Designing Turient – Research, Strategy & a Scalable Design System



How do you create a platform that truly serves educators while maintaining design consistency at scale?
My Role
UX Research & Persona Development: Understanding Educators
🔍 The Challenge:
Many university professors, used to traditional teaching, struggled with rigid online tools that didn’t match their teaching styles. We needed to create a flexible and intuitive platform that adapted to their needs.




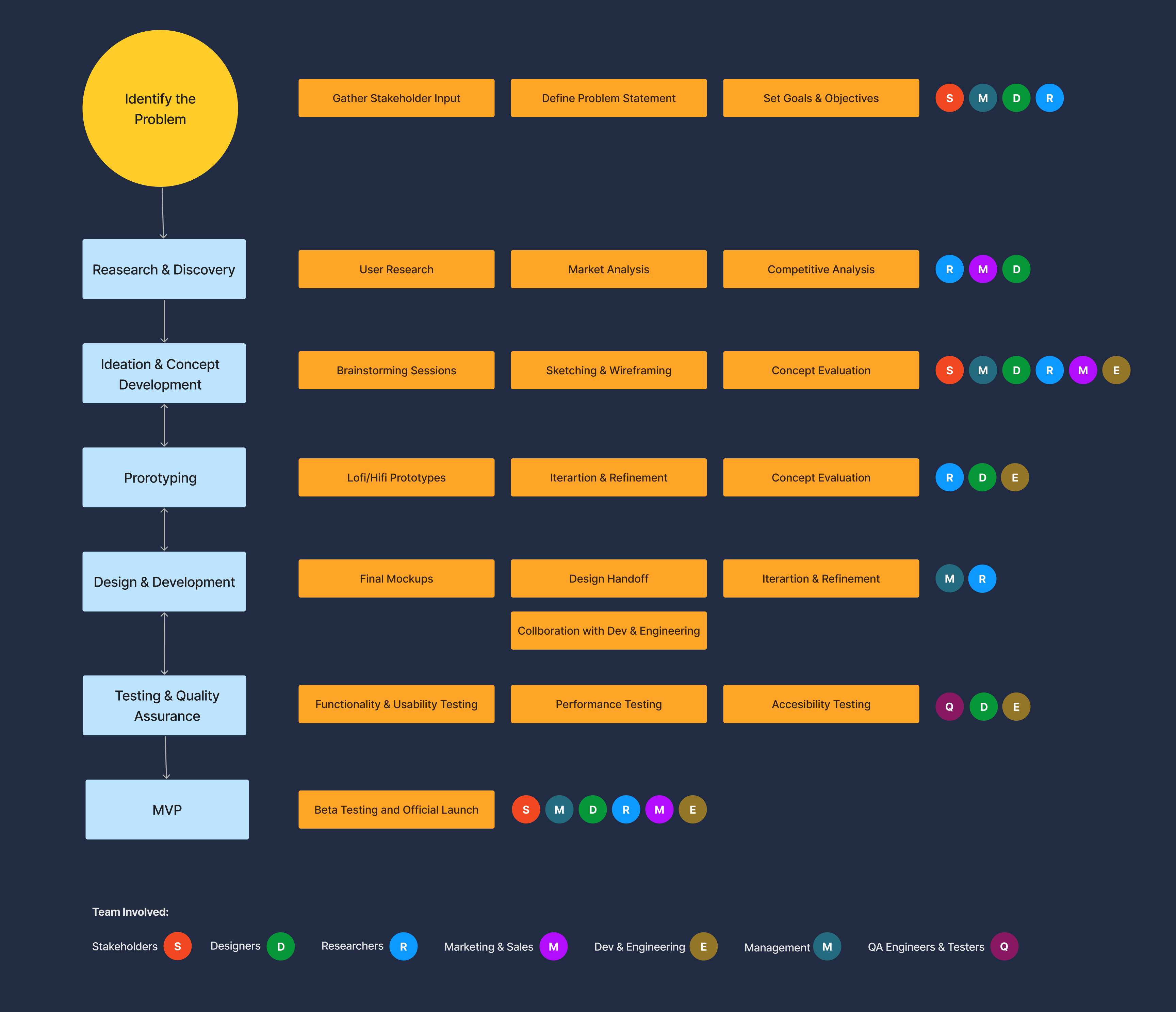
Research Approach
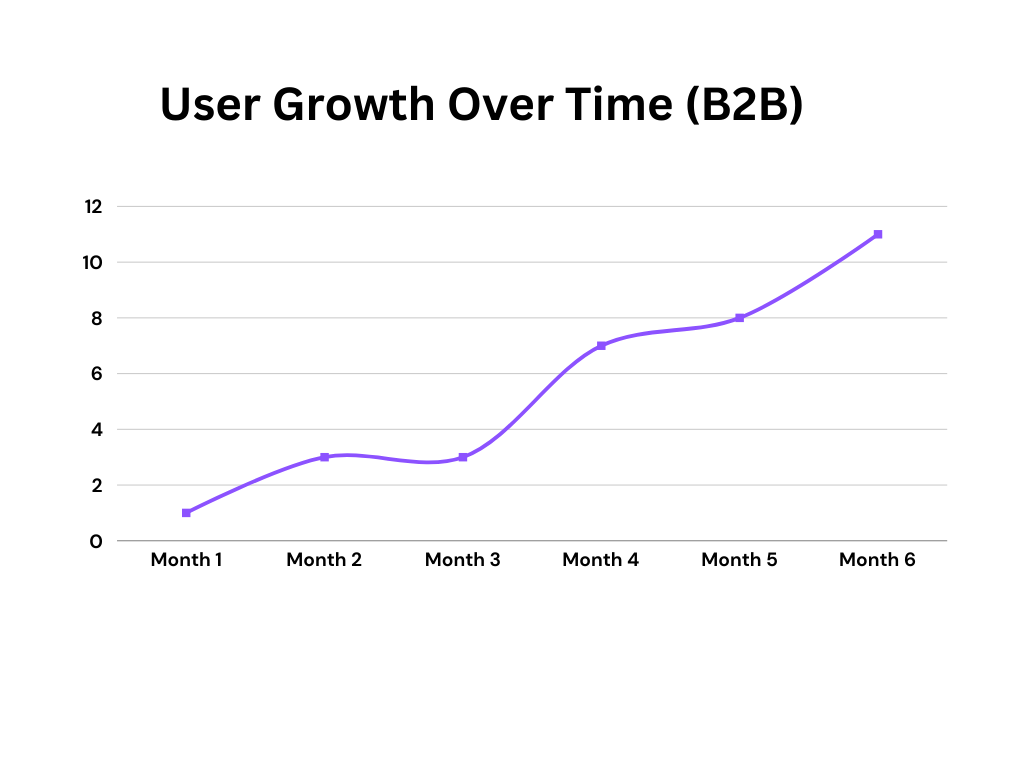
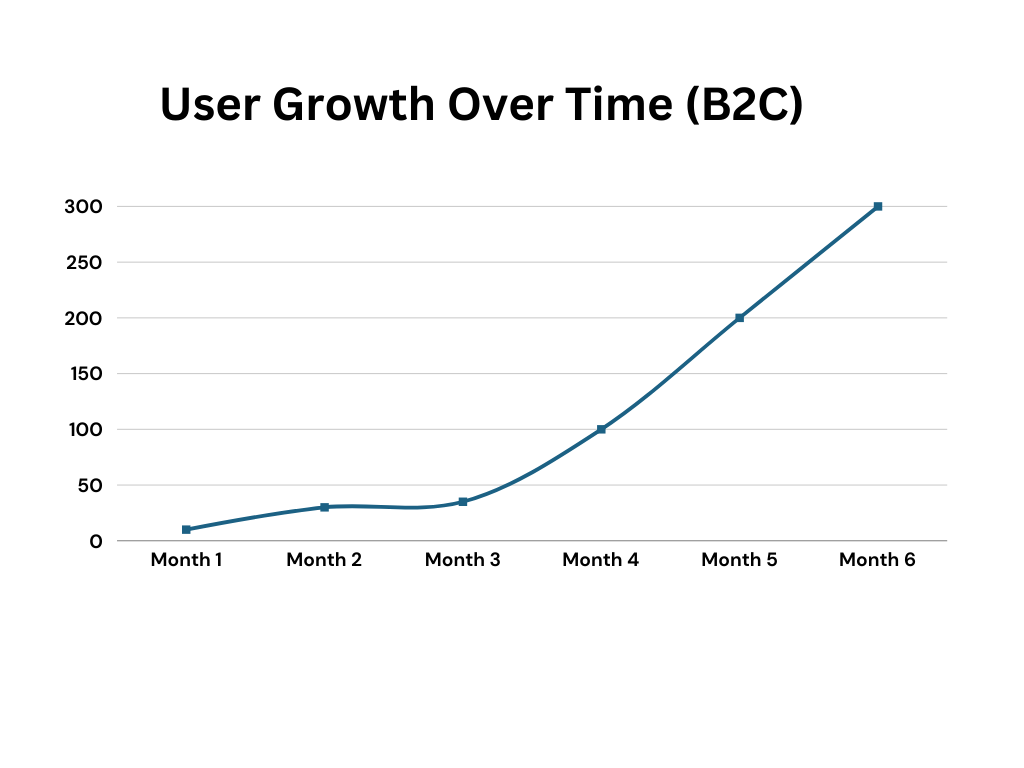
The UX research approach for Turient was a blend of qualitative and quantitative methods to deeply understand the needs of educators, administrators, and learners. We conducted user interviews, surveys, and usability tests to gather insights on pain points and expectations. Competitive analysis and analytics tracking helped us benchmark industry standards and identify gaps. A/B testing and heatmaps further refined interactions, ensuring a seamless user experience. This iterative research-driven approach enabled us to design solutions that prioritize engagement, ease of use, and scalability for both B2B and B2C users.


