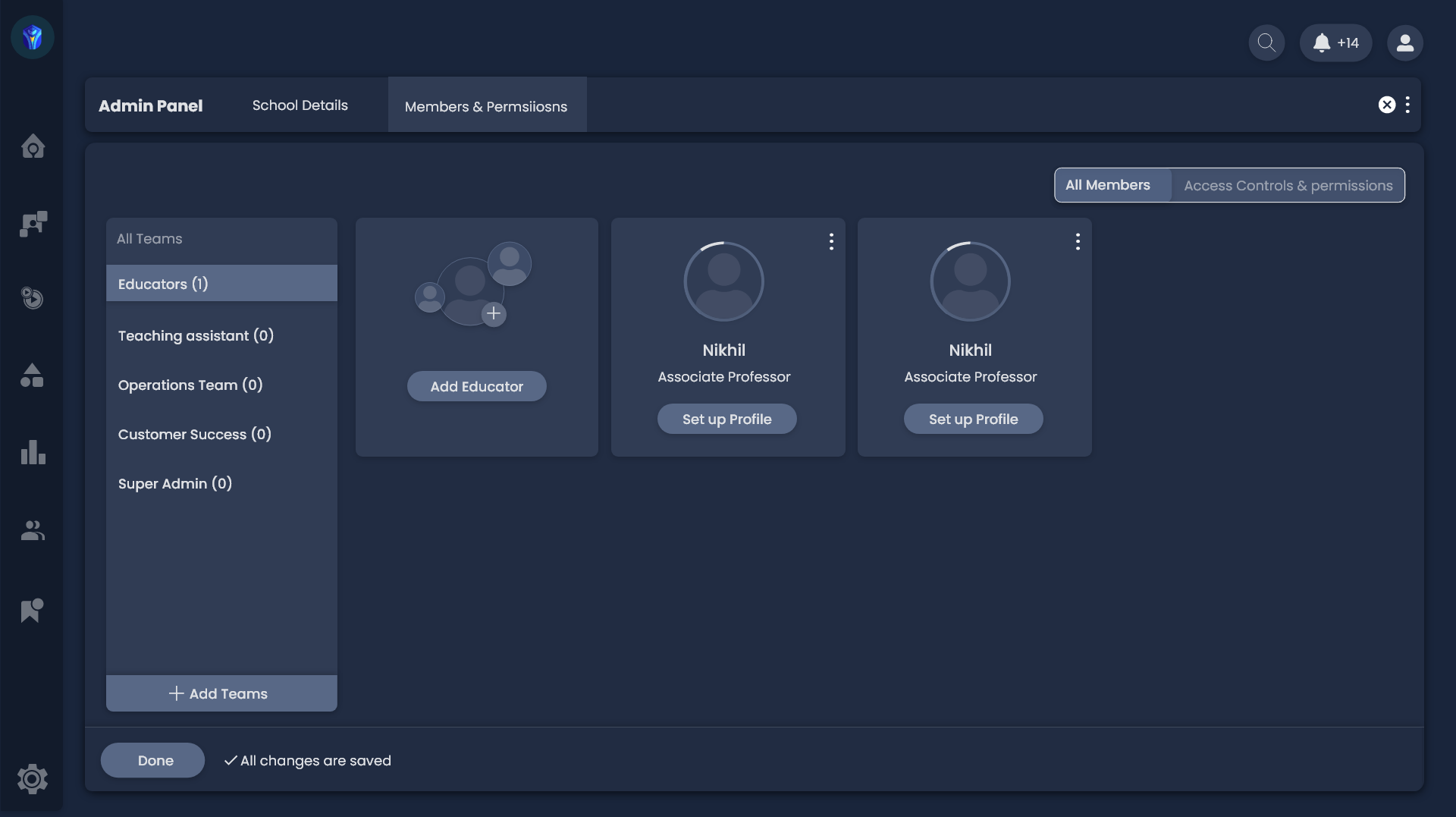
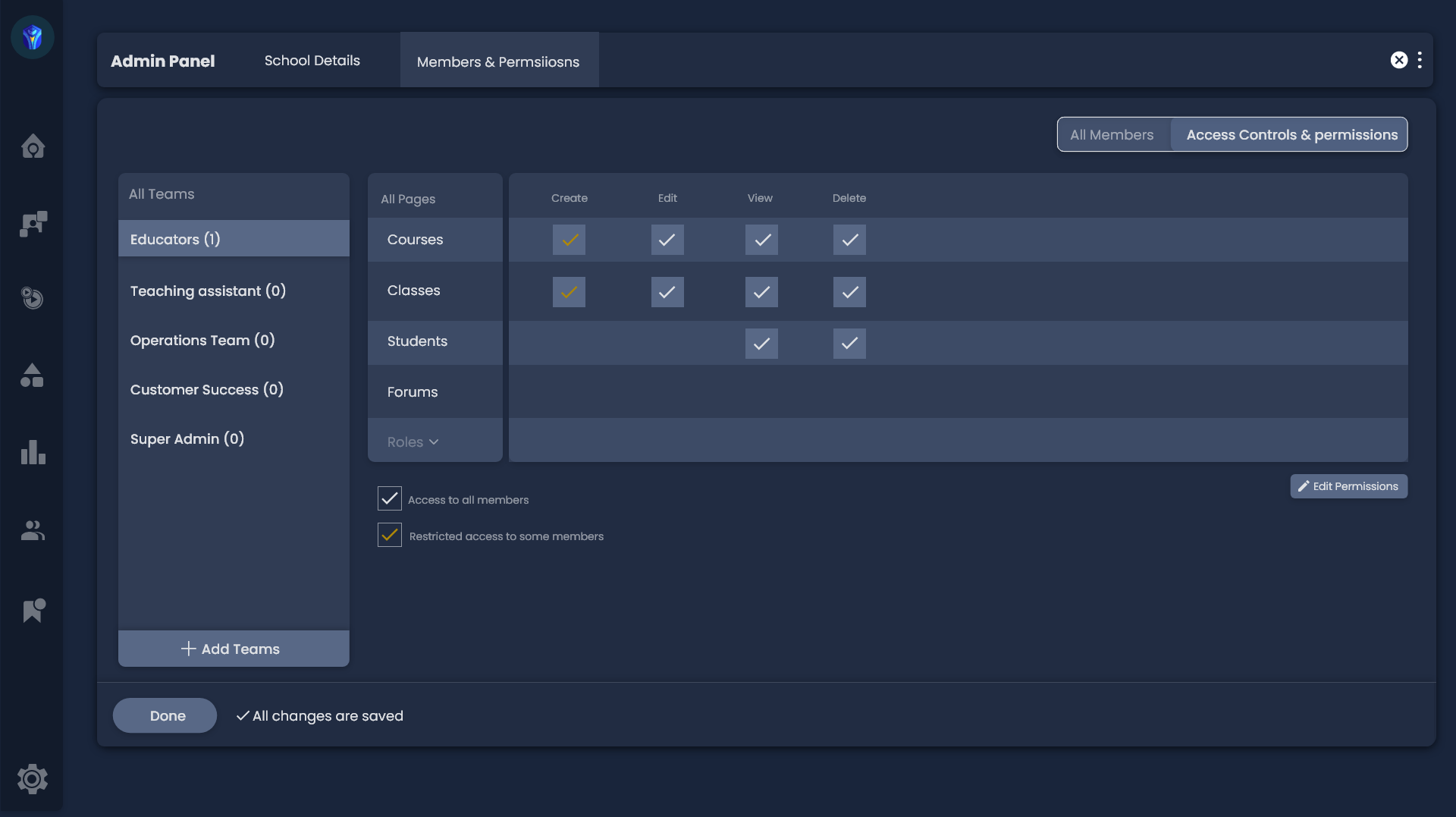
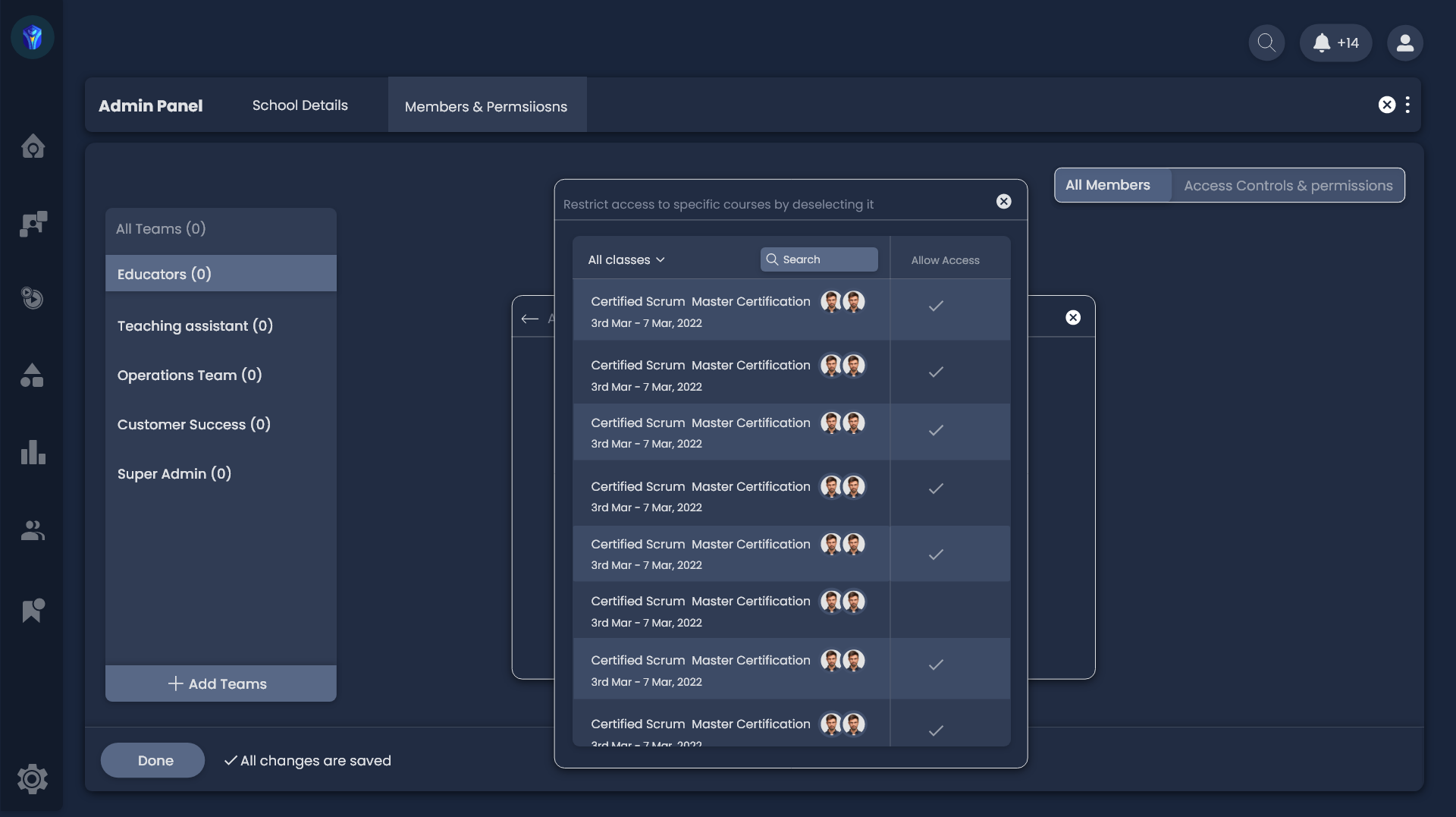
Administrator Controls, Roles, Hierarchy and School Setup
The Administrator Controls in Turient are designed to provide robust and flexible management capabilities for educational institutions. Administrators have the ability to set up and configure the entire school environment, including defining roles and establishing a clear hierarchy. Roles can range from super administrators with full access and control to teachers and support staff with specific, limited permissions. The hierarchy setup ensures that responsibilities and access levels are appropriately distributed, allowing for streamlined operations and effective oversight. This comprehensive setup empowers schools to tailor the platform to their unique organizational needs, ensuring that both educators and students have a seamless and productive experience.



The design and development phase of Turient was a dynamic journey marked by continuous iteration and refinement. By leveraging feedback from users and analyzing data insights, we kept on enhancing the platform’s functionality, usability, and overall user experience. Each iteration was guided by a dedication to addressing user needs, improving engagement, and driving positive learning outcomes. As we moved forward, we remained steadfast in our pursuit of excellence, striving to create an innovative and impactful educational platform that empowers educators and inspires students to thrive.