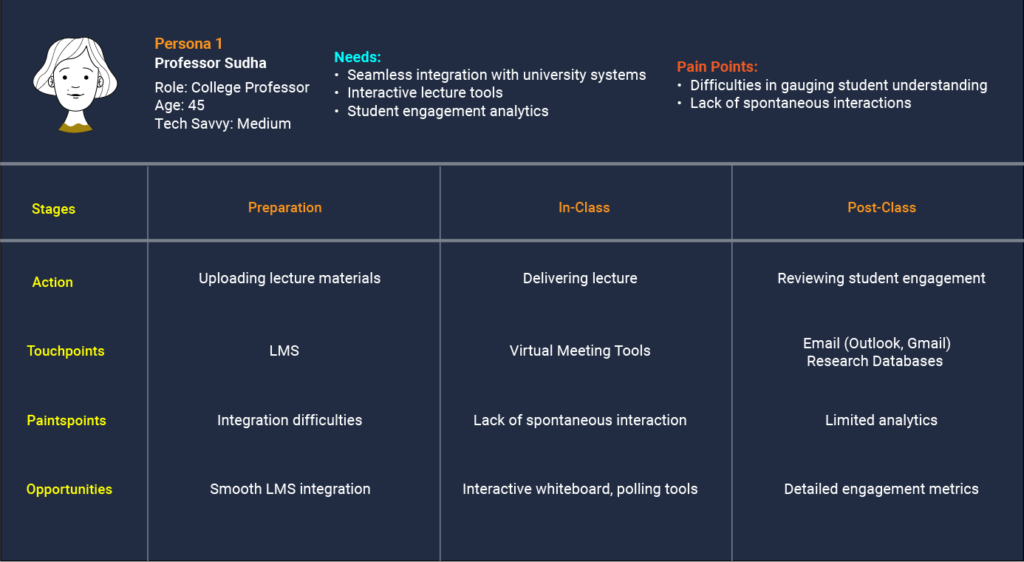
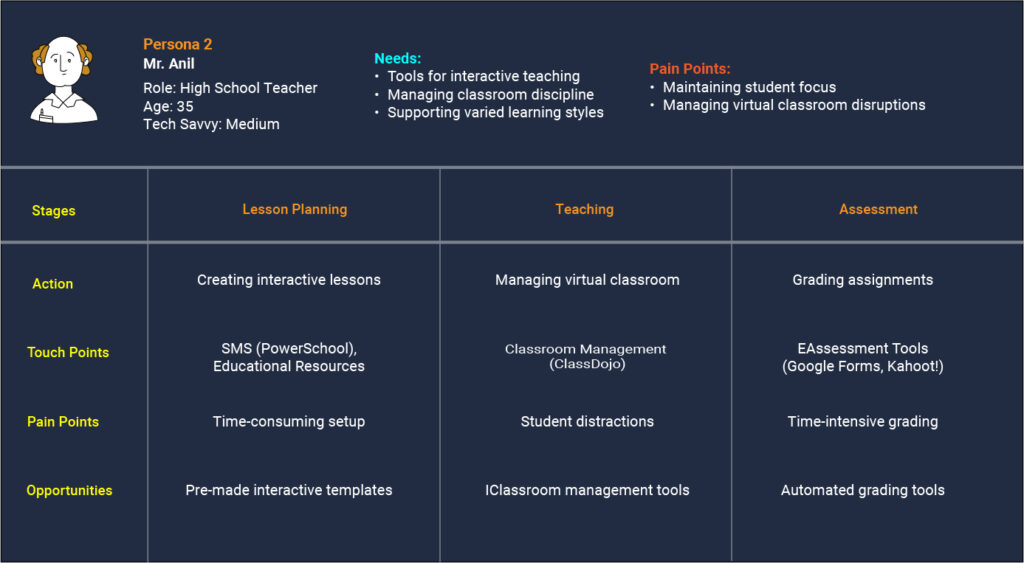
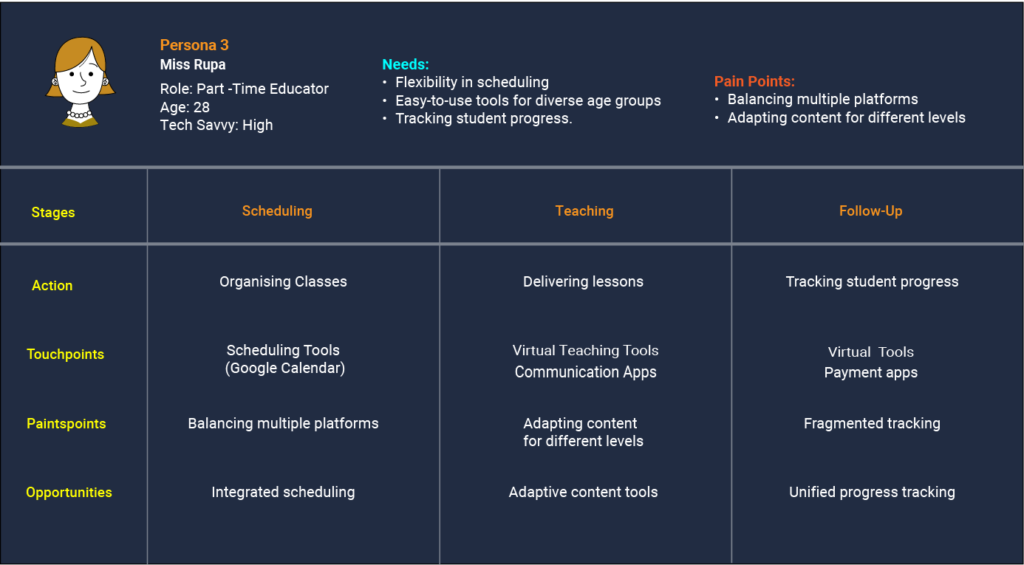
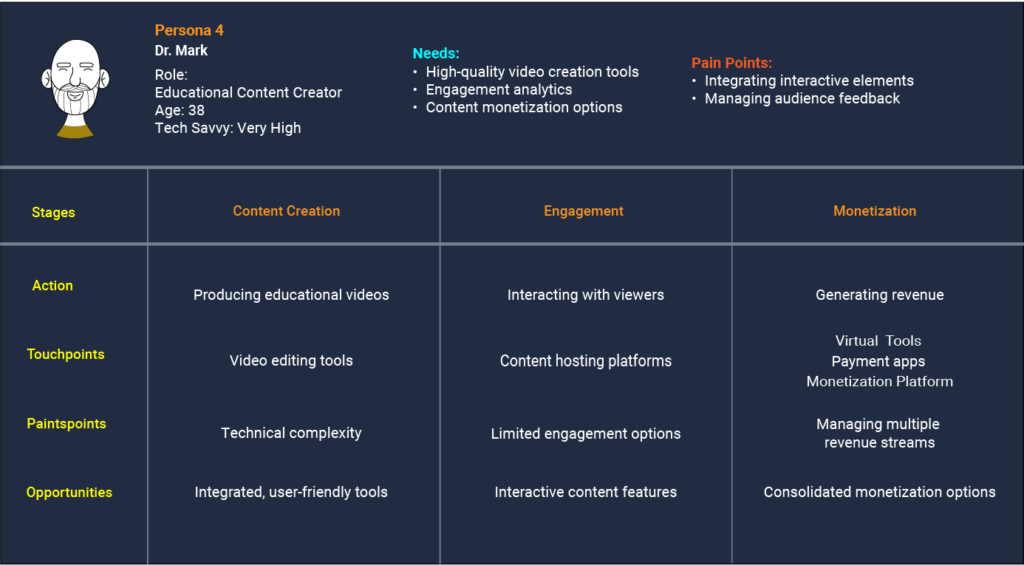
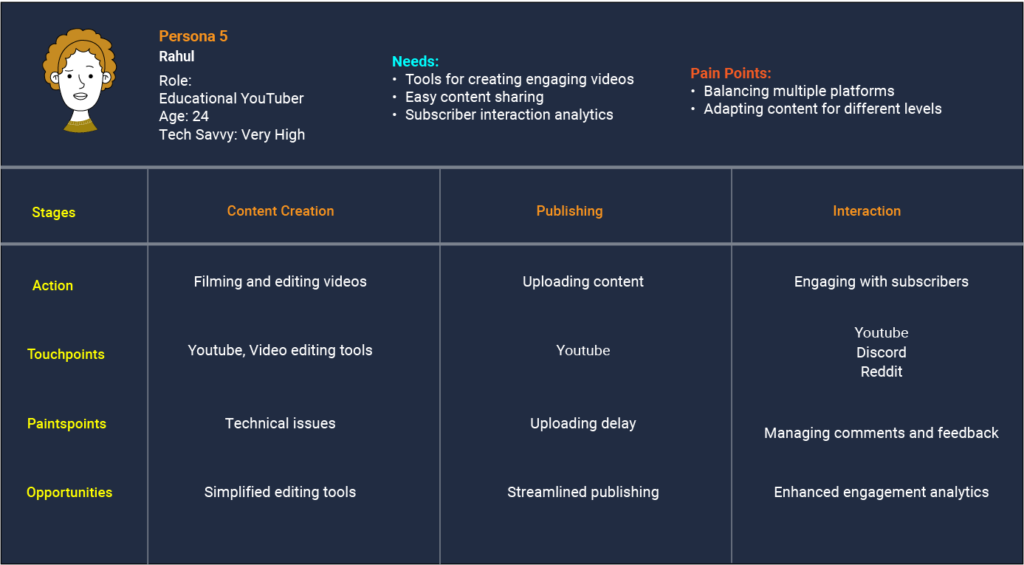
Key Persona
- University Professors → Need structured yet adaptable virtual classrooms
- School Teachers → Require interactive lesson planning tools
- Part-Time Educators → Seek flexibility & accessibility
- Educational Content Creators → Prioritize engaging course-building tools
- YouTubers & Online Educators → Need seamless platform integration





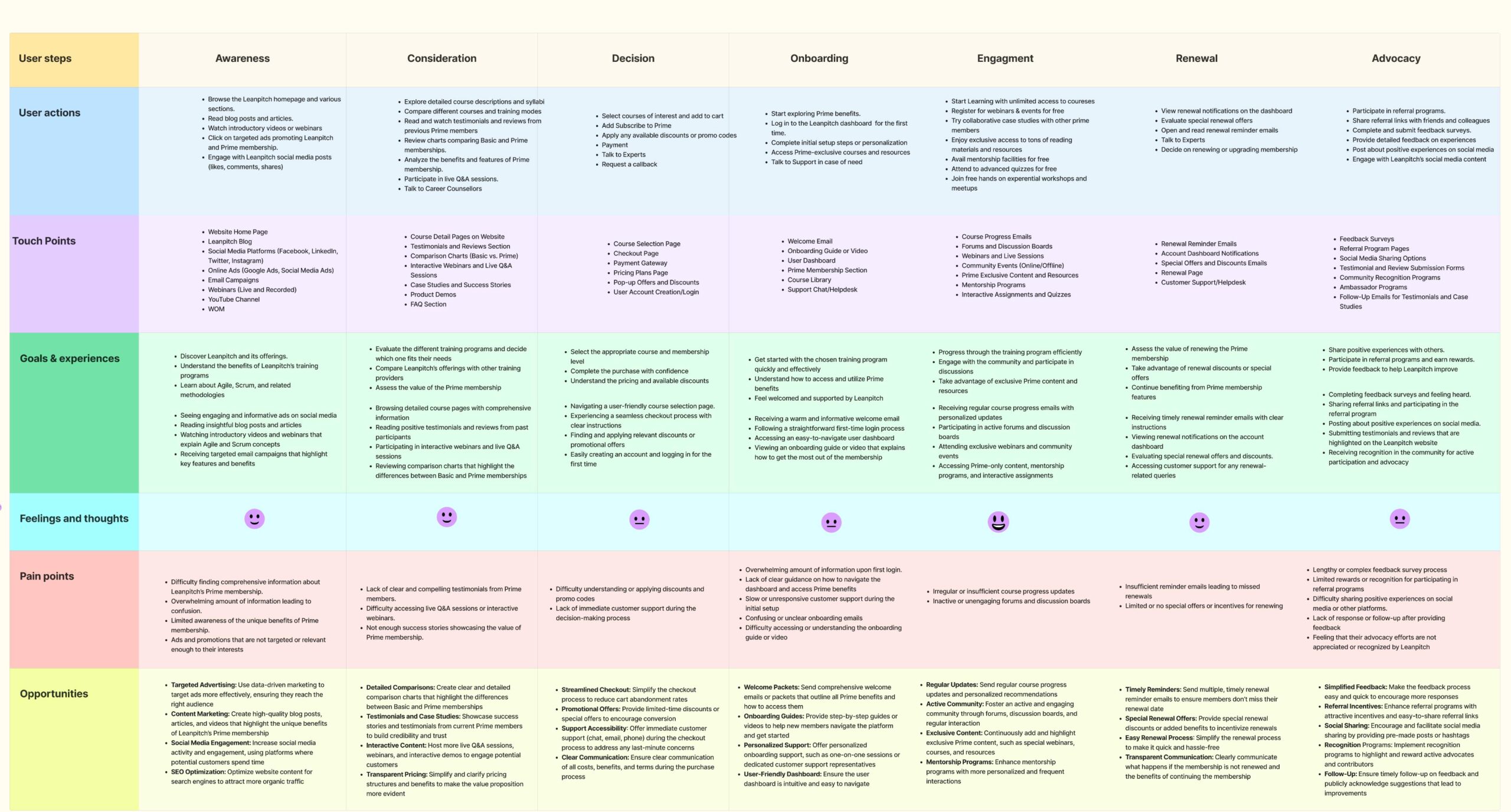
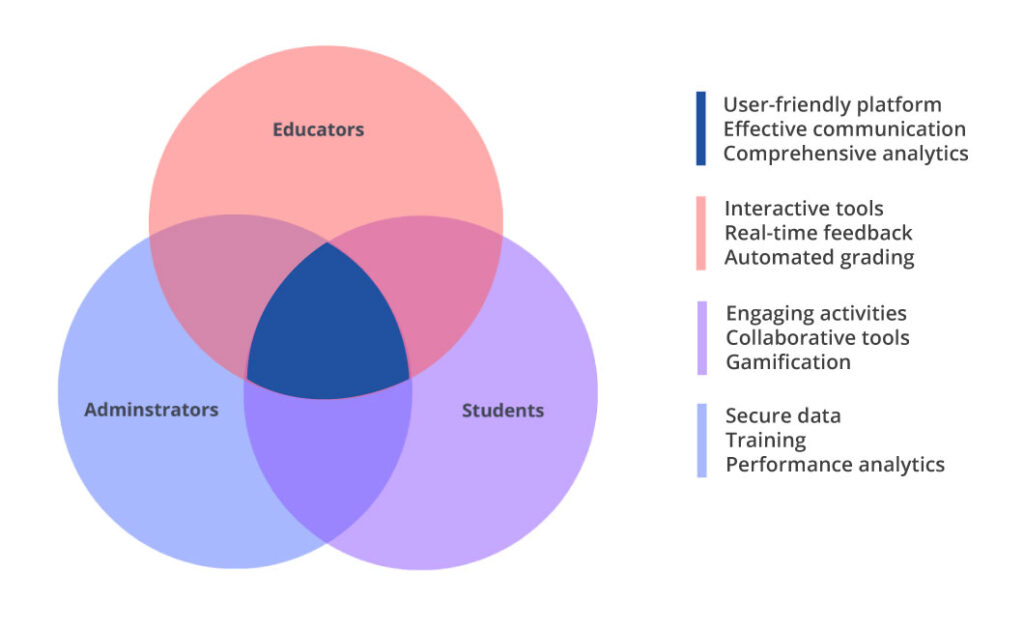
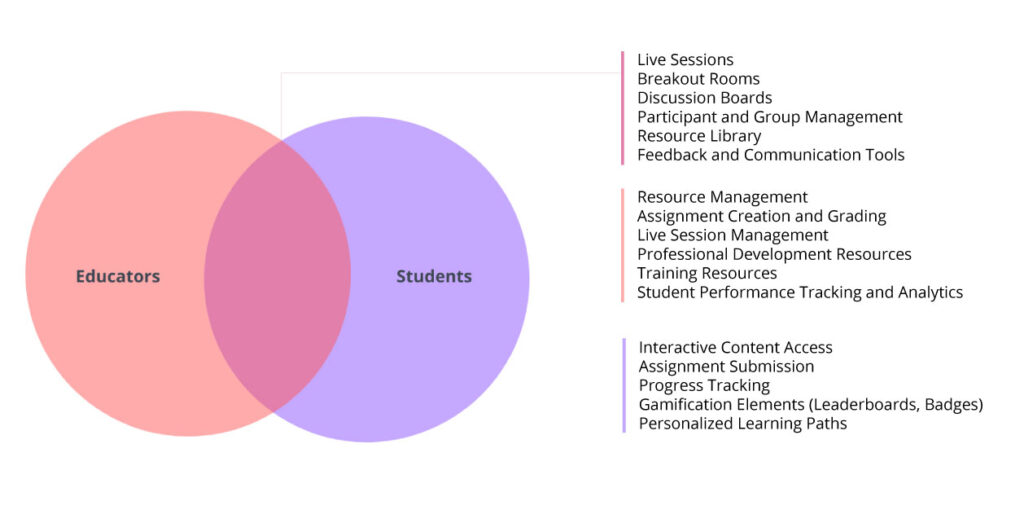
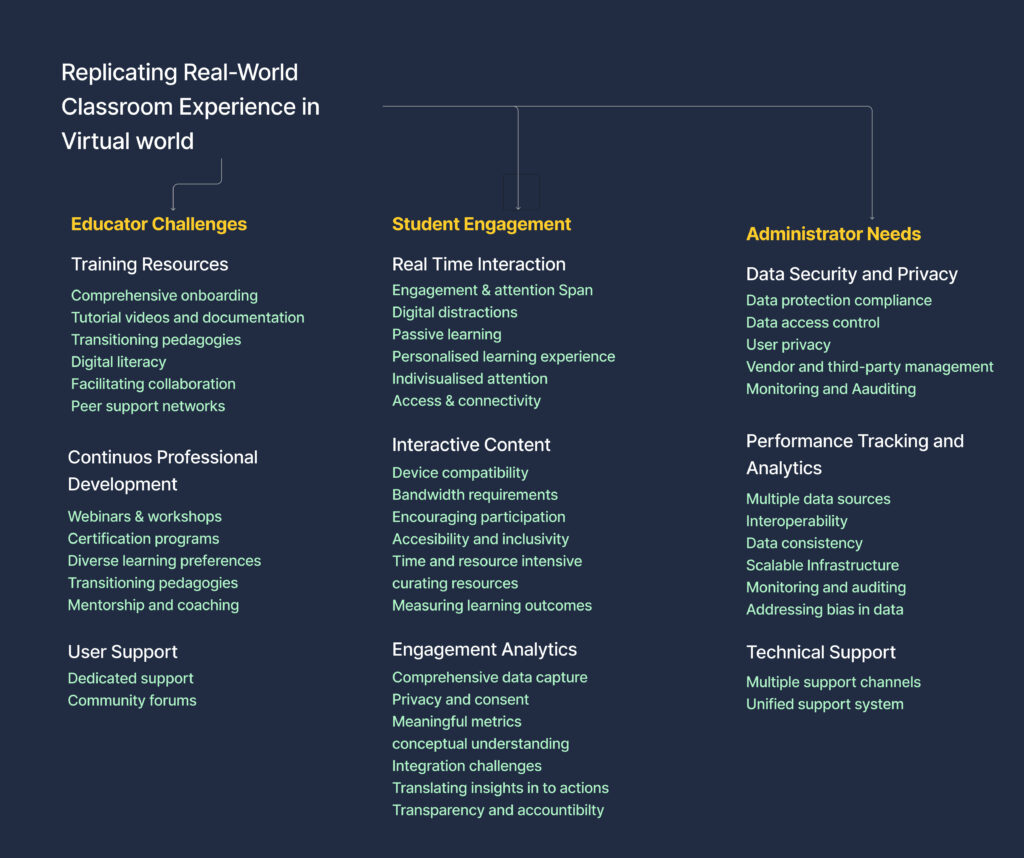
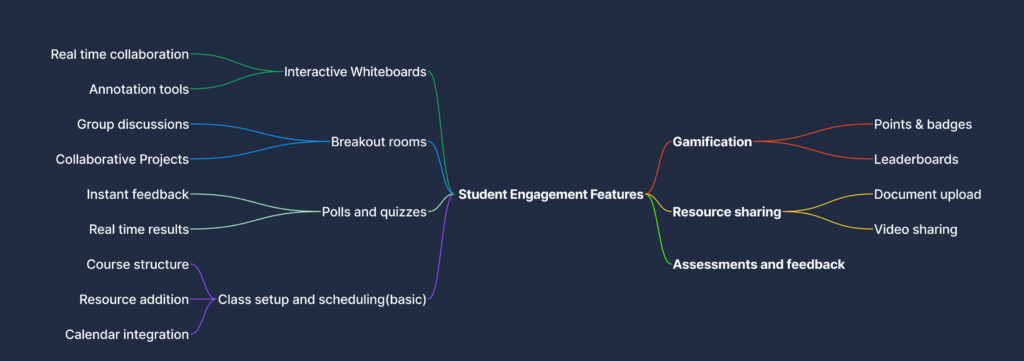
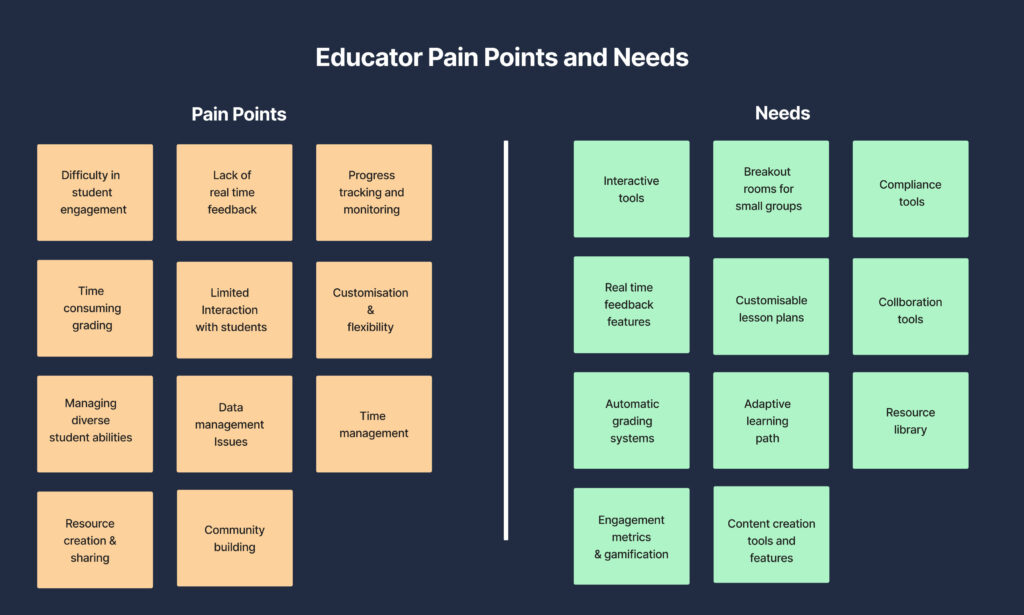
Pain Points, Needs & Touchpoints
To build Turient, we needed a deep understanding of educators—their challenges, requirements, and daily interactions with digital teaching tools

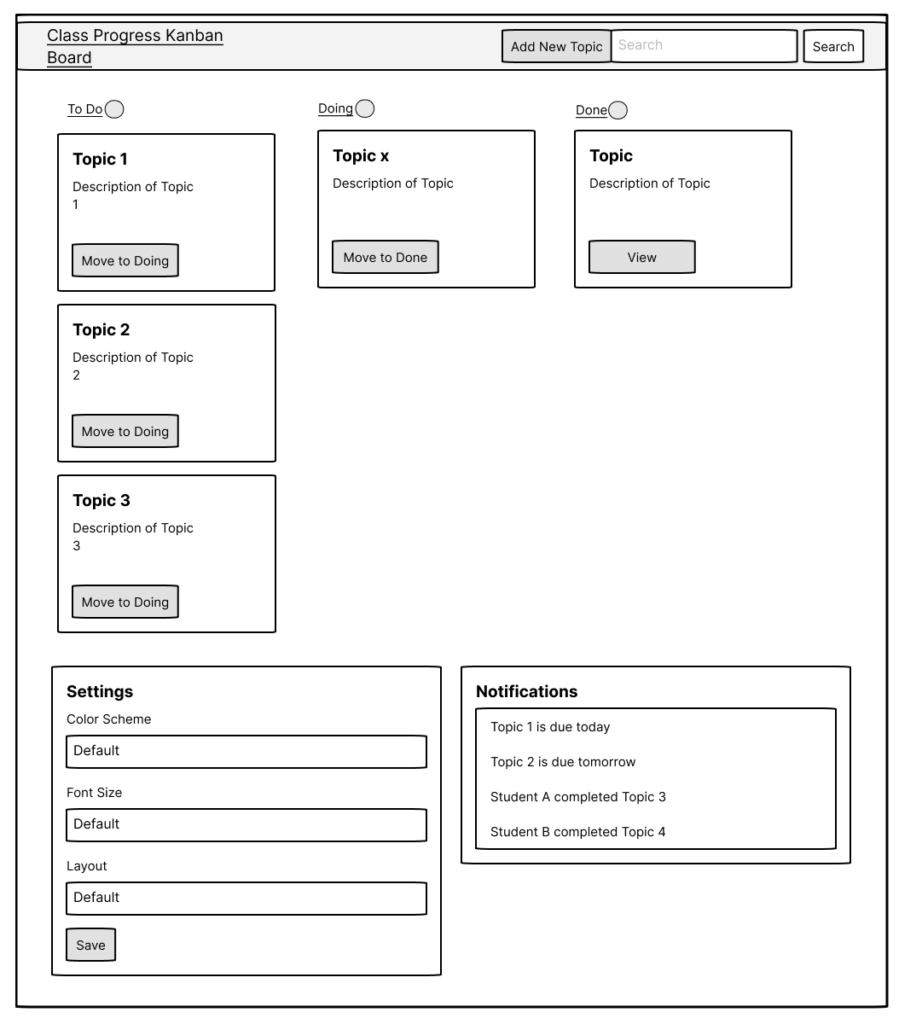
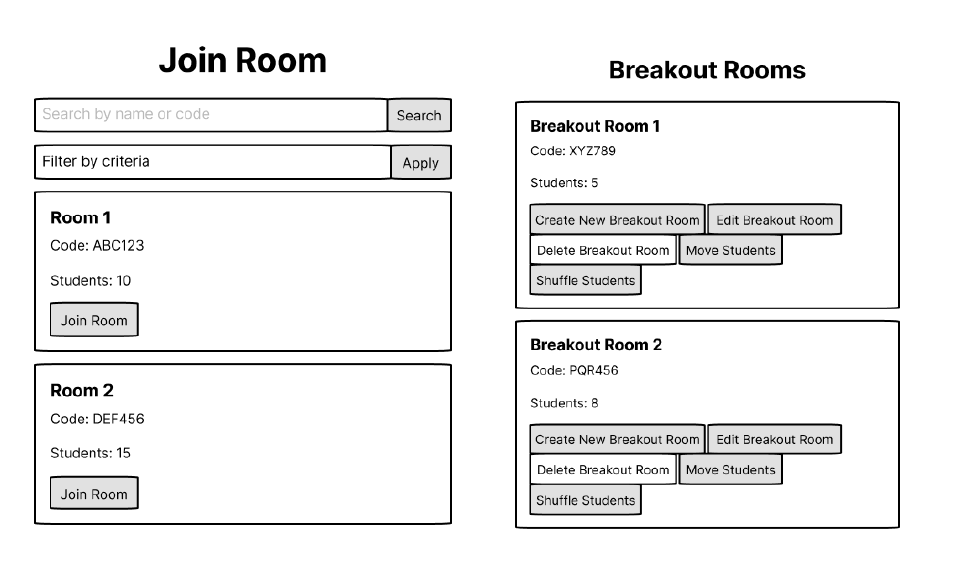
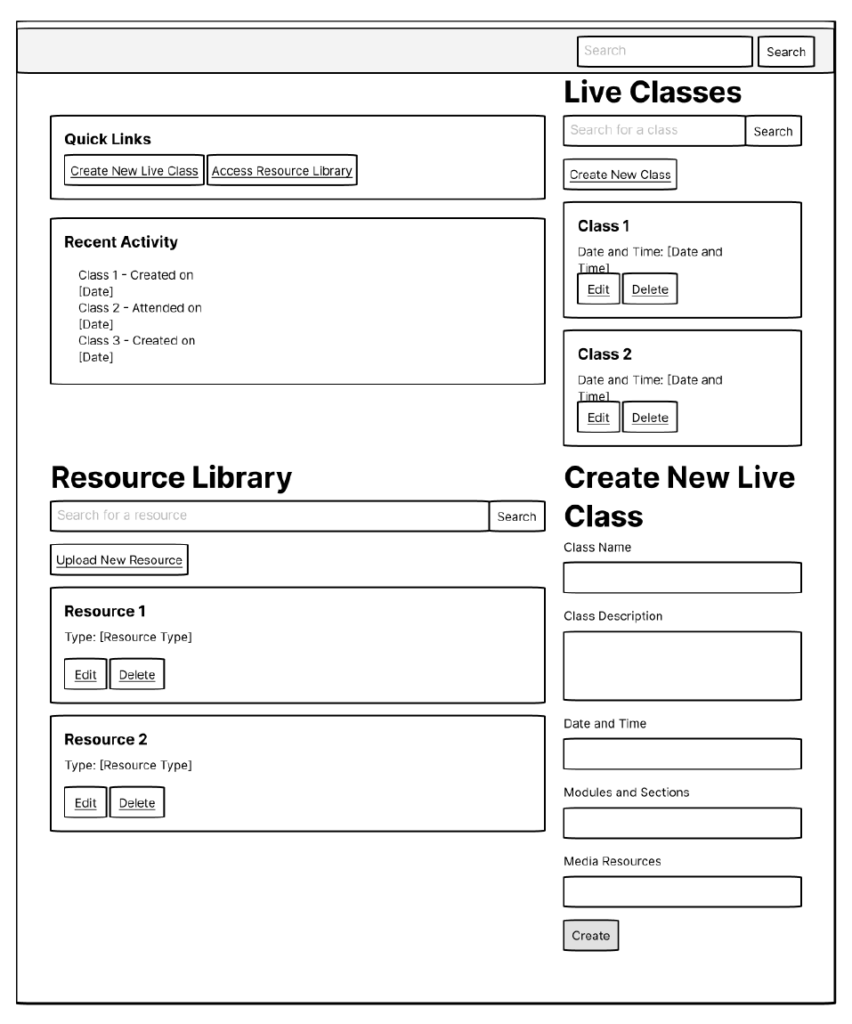
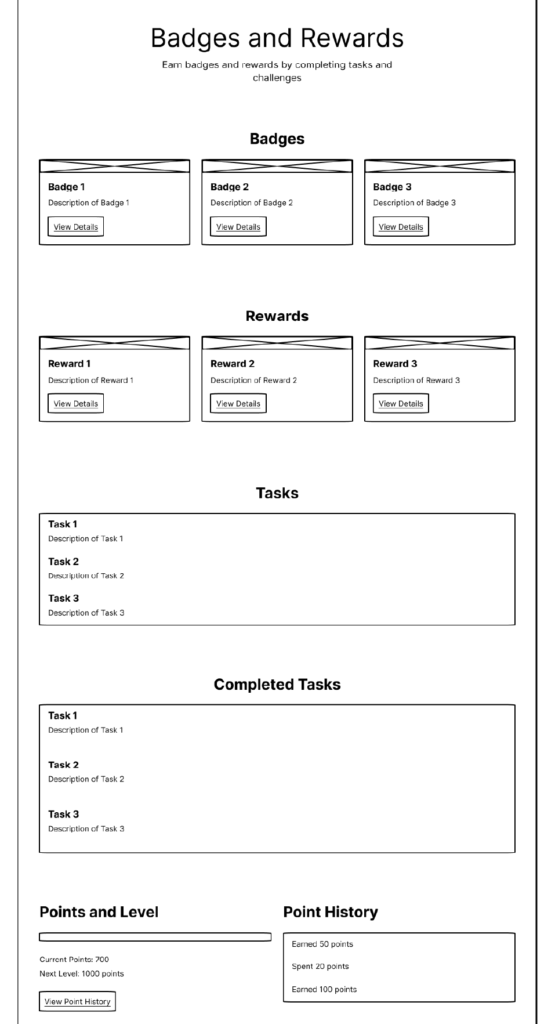