User Onboarding
The user onboarding process for Turient was meticulously designed to swiftly and effectively integrate new users into the platform, ensuring they understand and can utilize its comprehensive features from the outset. Through a series of interactive tutorials and personalized guidance, users are introduced to the platform’s capabilities, starting with basic functionalities and progressively covering more advanced features.


Results and Refinements
The design and development phase of Turient was a dynamic journey marked by continuous iteration and refinement. By leveraging feedback from users and analyzing data insights, we kept on enhancing the platform’s functionality, usability, and overall user experience. Each iteration was guided by a dedication to addressing user needs, improving engagement, and driving positive learning outcomes. As we moved forward, we remained steadfast in our pursuit of excellence, striving to create an innovative and impactful educational platform that empowers educators and inspires students to thrive.
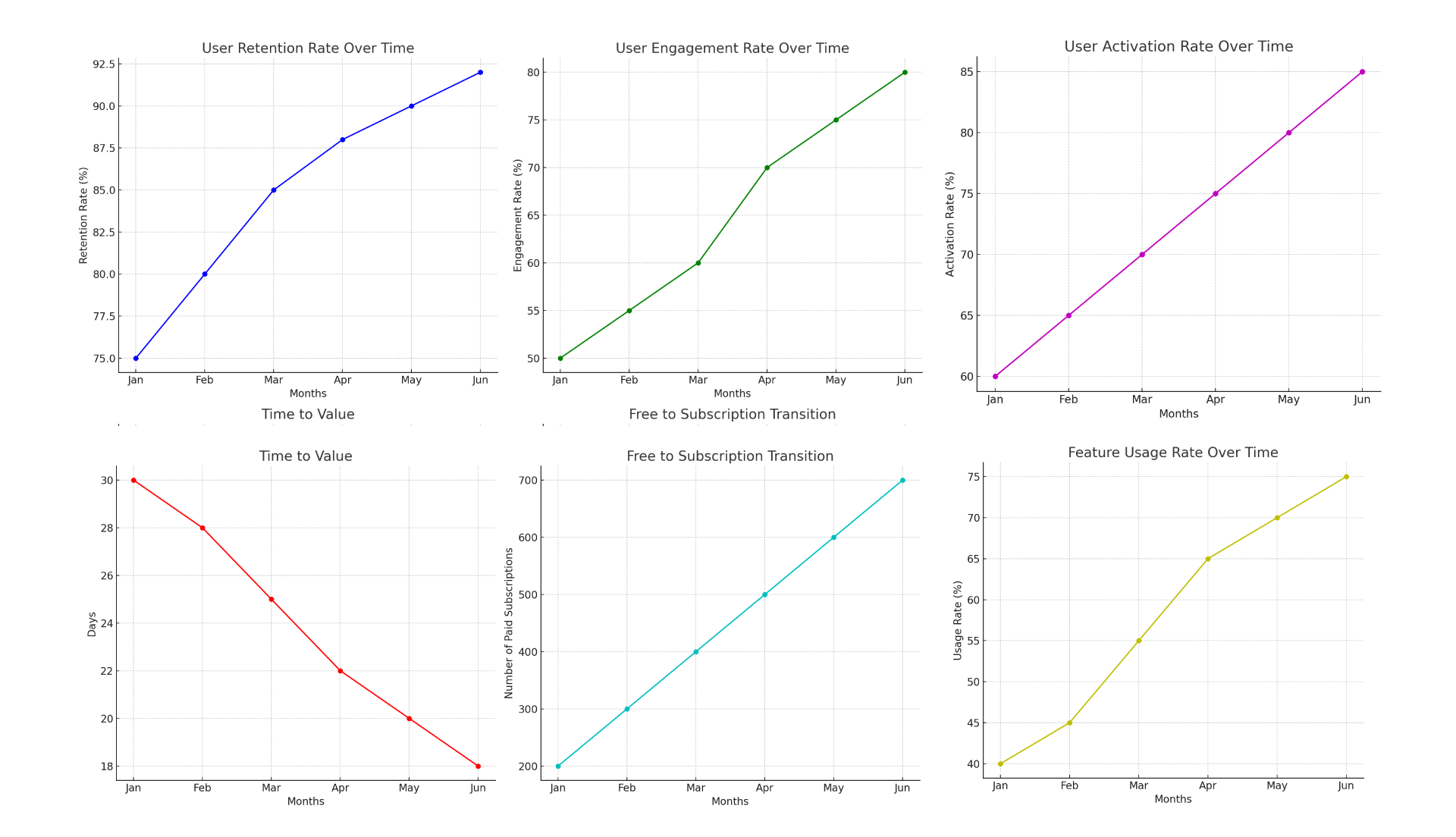
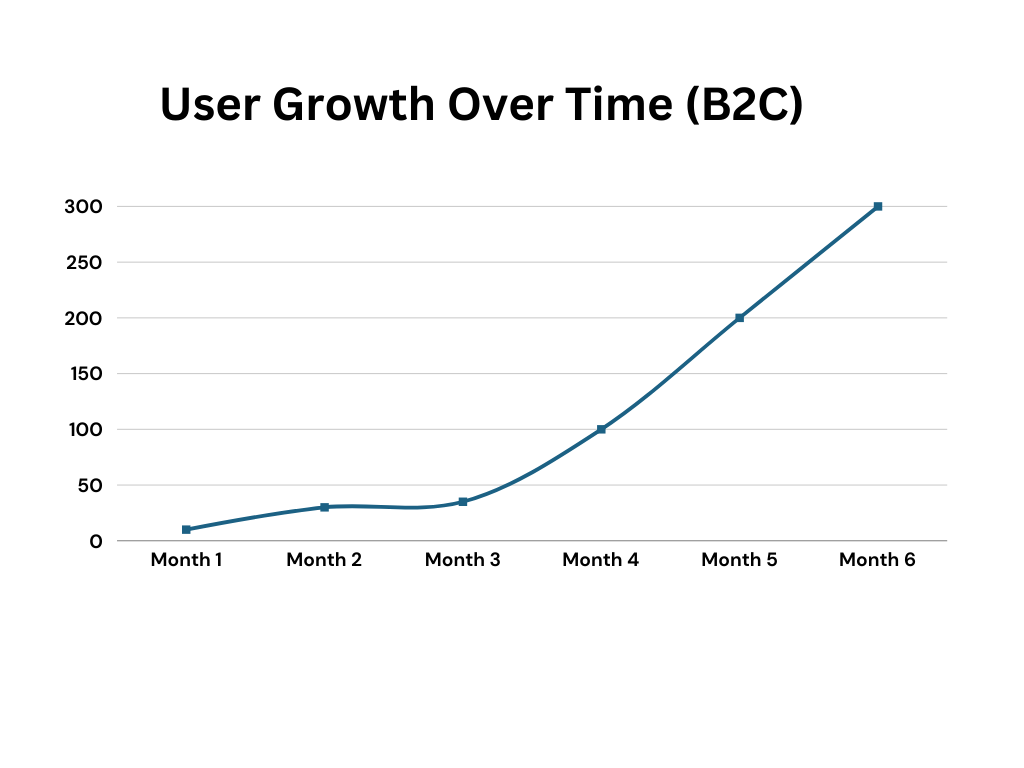
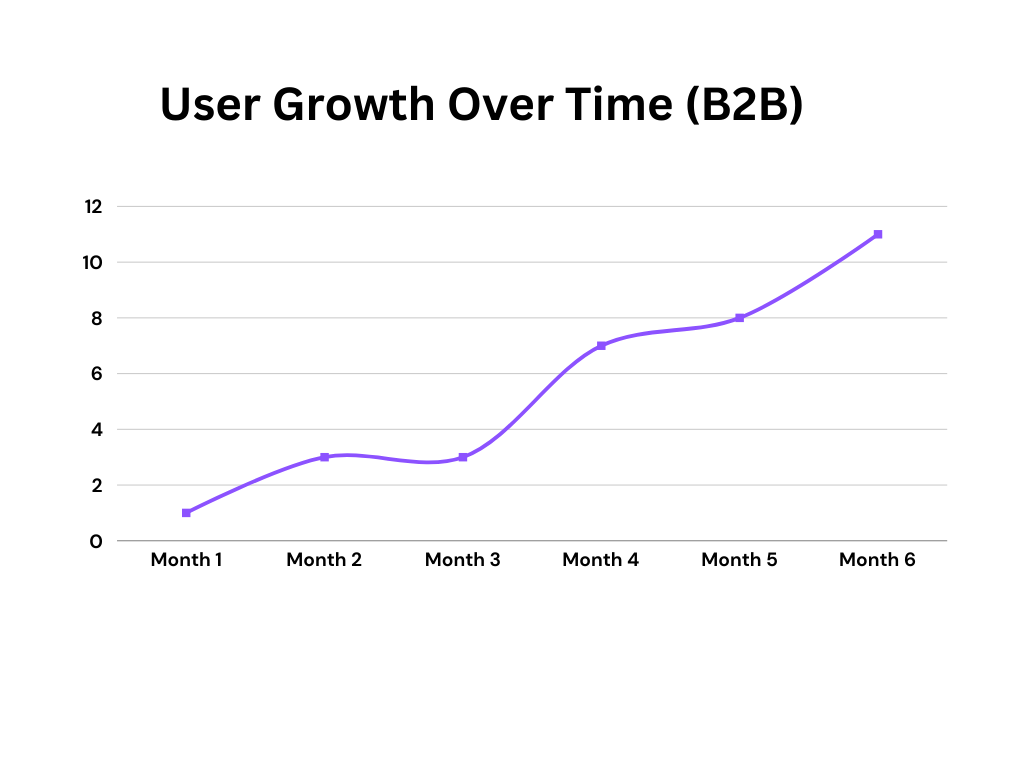
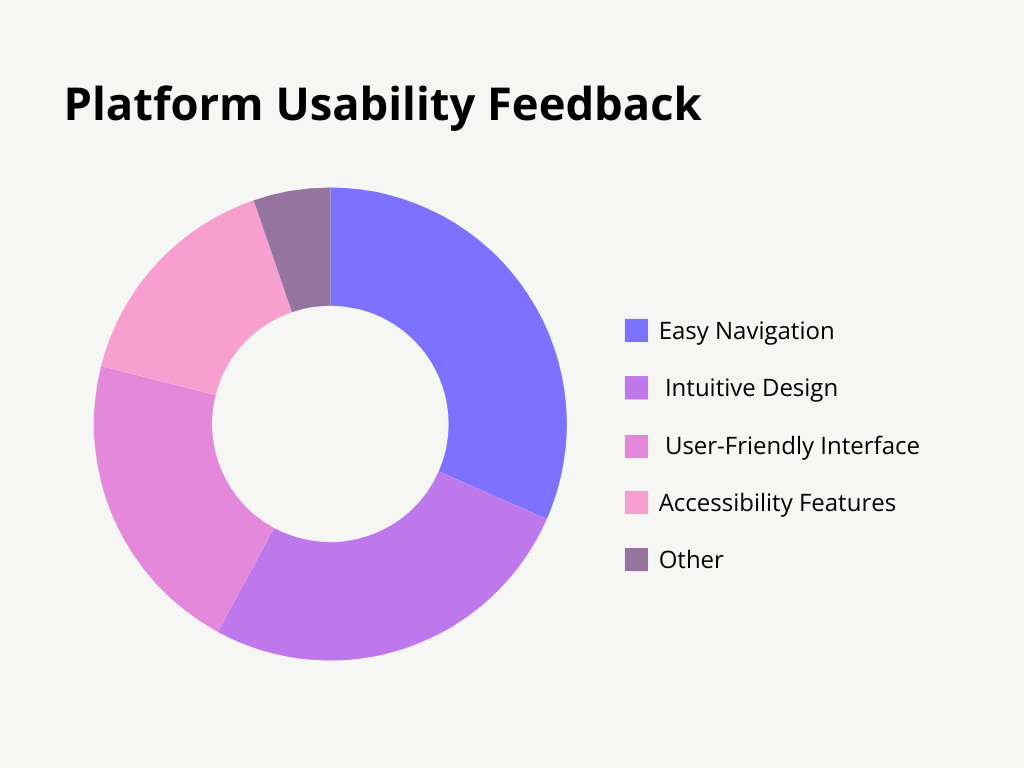
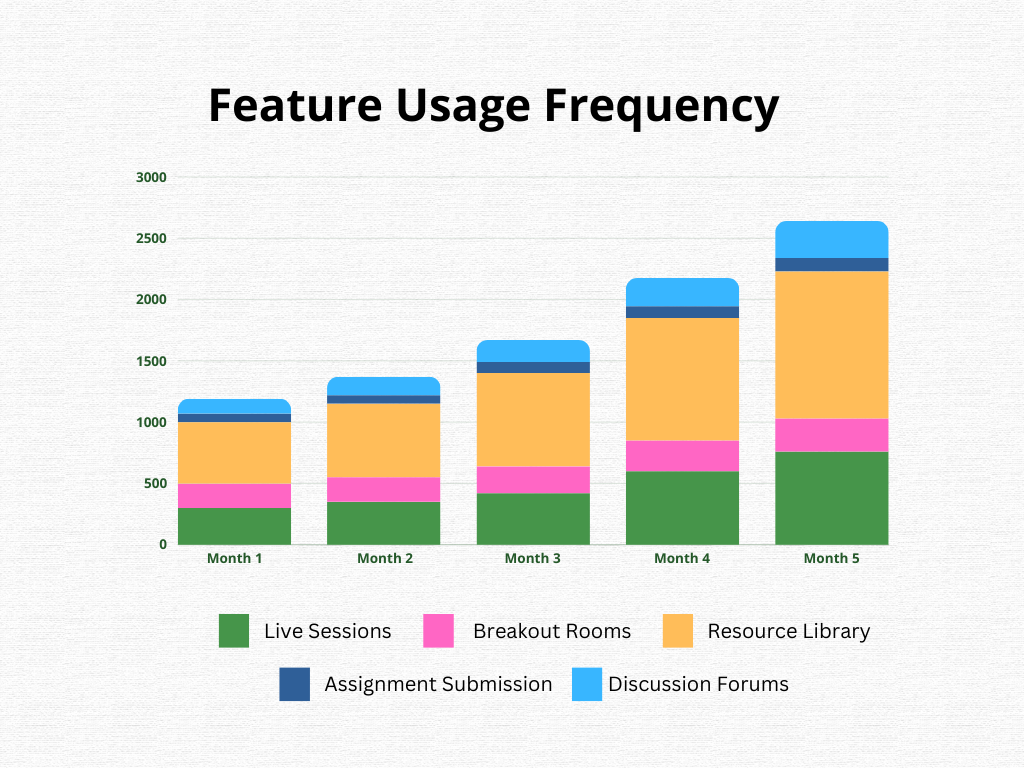
Key Insights and Data
Following the launch of Turient, we gathered and analyzed extensive data to understand user behavior, engagement, and overall platform effectiveness. These insights validate the platform’s design and feature set while also providing a foundation for ongoing enhancements to meet the evolving needs of educators and students.




The launch of Turient marked the beginning of an ongoing iterative process dedicated to continuous learning and improvement. By closely monitoring user feedback and platform analytics, we were able to identify areas for enhancement, assess the effectiveness of our features, and implement improvements in a systematic and responsive manner.