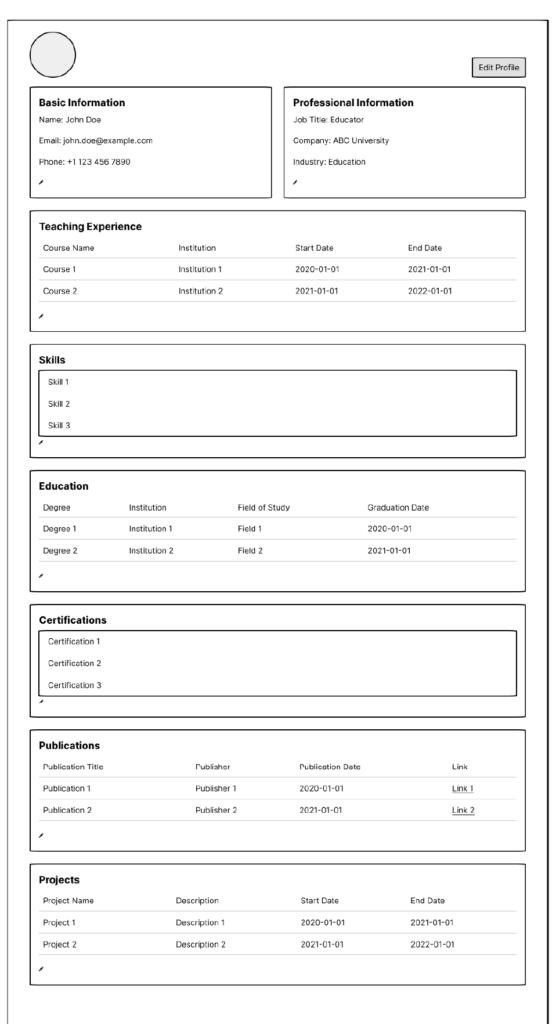
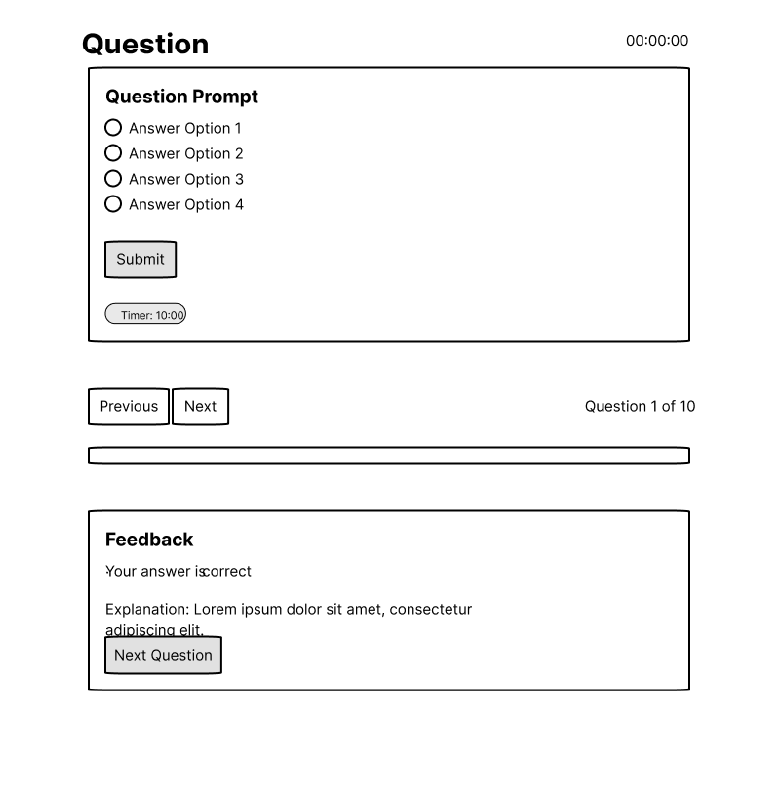
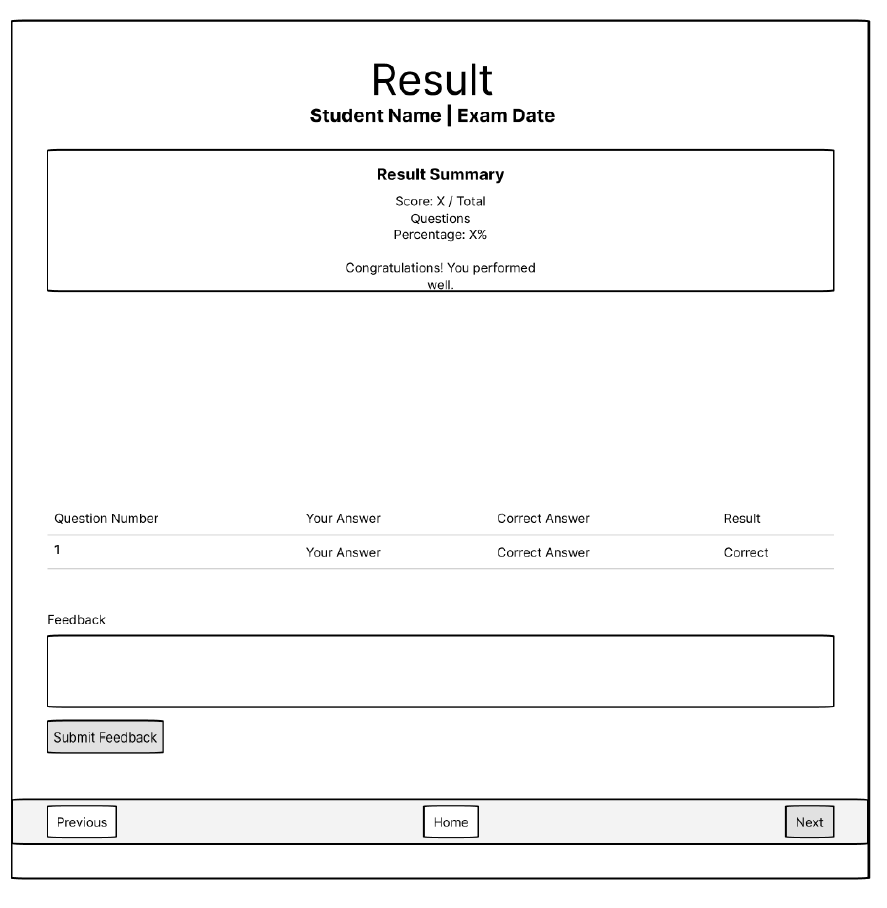
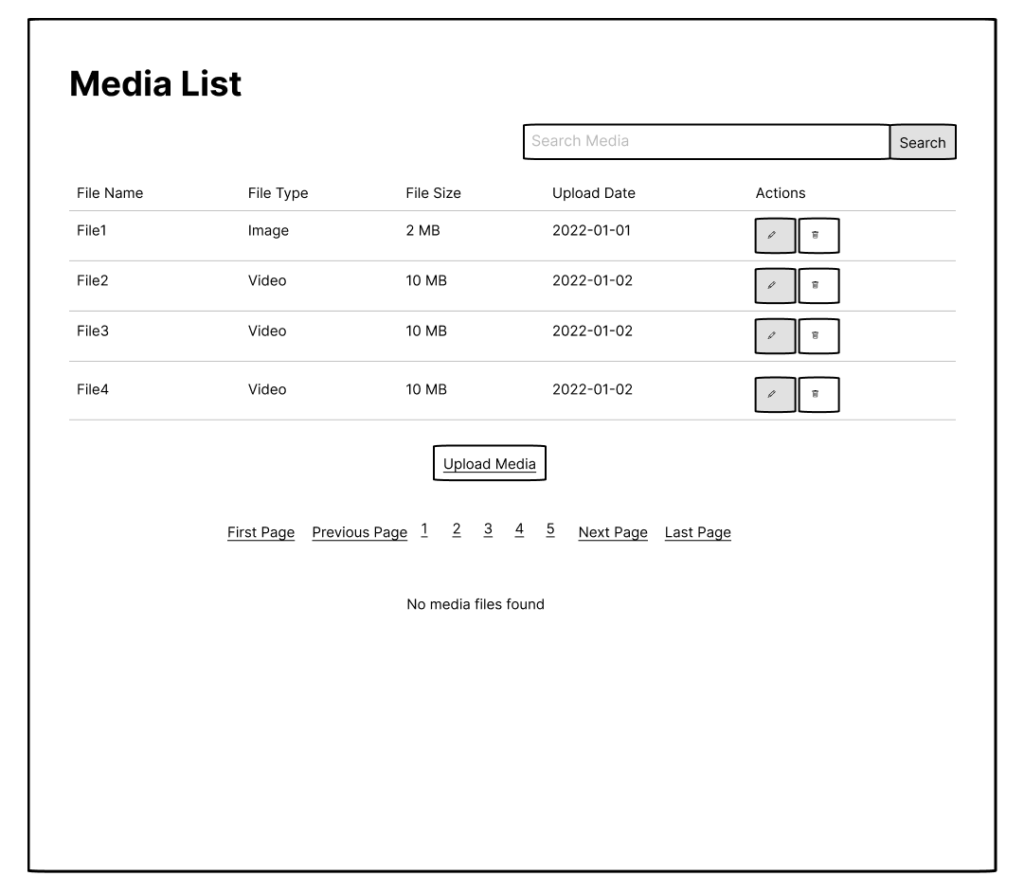
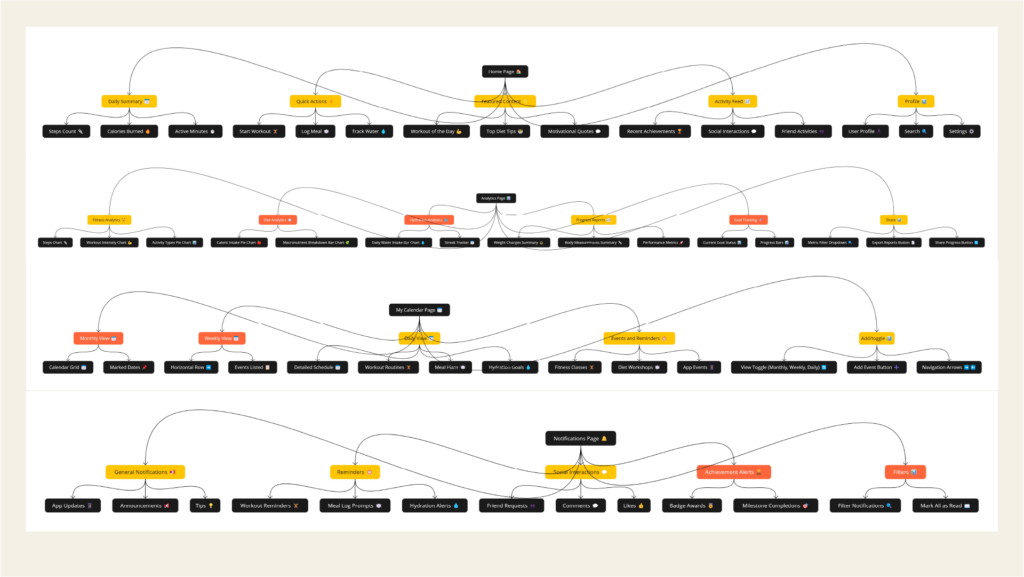
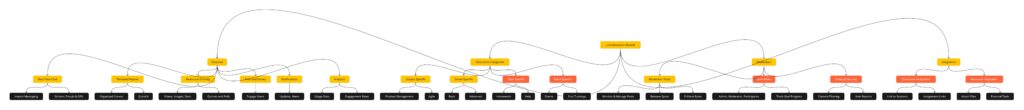
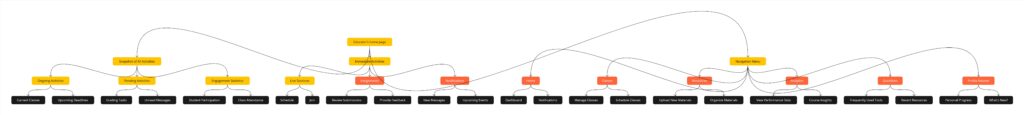
Wireframes: Sketching the Foundation
Wireframes played a crucial role in translating our research insights into a structured, user-friendly interface. Our focus was on clarity, efficiency, and adaptability—ensuring educators could navigate Turient with ease while leveraging its full potential.










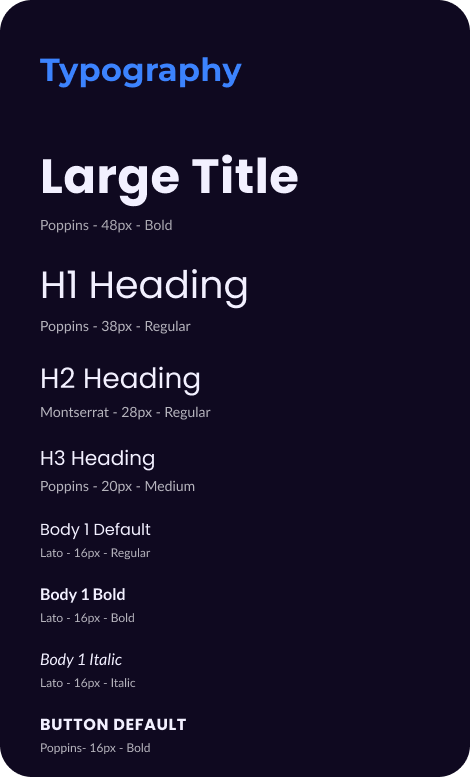
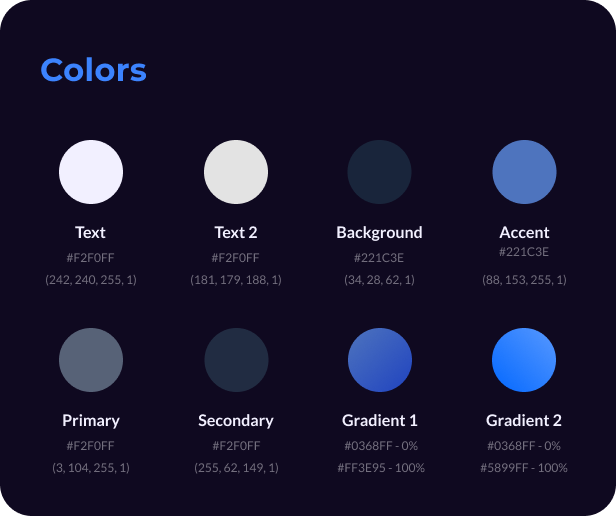
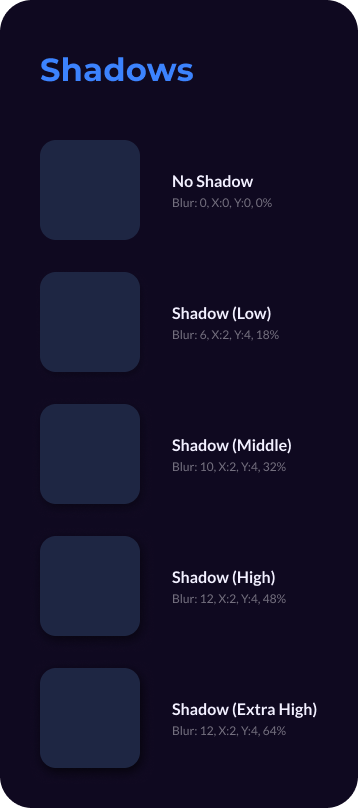
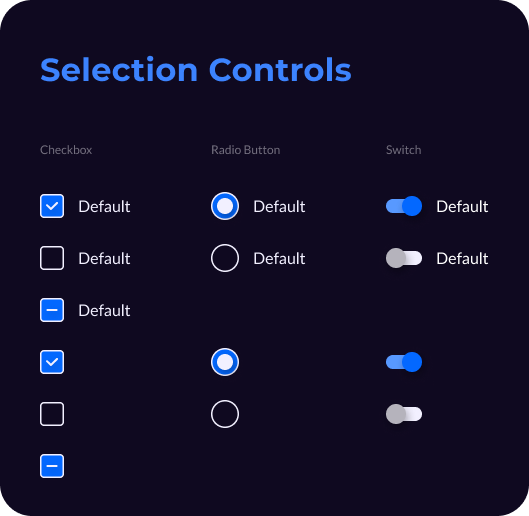
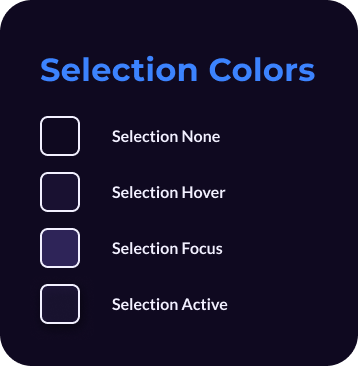
Design System Approach
o ensure scalability and visual + functional consistency, we built a modular, reusable, and adaptive design system.
📌 Key Components:
- Typography & Color System → Optimized for accessibility
- Reusable UI Components → Ensuring visual consistency across features
- Design Tokens & Guidelines → Enabling a scalable and adaptable UI
🔧 Implementation & Impact
✔️ Streamlined UI development → Reduced design handoff friction
✔️ Enhanced usability → 30% faster onboarding for new users
✔️ Consistent branding & experience across the platform





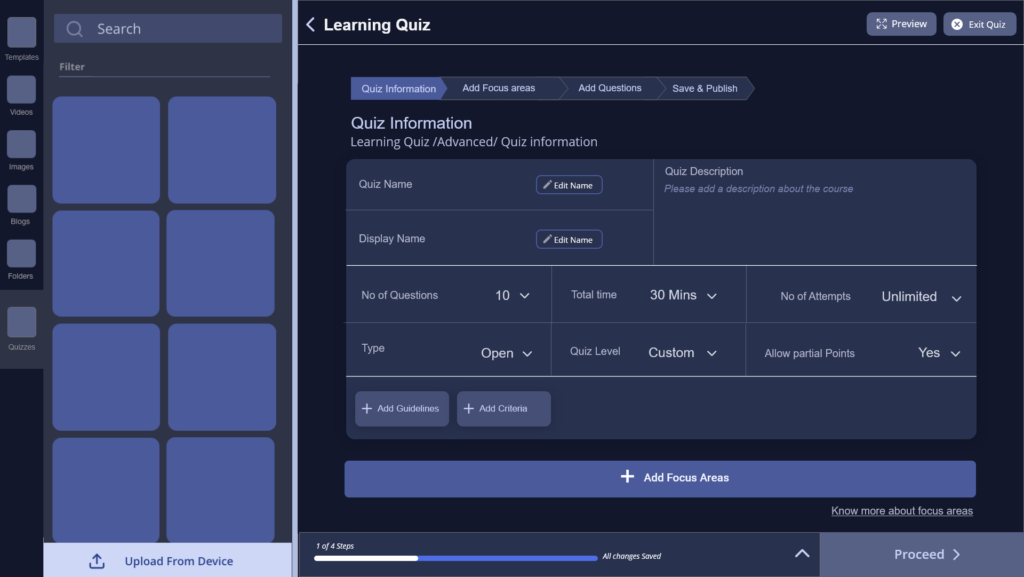
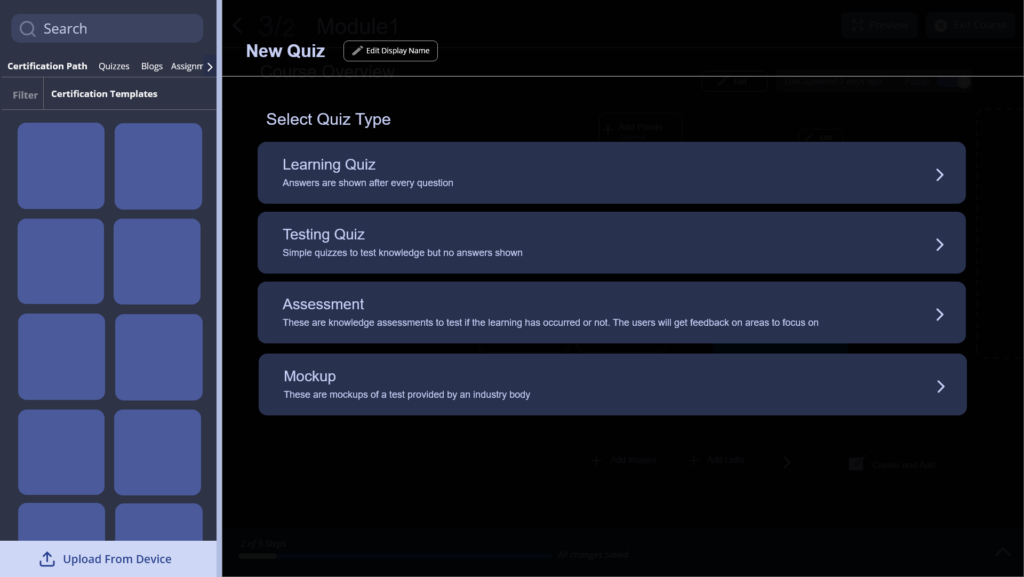
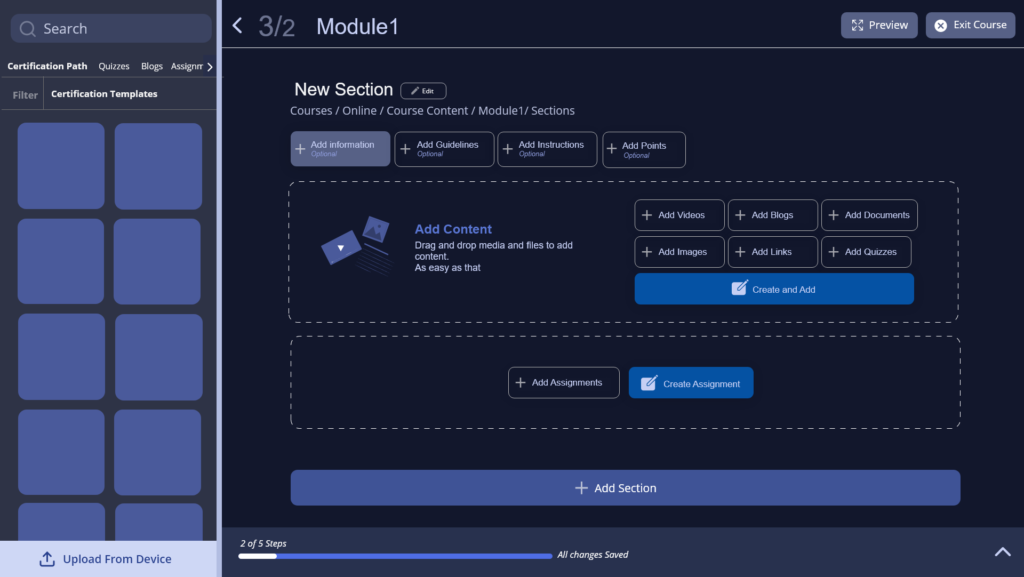
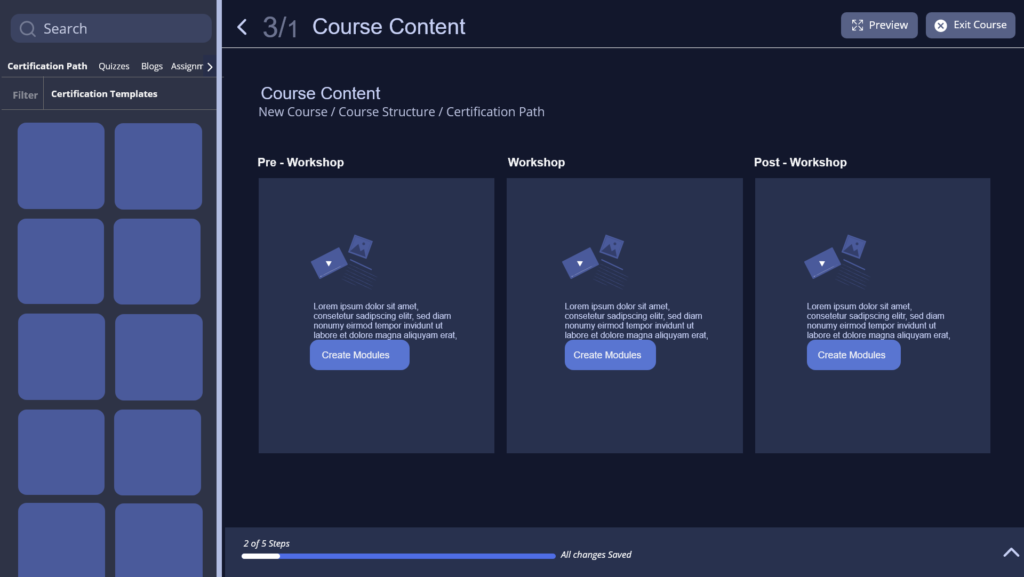
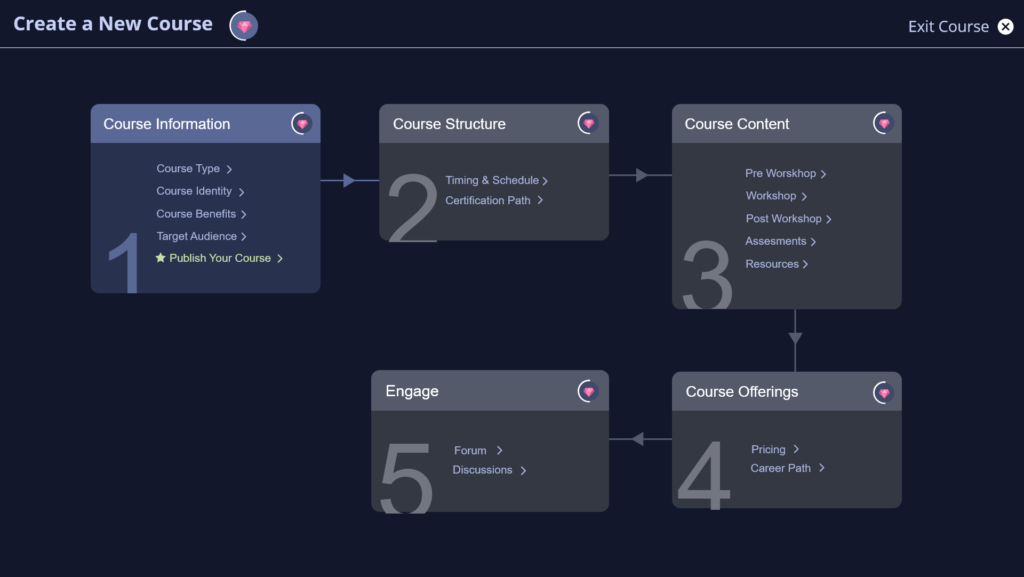
Design Mockups & Prototyping: Bringing Turient to Life
With a validated UX foundation, we moved into high-fidelity design and prototyping, ensuring a seamless, intuitive, and engaging experience for educators.