Continuous Learning and Feedback Collection
Post-launch, we established multiple channels to collect feedback from users, including in-platform surveys, direct user interviews, and community forums. This approach allowed us to gather comprehensive insights from educators, students, and administrators, capturing their experiences, challenges, and suggestions.
Identifying Key Improvement Areas
The continuous flow of qualitative and quantitative data enabled us to pinpoint specific areas requiring attention. For instance, feedback highlighted a need for more advanced training resources for educators, while analytics revealed underutilized features that could benefit from redesign or better user education. By categorizing these insights, we were able to prioritize improvements based on their potential impact on user satisfaction and platform efficacy.
Assessing and Implementing Improvements
Each iteration cycle involved assessing the identified issues and devising targeted solutions. Regular usability testing and beta releases ensured that changes were aligned with user needs and expectations. For example, enhancements in the resource management system were made to simplify content upload and organization, directly addressing educator feedback.
Iterative Refinement and Optimization
Following each implementation, we tracked the outcomes using the same robust analytics and feedback mechanisms. This approach allowed us to measure the effectiveness of our improvements and make further adjustments as necessary. Continuous A/B testing and performance monitoring ensured that we could swiftly respond to any new issues and refine the platform iteratively.
Building a User-Centric Platform
By staying attuned to the needs of our users and adapting based on their feedback, we have been able to enhance the learning experience, improve engagement, and foster better educational outcomes.