Iteration -1








Iteration -2

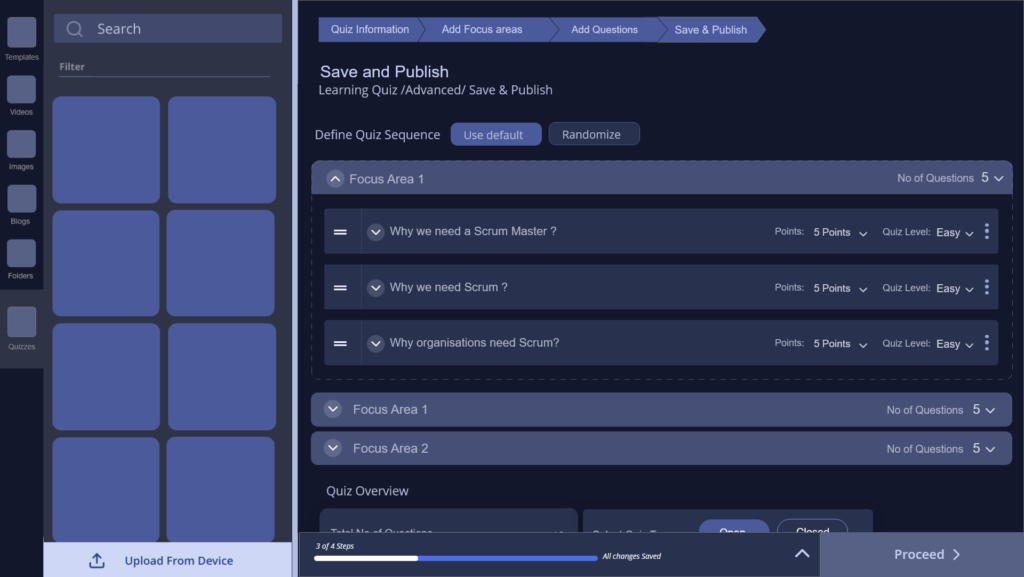
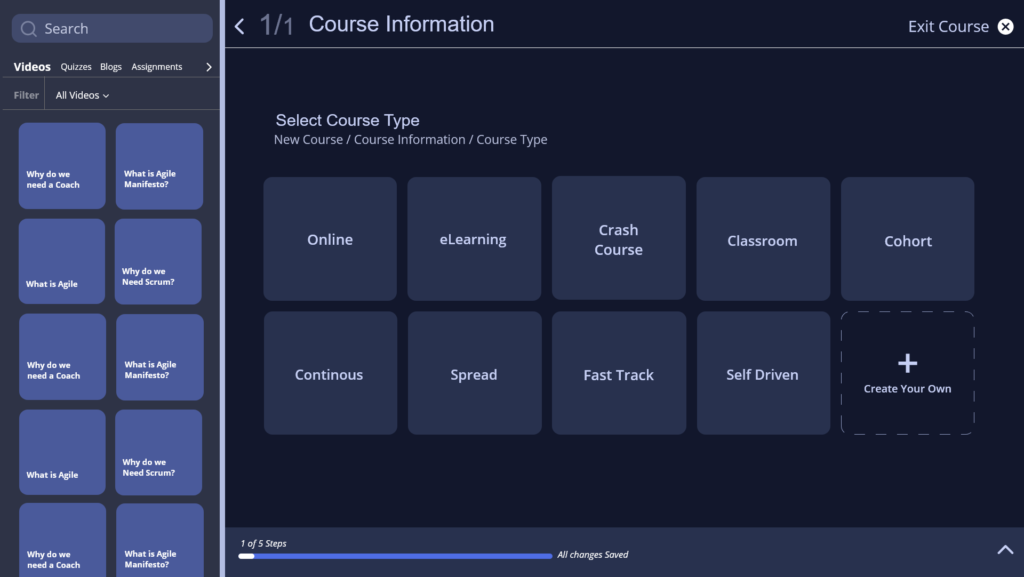
Release Versions
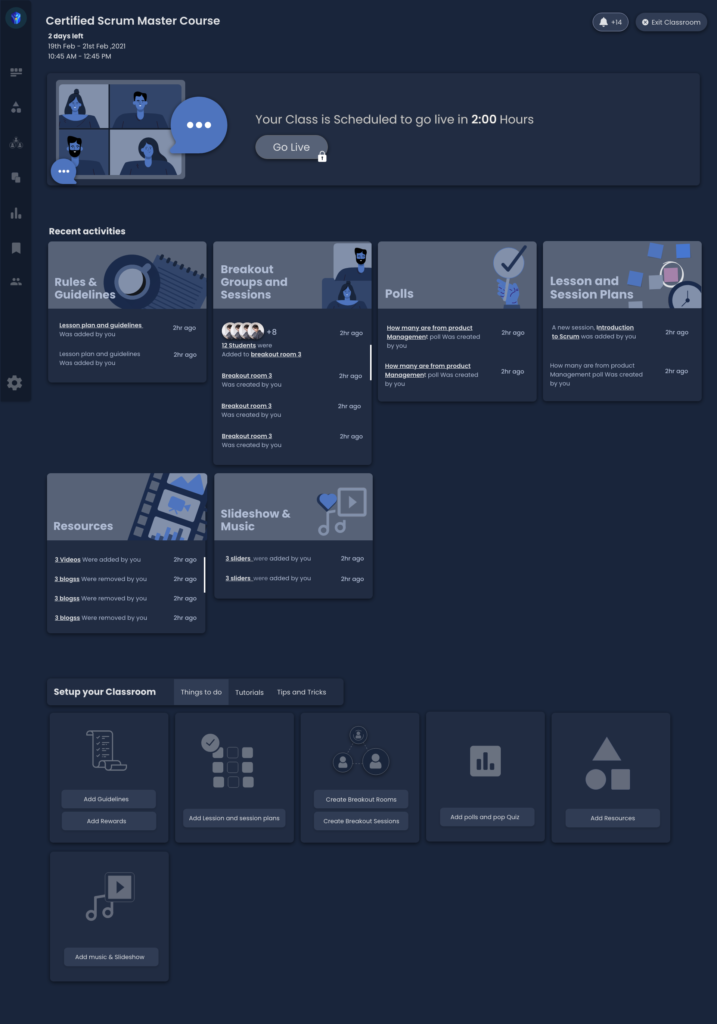
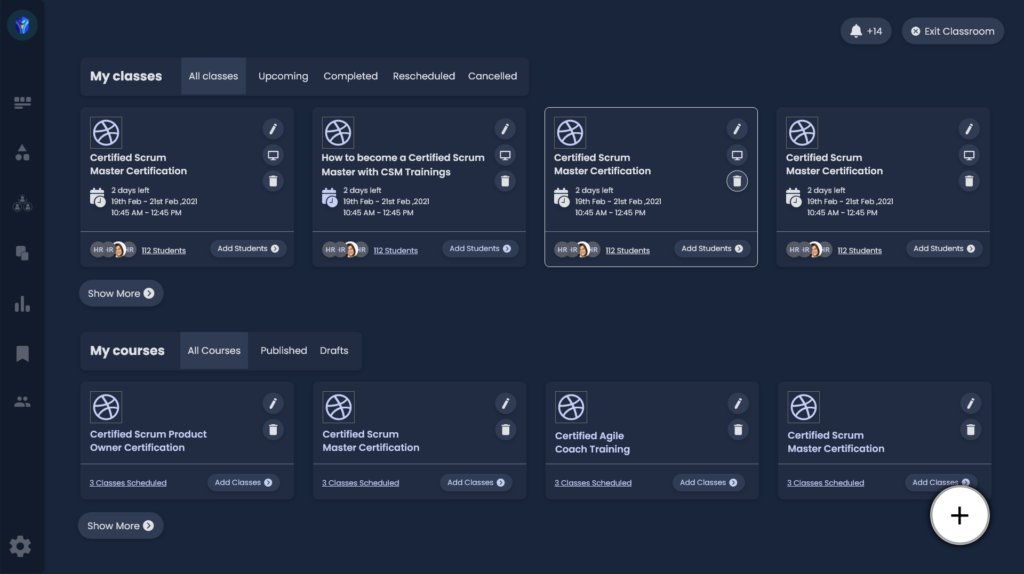
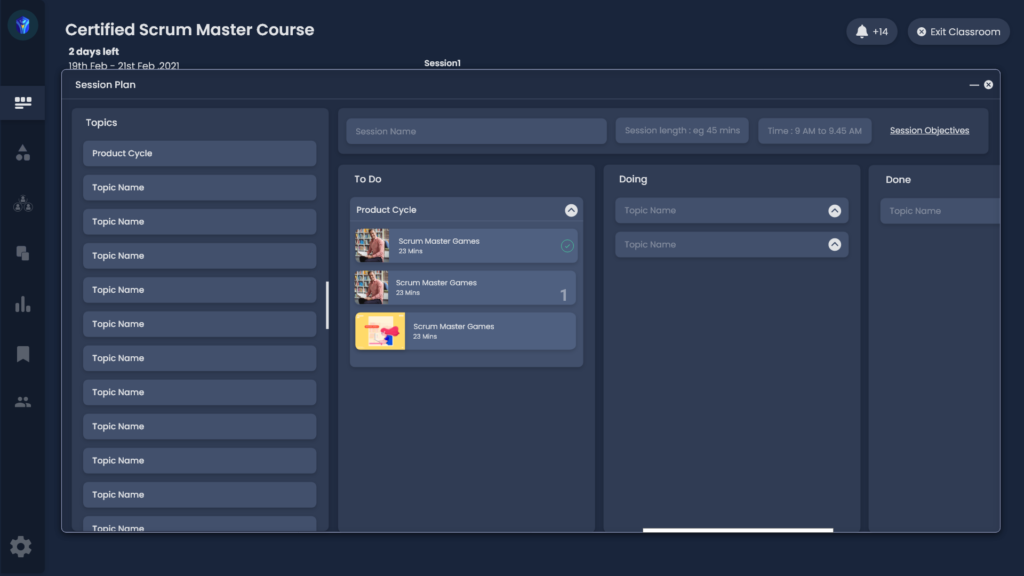
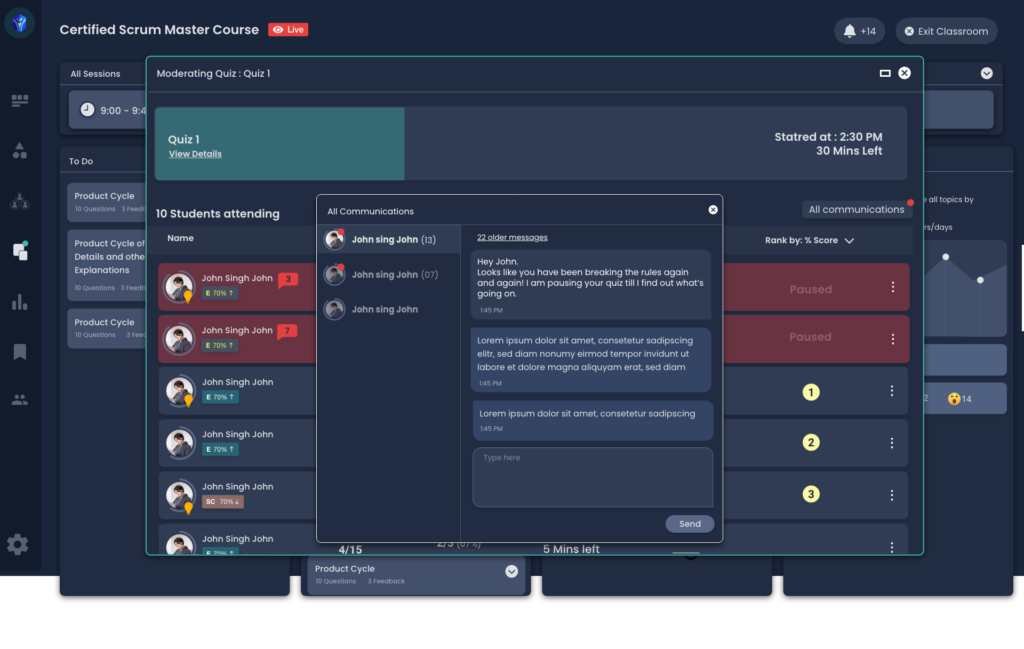
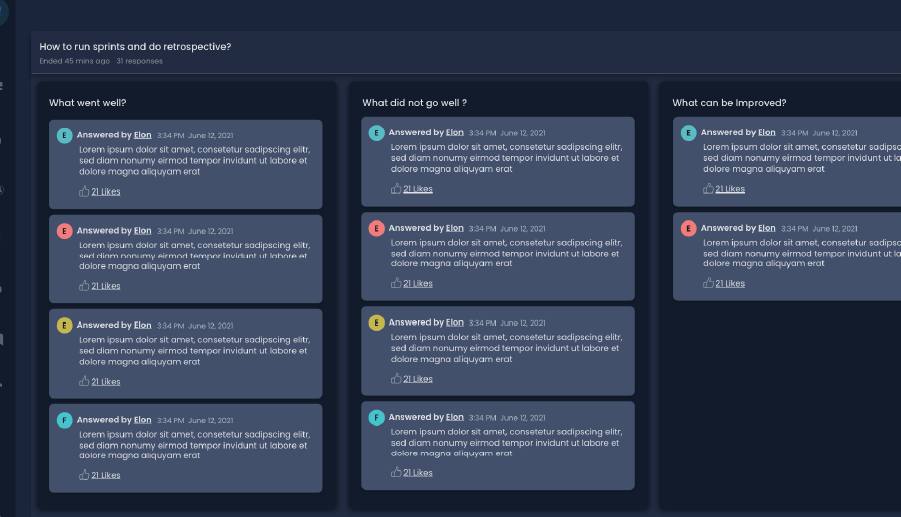
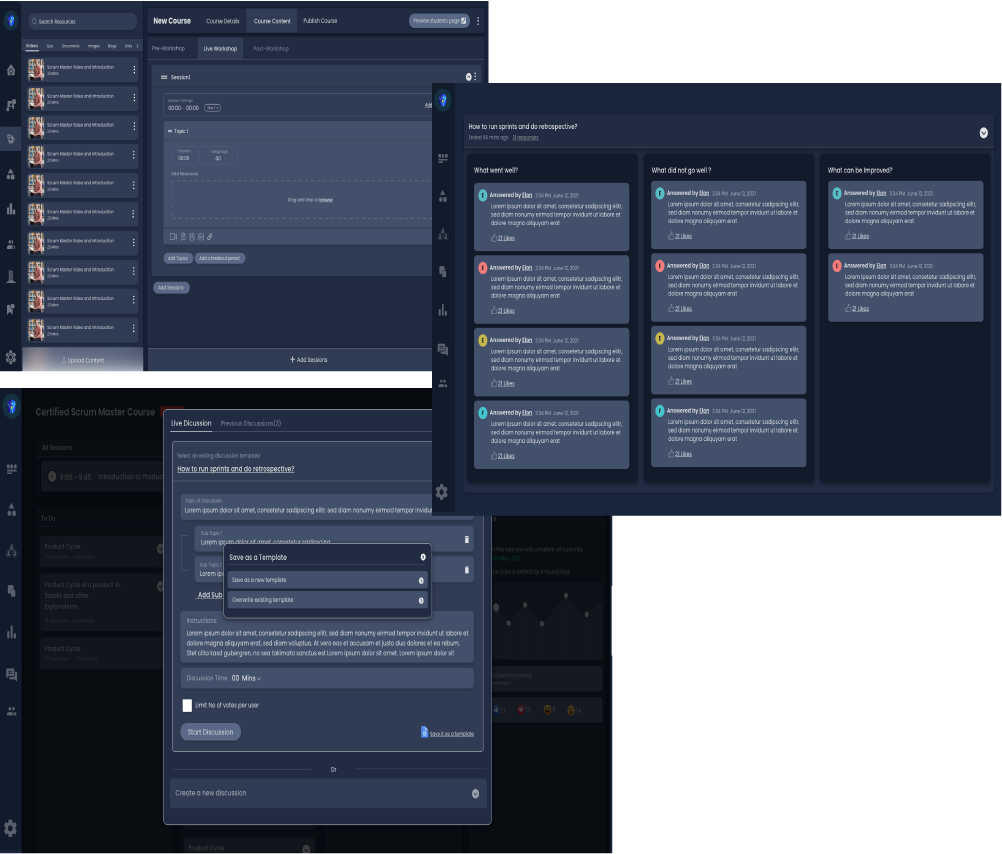
Homepage/Dashboard/Kanban board




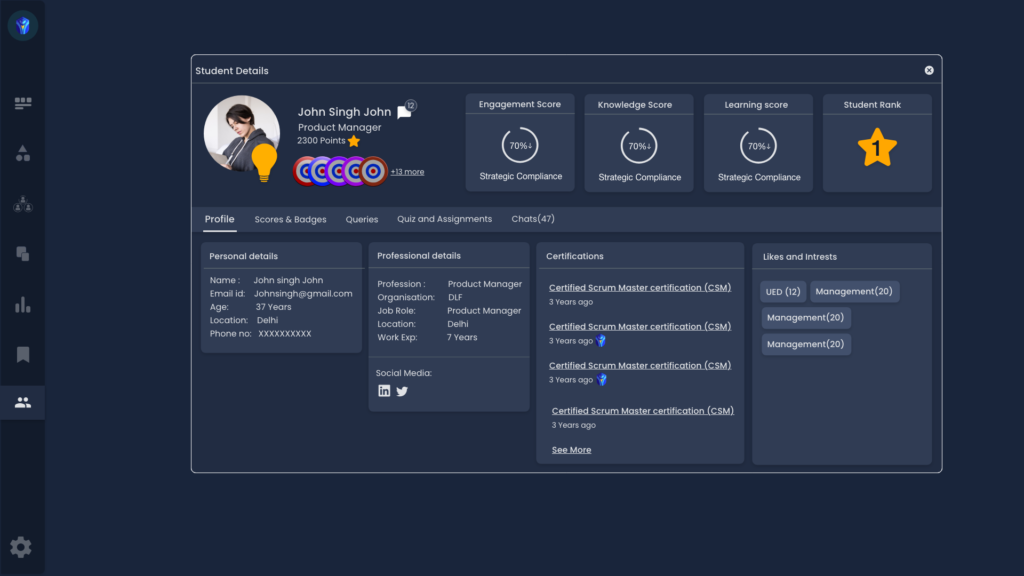
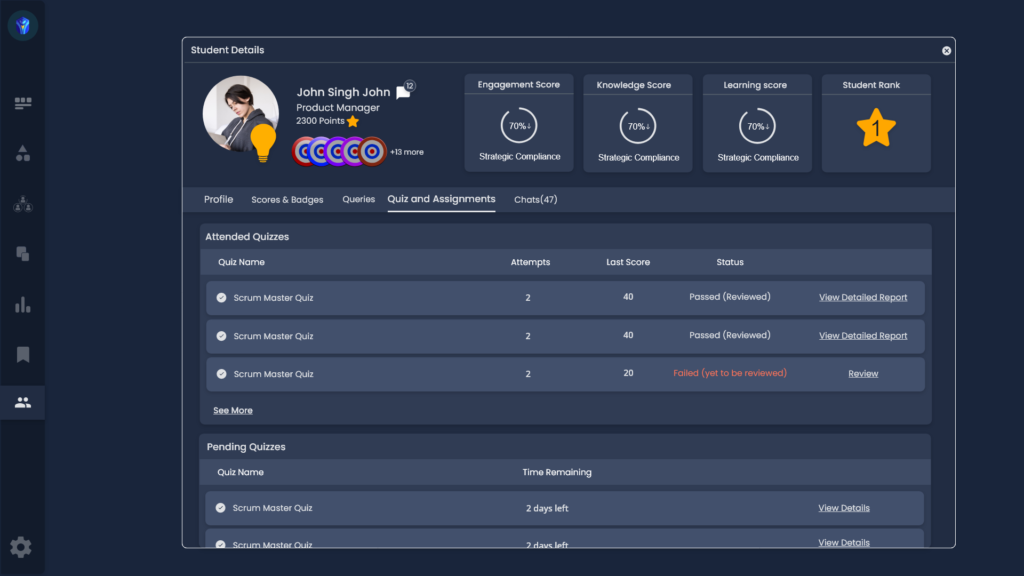
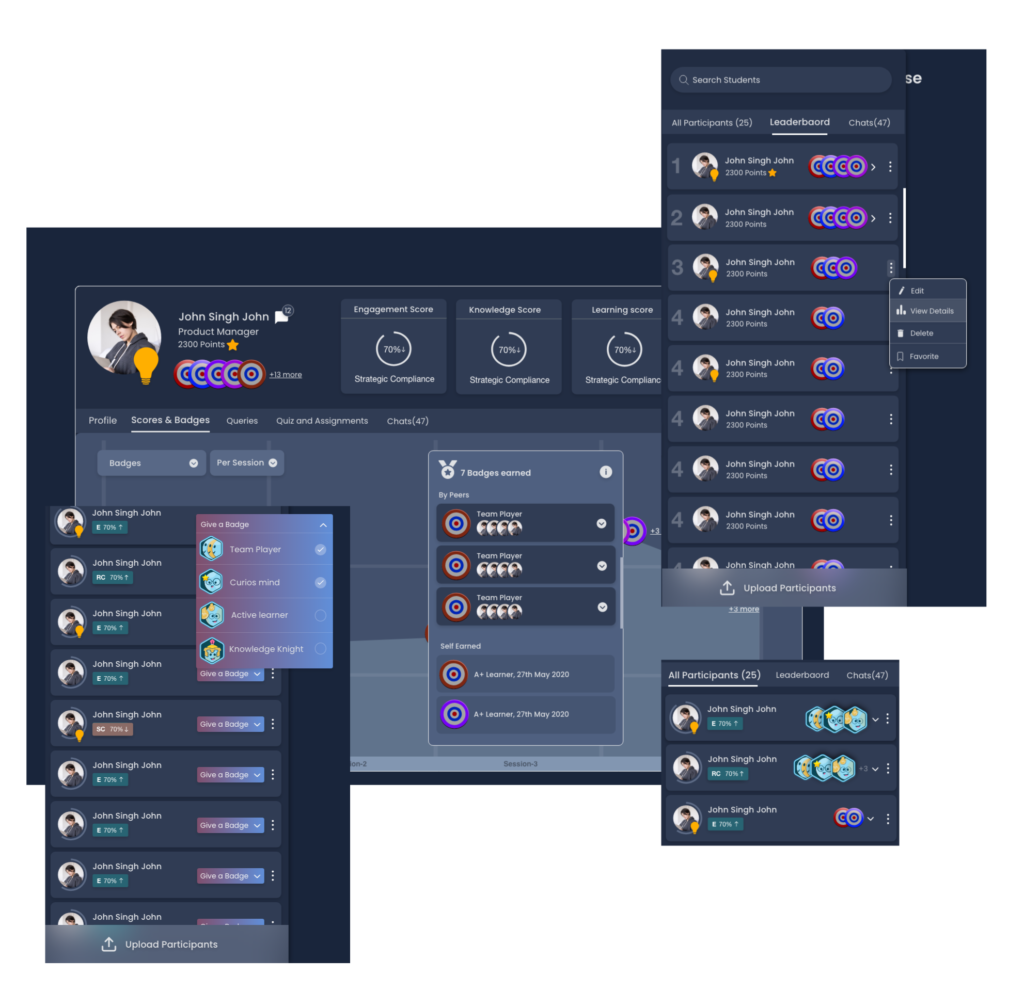
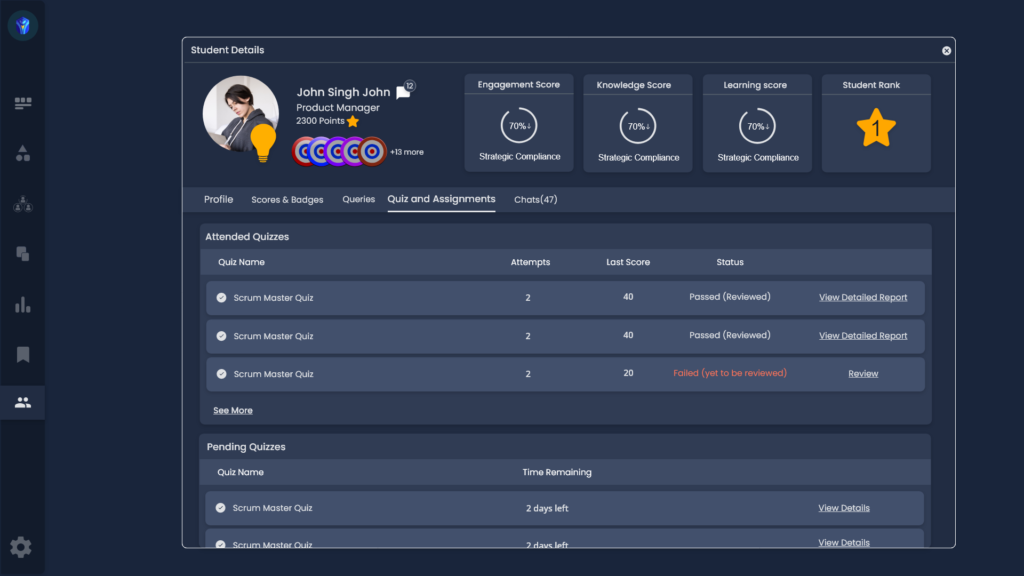
Student Profile and Gamification




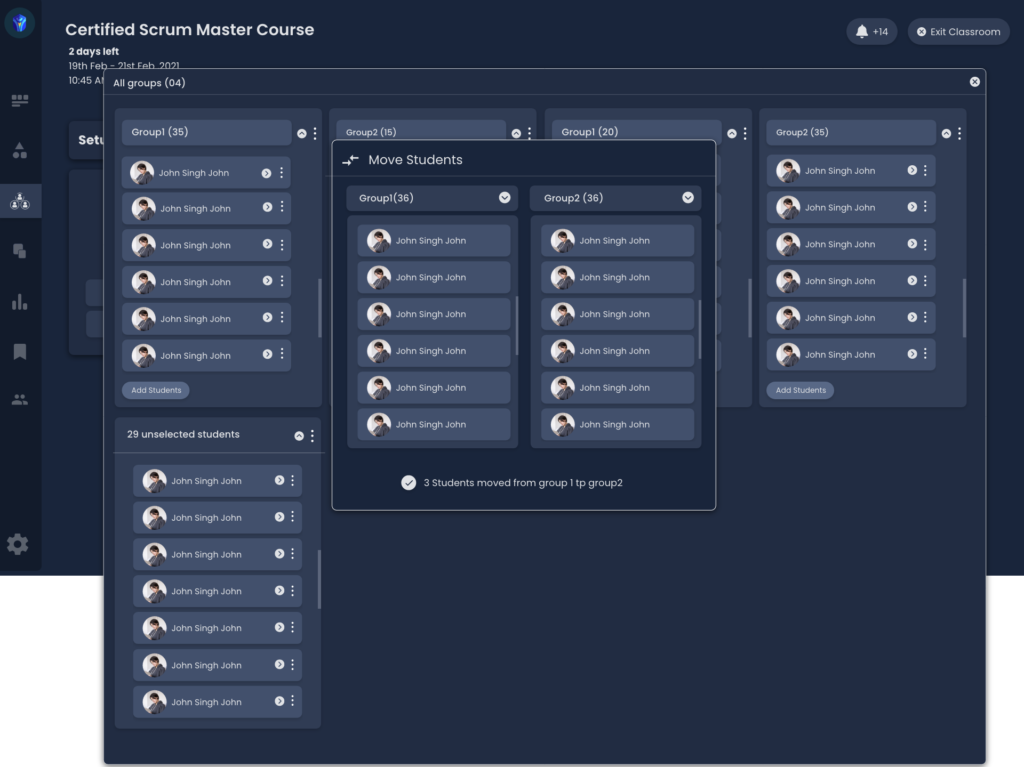
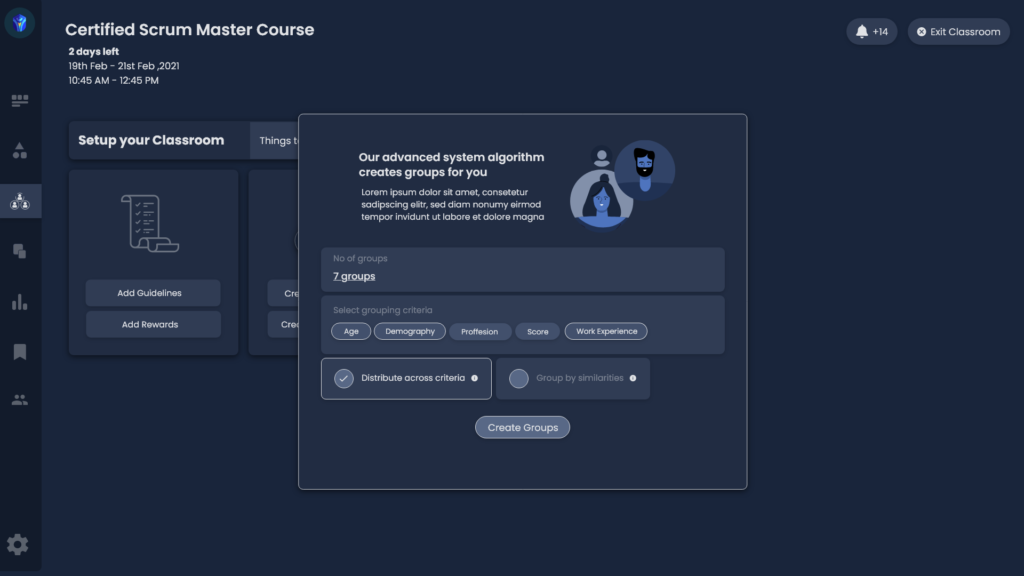
Breakout rooms and Groups








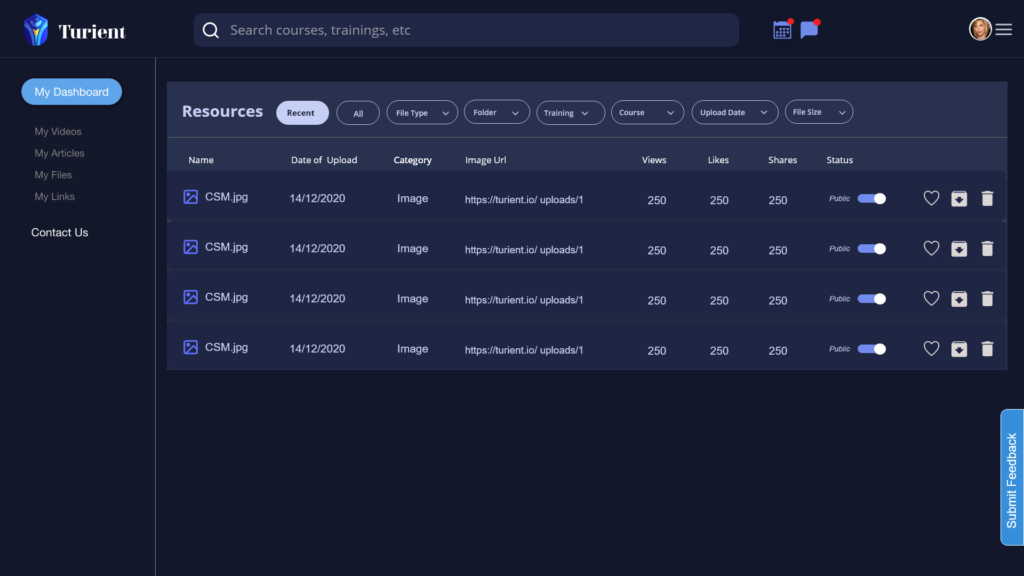
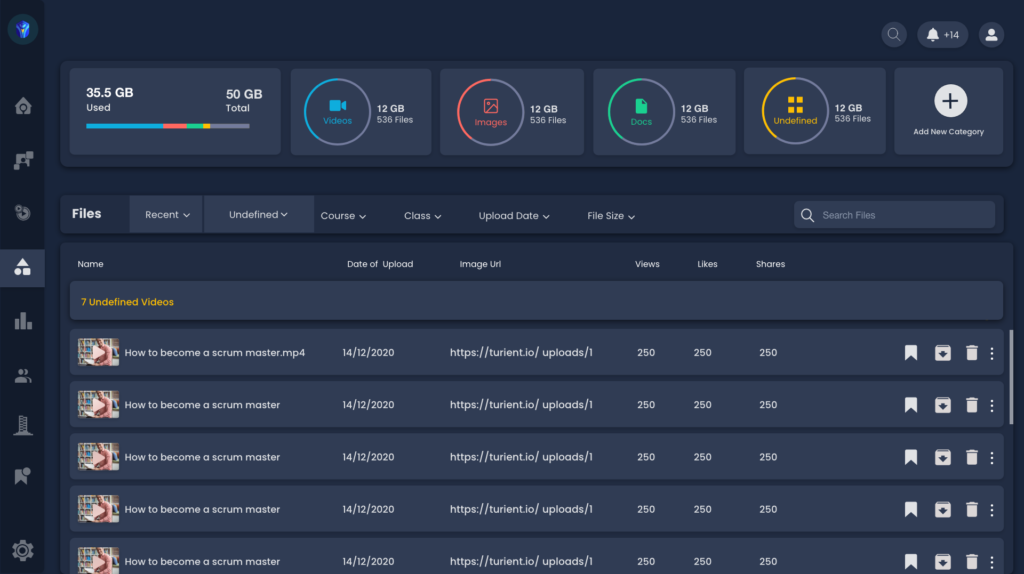
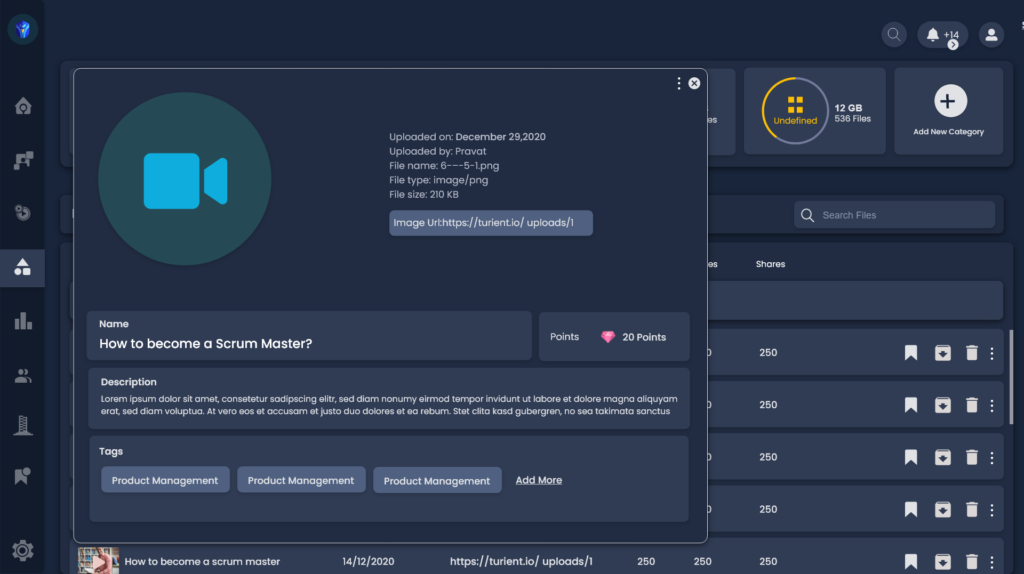
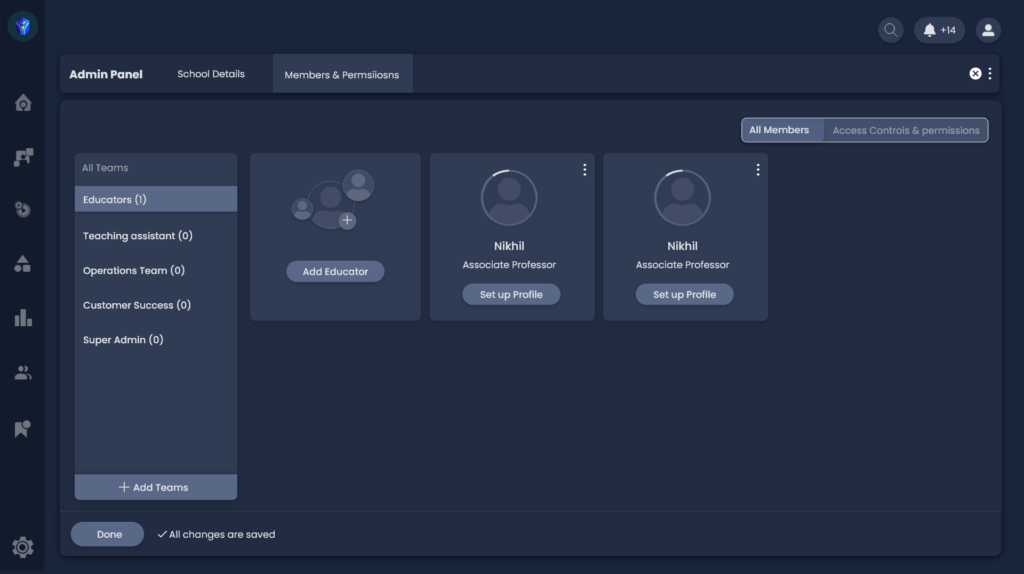
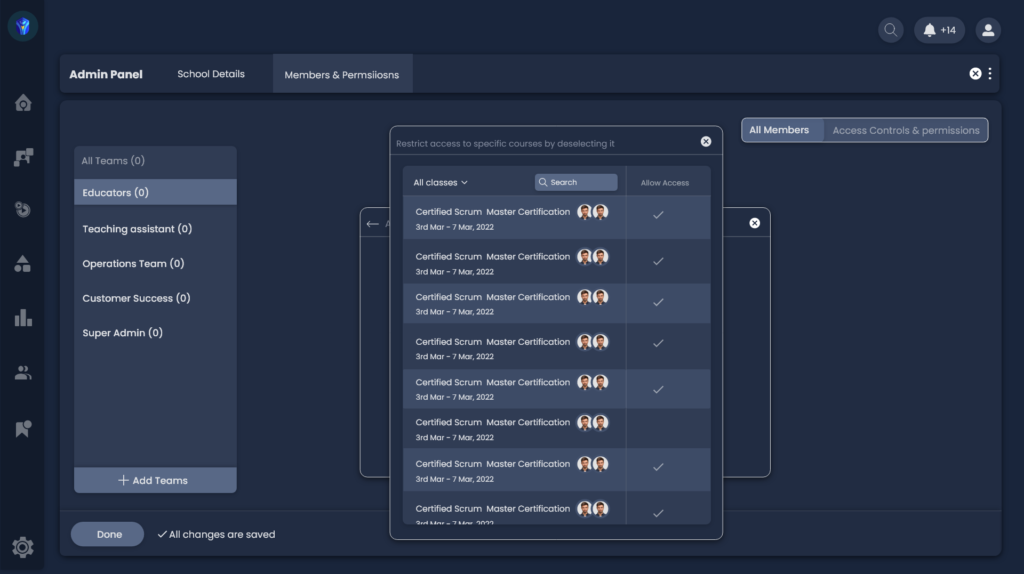
File Management and Admin Controls





Testing, Outcomes & Enhancements
Once the high-fidelity prototypes were ready, we conducted rigorous usability testing with real educators to ensure a seamless experience.
- Moderated user testing with university professors and educators.
- Key focus areas: Course creation, student engagement, and AI-assisted automation.
- Findings: Educators appreciated the intuitive navigation, but requested clearer onboarding for first-time users and faster access to key features.
- 🚀 40% faster course setup due to AI-powered automation.
- 📊 Increased engagement as educators found it easier to interact with students.
- 💡 Higher adoption rate, as 85% of testers preferred Turient over their previous platforms.
- Revamped onboarding experience to provide a smoother introduction to Turient.
- Refined dashboard layout to prioritize frequently used features.
- Performance optimizations for a faster, more responsive interface.